Asks fields and Triage routing

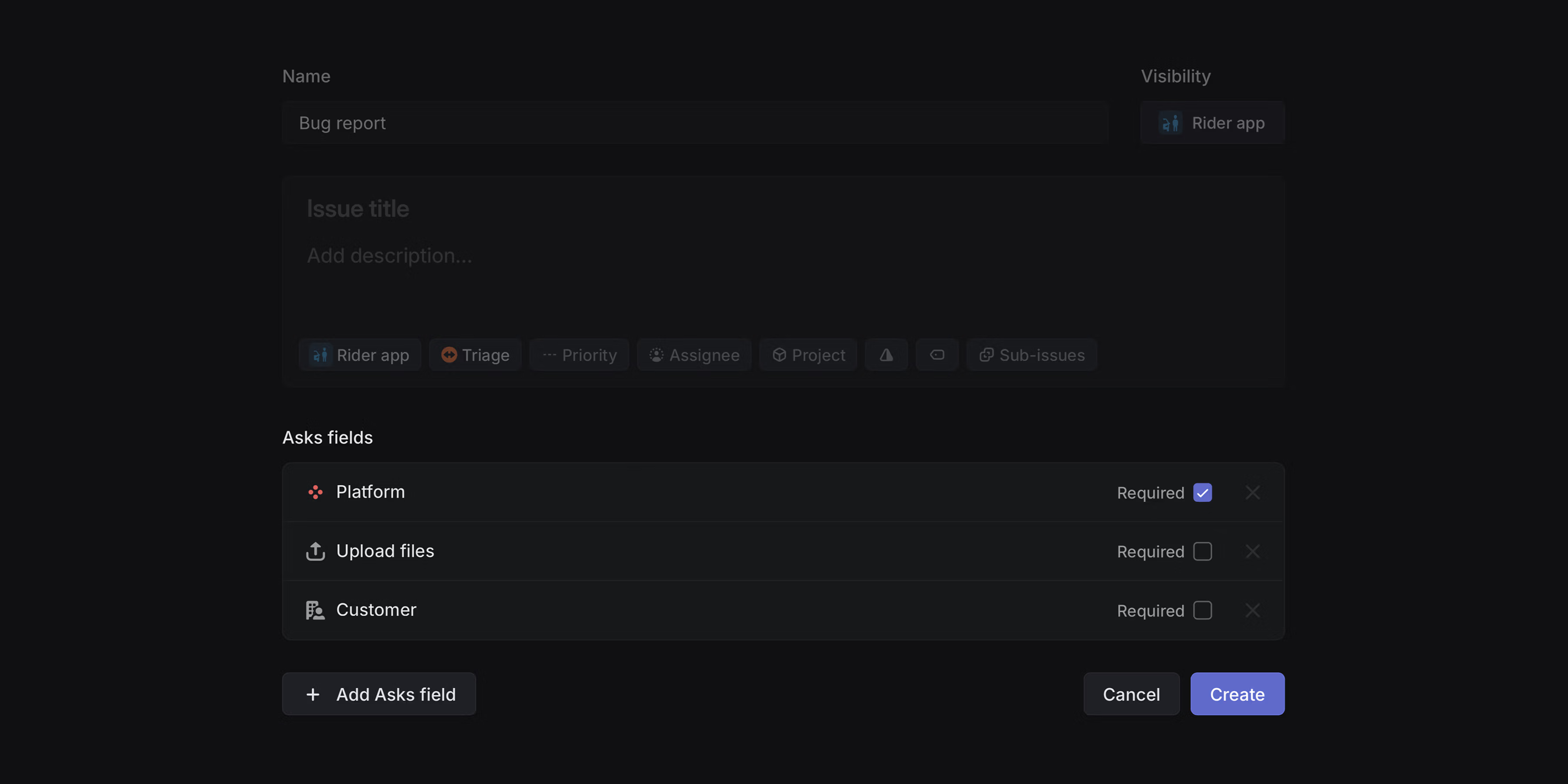
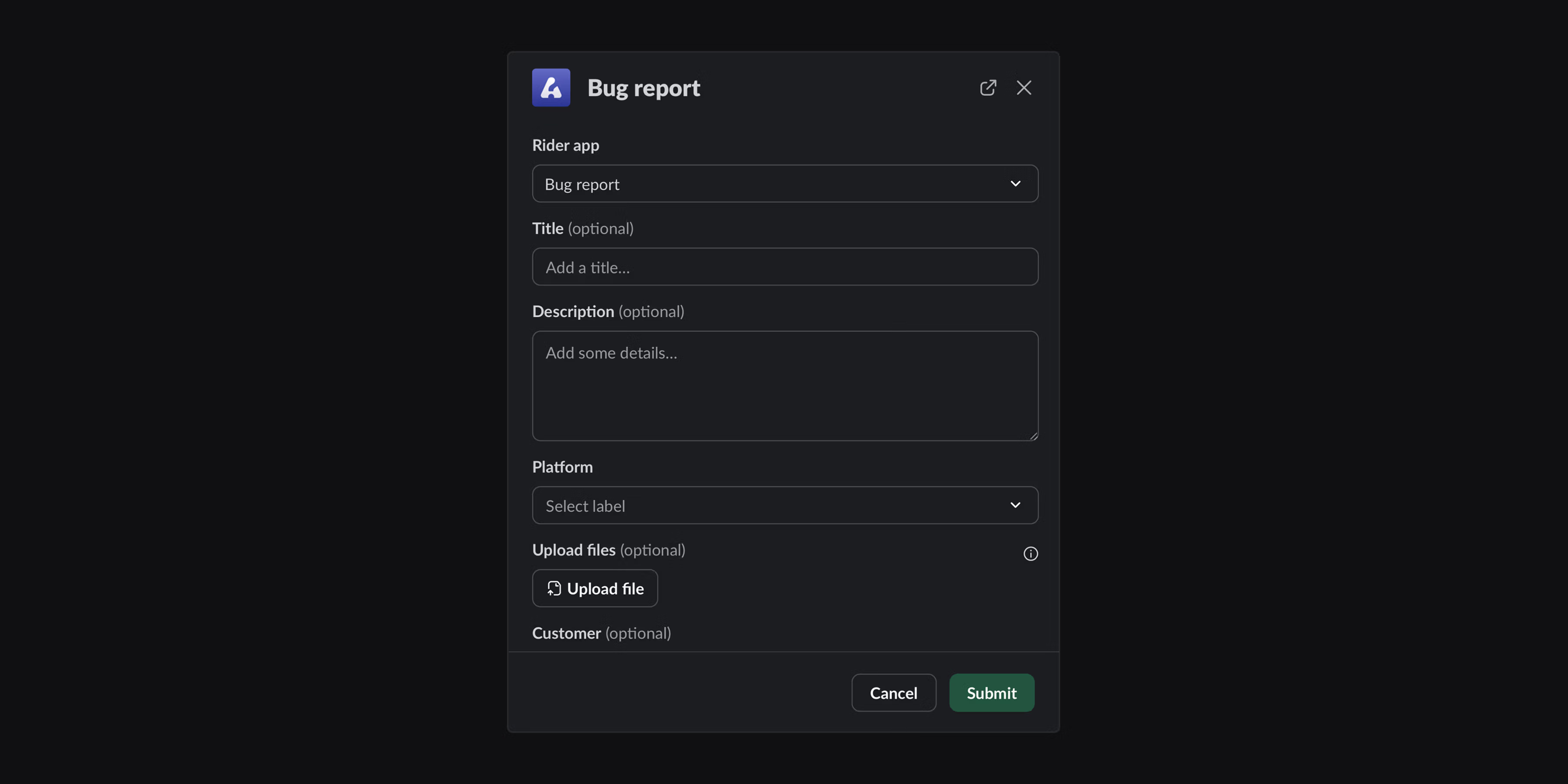
Asks fields
Customize your intake forms for Asks. Let users set priority, customer, or due date and allow them to upload files when submitting new Asks. Additionally, you can expose any label group as a dropdown field to help with up-front categorization.
Asks fields can be added to any existing issue template.

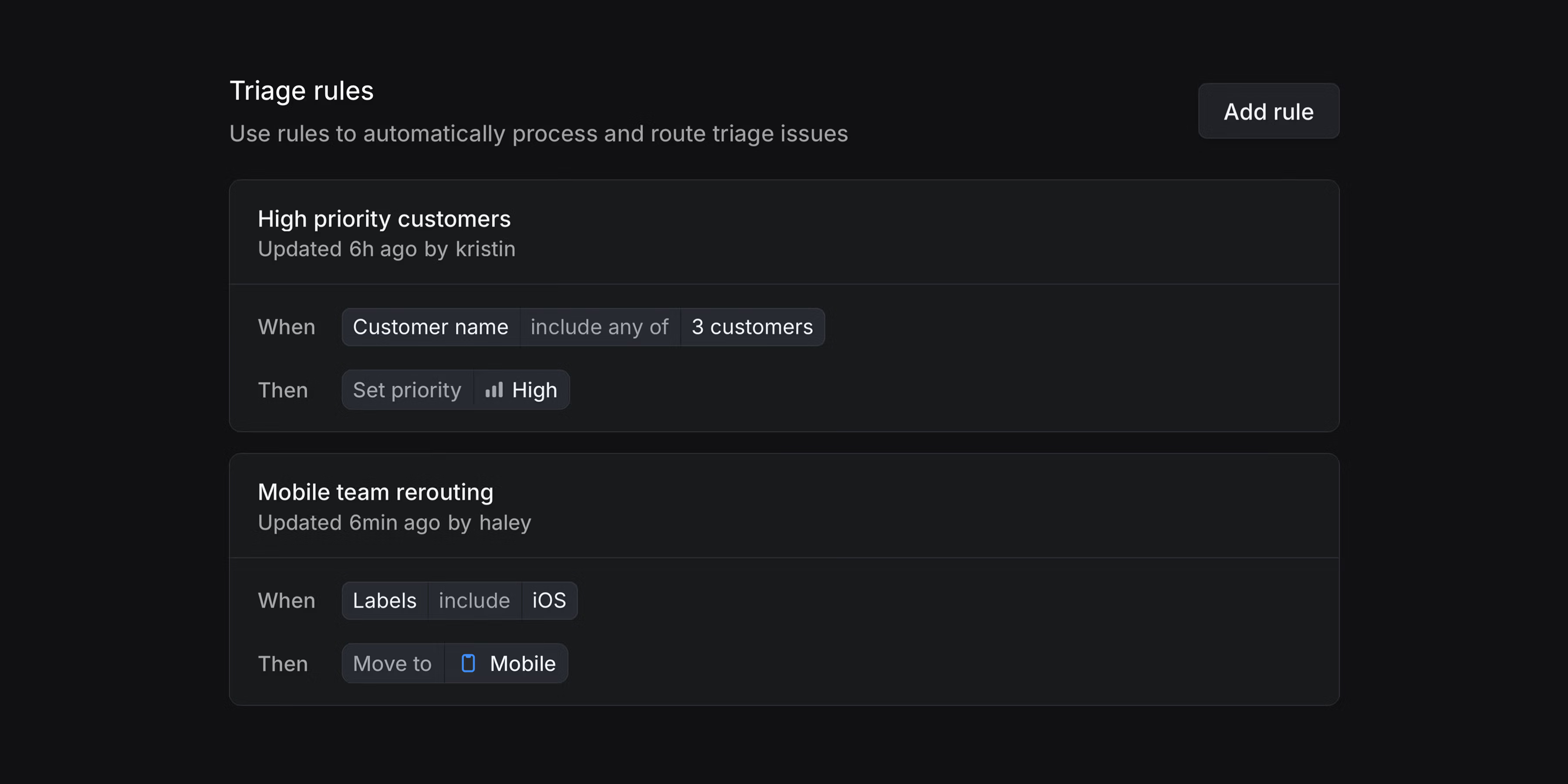
Triage routing
Automatically route Triage issues to the right team or assignee based on predefined rules. You can create triggers from nearly any combination of parameters including the priority, creator, template, project, due date or SLA status, then choose how the issue should be processed. Use rules to:
- Assign issues to specific members or agents
- Mark specific issues as high-priority
- Move issues to their appropriate teams
Configure Triage rules from Team settings > Triage.

When combined, Asks fields and Triage routing eliminate manual work and help you scale intake workflows. Users fill out what they know and automations send the issue to the right team or assignee.
Asks is available on business and enterprise plans. Triage routing is available on enterprise plans. To try either of these features, start an enterprise trial.
ChatGPT Deep Research integration
Access your Linear data in ChatGPT. Ask questions, analyze trends, and get insights across your entire workspace when running deep research queries. Available for ChatGPT Plus and Pro subscribers.
Linear MCP server available in Cursor 1.0
Linear now supports Cursor's one-click MCP server installs with OAuth2 based authentication. Install Linear from Cursor's Tools directory or open Cursor directly.
- ArchiveFixed the broken layout of archived issues in some scenarios
- AsksFixed an issue where users mentioned in Slack on the synced thread for a private Ask would not be notified in Linear
- CustomersSubstring matches are now properly returned when searching for customers in a Slack dialog
- DocumentsFixed the "updated by" field on documents to be set correctly
- EditorFixed a bug where it was not possible to select in front of a mention at the start of a heading
- EditorFixed comments left on wide tables to correctly scroll into view.
- EditorFixed a bug where changing code block languages failed after editing the document
- EditorRemoved inline comments when duplicating documents.
- Inline CommentsFixed a problem where it sometimes wasn't possible to edit inline comments
- Issue pageClicking the issue ID in the page title no longer removes the navigation arrows from the issue page.
- LabelsWhen creating a new label, color selection changes are immediately visible in the list
- NotificationsUsers subscribed to views filtered by the added to cycle period filter are now correctly notified when a new issue is added to the view
- OAuth appsThe OAuth app details page now always shows the "App user" if installed, regardless of the number and timing of member installations.
- ProjectsFixed an issue where project start and target dates could not be cleared or removed from the date edit modal
- ProjectsFixed overdue status calculation for projects with quarterly or monthly target dates
- ShortcutsFixed a problem with clashing shortcuts for reminding and snoozing notifications. H is now used for snoozing and H Shift for reminding about issues/projects, etc.
- AndroidIntroduced shortcuts for "Create issue" and "Search"
- AndroidAdded the ability to download media content (images and videos)
- ArchiveThe page header no longer overflows the screen when adding filters
- CustomersCustomers with the same name now appear first when merging customers
- CustomersCustomer statuses can now be customized
- EditorMiro boards can now be embedded in Linear documents, comments, and issue descriptions.
- iOSAdded new buttons to control indentation level when editing lists
- iOSAdded display settings to project lists. Customize the properties that display on each row, as well as whether to include closed projects.
- iOSYou can now filter your teams by their identifier instead of just by name.
- NotificationsImproved clarity of push notifications for text-free comments
- NotificationsIssues that only momentarily match views won't trigger view notifications
- OAuth appsThe OAuth app details page now shows how many additional members installed the app, beyond the first 10 displayed users.
- Project ViewsTeam quick filters are now structured to match the parent/sub-team hierarchy
- ProjectsYou will now see all initiatives as individual controls in the project details sidebar
- Quick filtersThe hover animation now feels snappier as it no longer has a quick fade-out
- TemplatesAdded an option to clear the applied template when creating issues
- Sub-issuesWe now preserve the child team when making a copy of an issue
- SearchIssues and projects show more properties in search
- MobileUsers can now configure which notifications they receive in the mobile app from the mobile app.
- WebhooksAdded
syncedWithonIssueandCommentwebhooks to unify with GraphQL responses. - WebhooksComment webhooks now contain
botActorto indicate when the comment was created withactor=application createAsUseranddisplayIconUrlinputs are now respected when creating comments in synced Slack threads- The
gitHubUserIdfield is now exposed onUserwhen the user has linked their GitHub account to their Linear account. - We now support using the
createAsUserparameter withactor=appOAuth tokens.
- Fixed the Move Up/Down keyboard shortcut not working on lists without any grouping
- You can navigate back from full-page search using Escape.
Linear for Agents

Linear for Agents
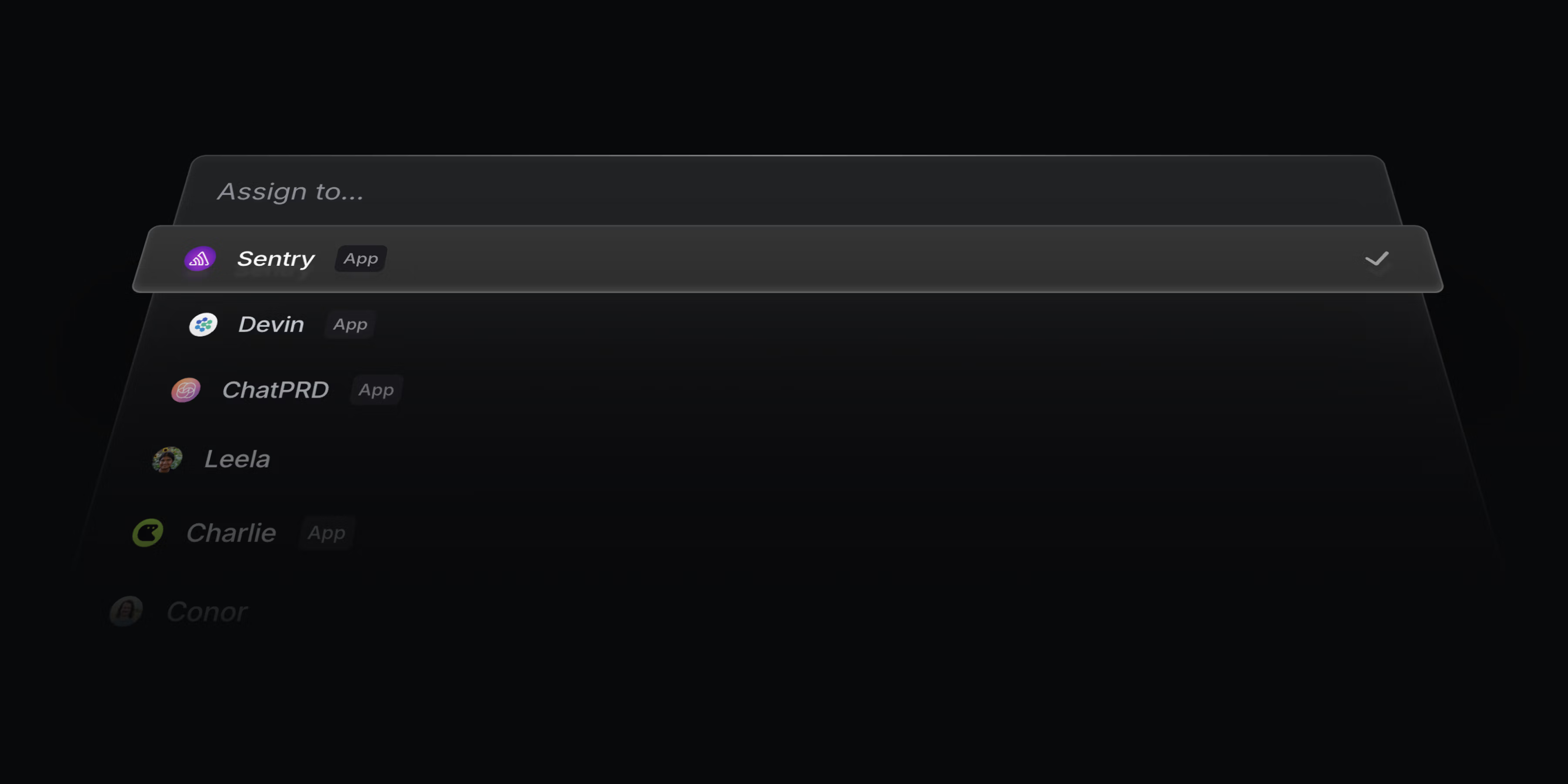
Build and deploy AI agents in Linear that work alongside you as teammates.
Agents are first-class users in Linear. Assign them to issues, add them to teams and projects, and @mention them in comments – just like any other member of your workspace. Each agent has a full user profile and is clearly identified as an app user, so you can see what they are working on and track their progress.
Today, we’re launching with a first set of agents, each designed to support a different part of the product development lifecycle:
- Devin scopes issues and drafts PRs
- ChatPRD writes requirements, manages issues, and gives feedback
- Codegen builds features, debugs issues, and answers codebase questions
For a full list of available agents, head over to our Linear for Agents page. We’ll continue adding more to our Integration Directory over time, including upcoming agents from partners like Sentry and Intercom, which will be available very soon.
In addition to deploying third-party agents, you can also build your own. Agents you create can be used privately within your own workspace or submitted to the Integration Directory to share with the broader Linear community. To get started, check out the new Agent API in our Developer Docs and join the #api-agents channel in our community Slack to connect with other developers building agents.
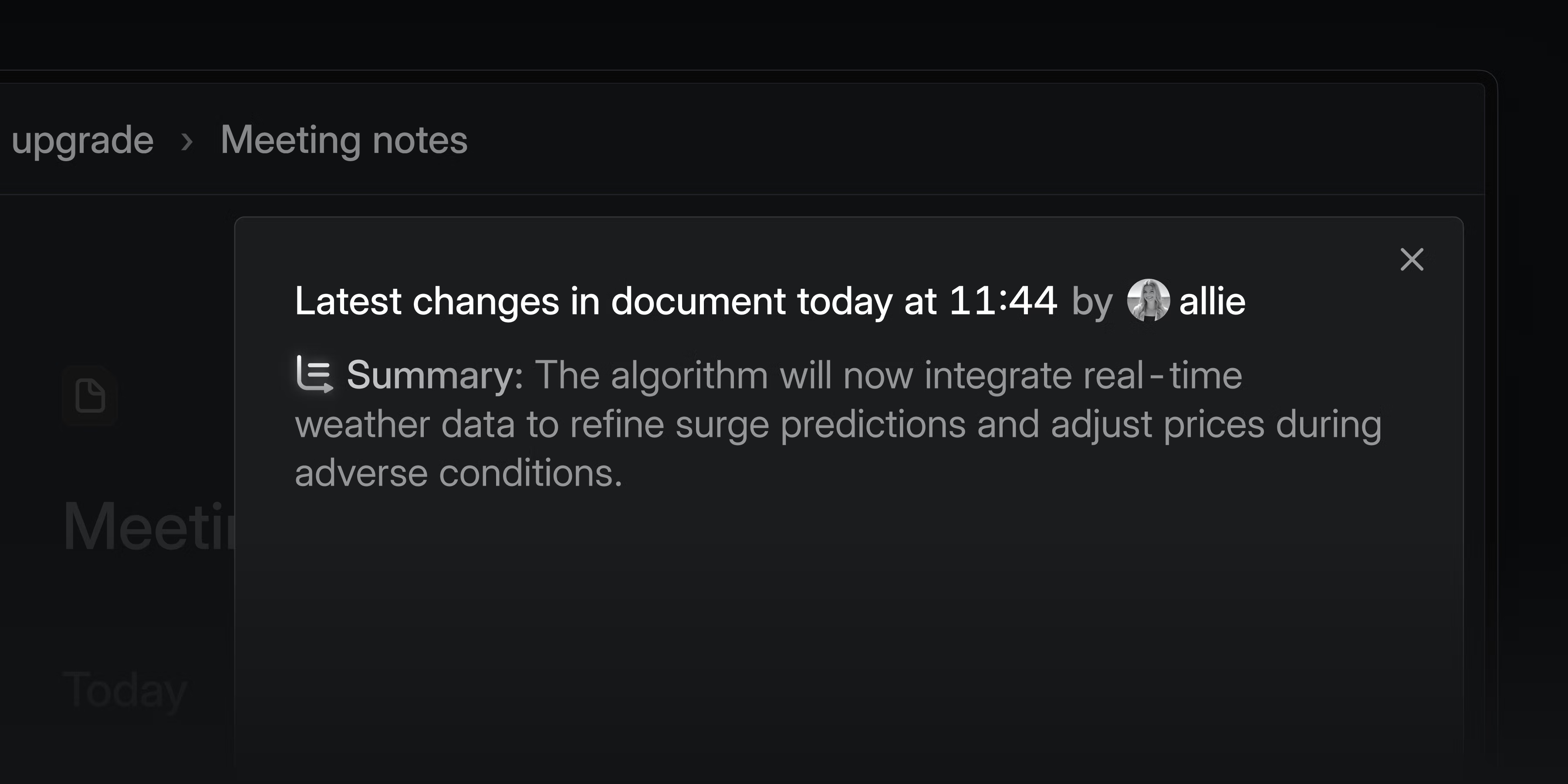
LLM summaries for document content changes
We now generate AI summaries for document changes, so you can quickly see what’s been updated. These summaries appear in inbox, email, and Slack notifications for document and project description changes. We automatically filter out minor changes that fix grammar, styling, or typos.

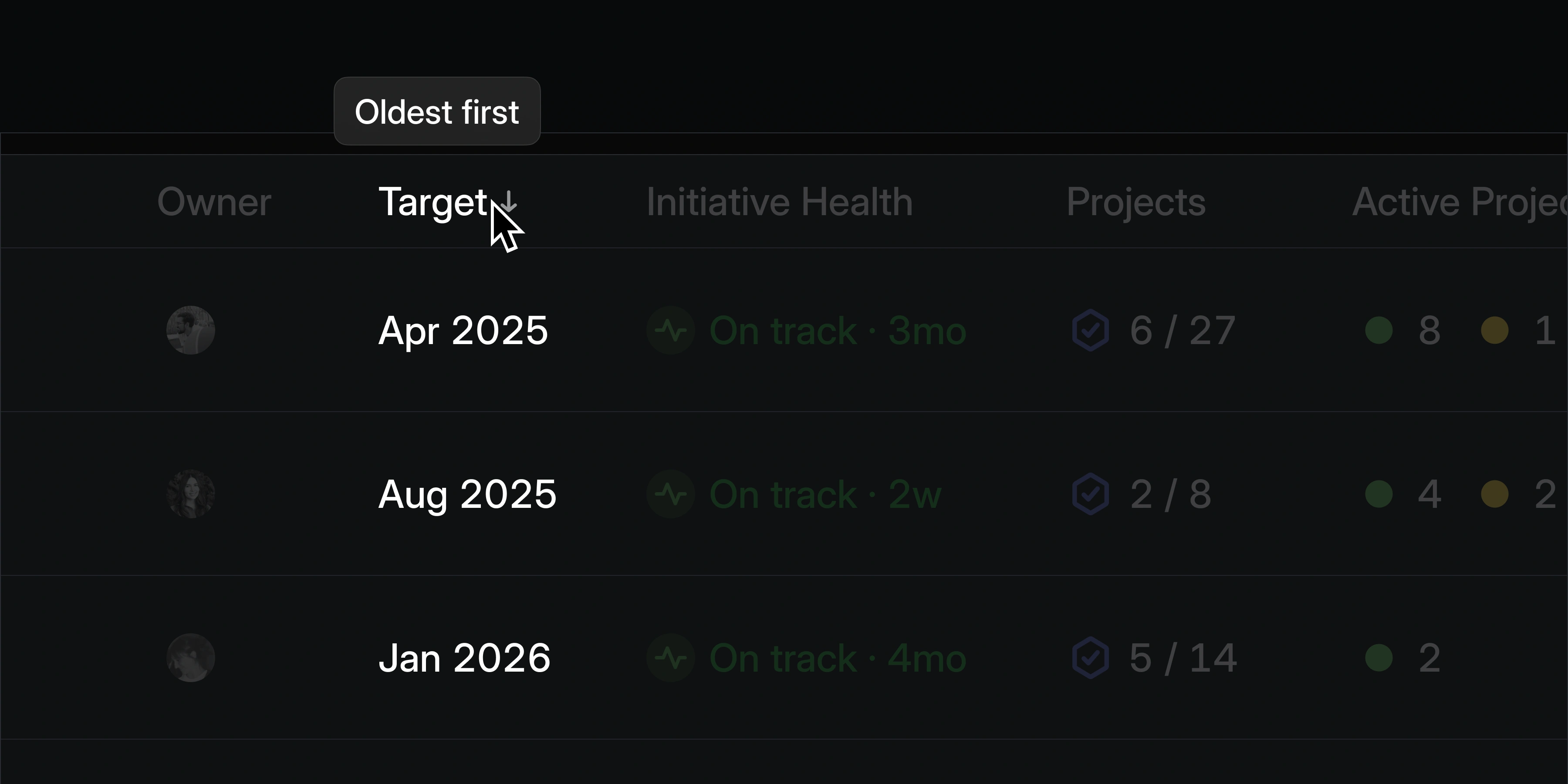
Sortable column headers
Click on a column header in any list view to re-order the list by that column. Click again on a sorted column header to update the sorting direction. This is supported on lists views such as projects, initiatives, and the members page in settings.

- Custom ViewsDuplicate breadcrumb entries are no longer created when editing and saving custom views
- DesktopFixed desktop push notifications
- MenusFixed an issue with contextual sub-menus opening the incorrect menu in some cases
- MilestonesClicking on a milestone from the project sidebar while in the Customers tab now correctly redirects to the Issues tab
- NavigationFixed a problem where cross-workspace links contained query parameters
- NotificationsFixed a bug causing double notifications for breached SLAs
- SearchStarting a new search while having a result selected works again
- ViewsYou now see a correctly filtered list of teams, statuses, etc. when editing custom view filters
- EditorImproved performance when editing text in large tables
- EditorImproved performance when dragging columns and rows in large tables
- EditorImproved performance for large documents during collaborative editing
- InitiativesImproved the performance of the teams filter in the initiatives view
- NavigationDocuments from initiatives are now included in the "Open Document" menu
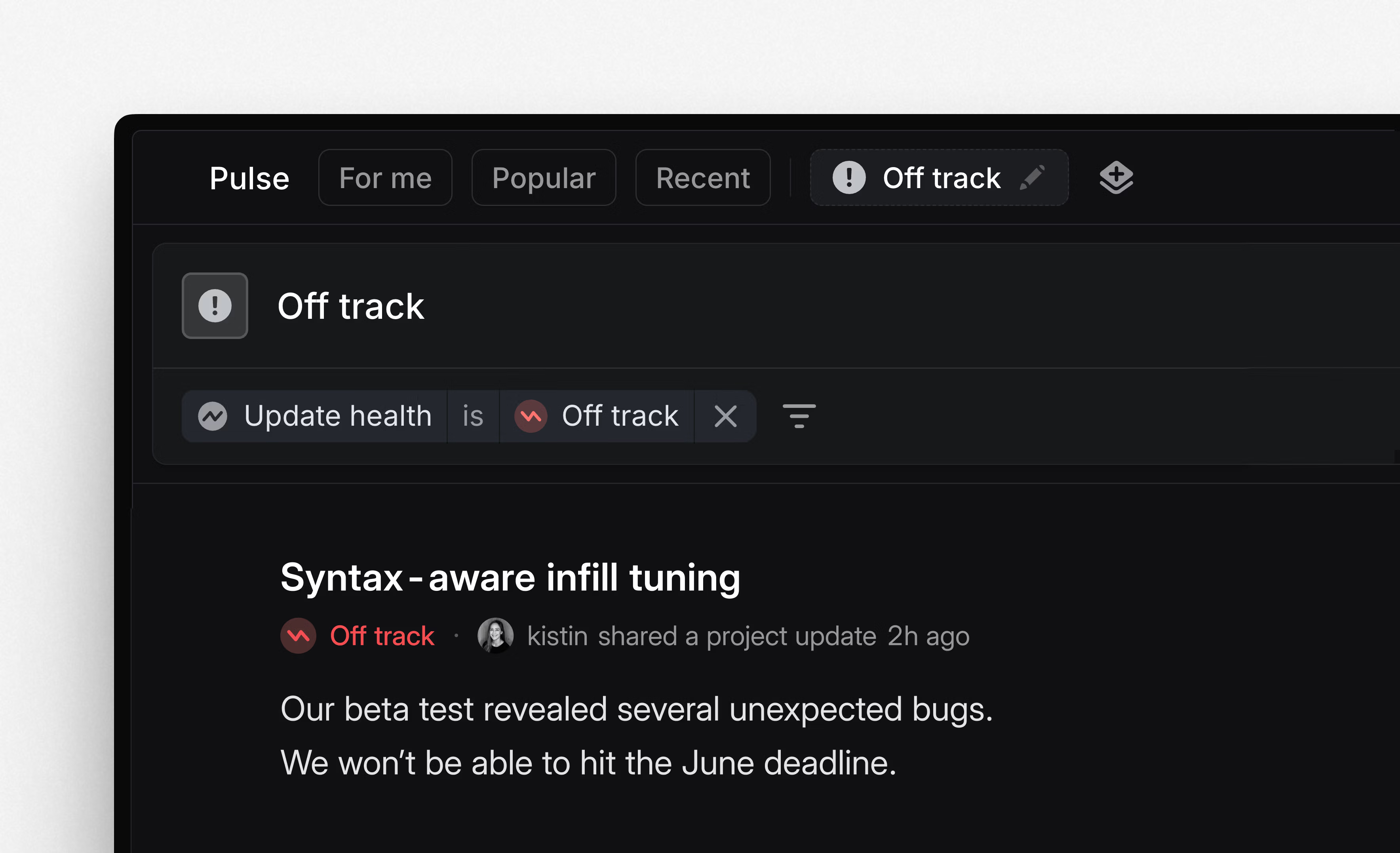
Custom feeds in Pulse

Custom feeds in Pulse
Create custom feeds in Pulse to focus on a targeted subset of updates. Filter recent updates by author, team, project, initiative, status, and more—then save as a personalized custom feed for future access. These custom feeds are only visible to you and not shared with others.

Projects in Google Sheets
Our Google Sheets integration now supports syncing project data in addition to issues. Projects sync to their own dedicated Google Sheet and include all key project properties like status, priority, target date, lead, customer request count, etc. Use this sheet to power external analysis and workflows.
To get started, enable the Linear Google Sheets integration from settings and toggle on Sync projects. To get an idea of how to use the synced sheet, see a basic example here.

New media players
We’ve redesigned our video player and added a new audio player to improve the media experience in Linear. Drop a video or audio file into an issue, document, or comment to try it out.
Both players support custom controls for adjusting the playback rate, changing volume, and downloading the file. Dozens of new keyboard shortcuts let you control the playback including:
- Seeking ←→ by percent 1234567890 and by frame ,.
- Volume ↑↓ and mute M
- Playback rate <>
- Fullscreen F and picture-in-picture P

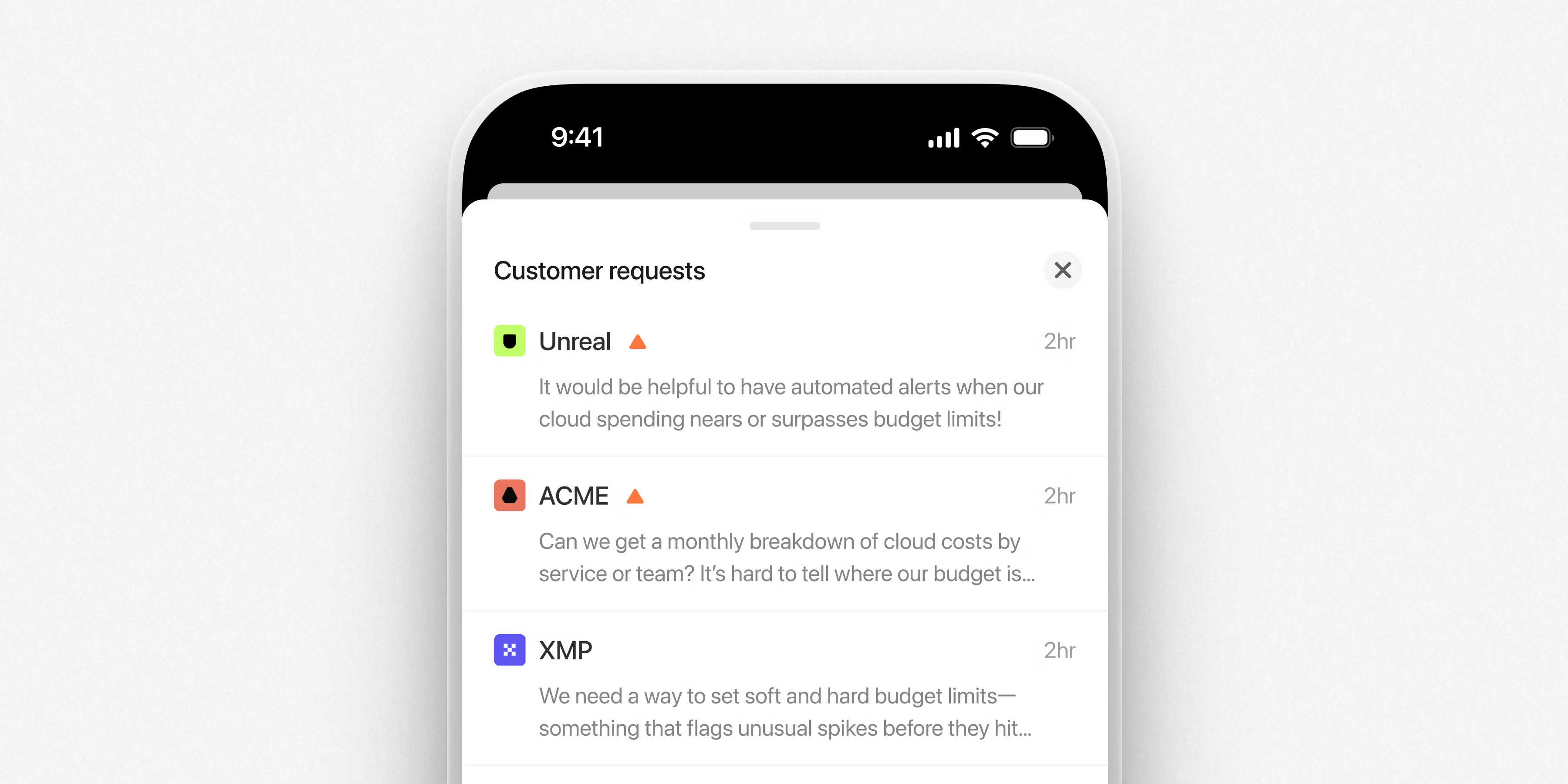
Mobile apps: Customer requests
The latest mobile release brings full support for viewing customer requests on the go. Browse requests linked to projects and issues, open customer pages to view all of their requests and mark them as favorites.
Also available on the Android app:
- You can now save drafts for project and initiative updates
- Pulse audio is now supported
Update now on iOS and Android.

- You can navigate back from full-page search using Escape
- Fixed an issue where Cmd Shift → did not open sub-issue siblings in the desktop app
- BreadcrumbFixed a bug that caused an incorrect breadcrumb item when navigating from a sub-team view to a parent team
- Customer requestsFixed a bug that prevented a customer request from being displayed if it had been moved from a duplicate
- Customer RequestsFixed selected values not being displayed when using the customer status/tier filter with the "exclude if all" option
- CyclesImproved date picker support for smaller screens
- CyclesWhen using sub-teams and grouping by cycle, dragging issues to reorder them no longer incorrectly removes the issue from its cycle
- DocumentsFixed a problem in the "Move document..." action that did not show all projects a user was a member of
- EditorWe now remove inline comments when duplicating documents
- EditorWe now prevent new inline comments from closing when dropping in videos or images
- Editormailto: links and other URL protocols are properly supported
- GitHub Issues SyncWe now handle cases when a synced GitHub issue is transferred between repositories
- ImporterFixed a bug where a Linear to Linear import failed when there were pending workspace invites
- Issue creationFixed a problem that would cause the content of an issue created while offline to not be saved correctly when connectivity was regained
- IssuesFixed a crash when trying to make an issue a parent of itself
- NavigationWhen the name and icon of a workspace that the user belongs to is changed, the workspace selector now reflects the change without requiring a client refresh
- ProjectsWe now show milestones in the progress chart with dates after the project's target date
- ReviewsRemoved actions to move pull requests in the list that would show up even though they weren't applicable
- Team settingsFixed a performance problem when updating the team name during the creation of a new team
- ViewsFixed title not being persisted when changing the visibility of an unsaved view
- CMSAdded a new code block component for CMS rendered content, like this changelog.
- Contextual menusAdded an action to rename initiatives, documents, and projects in contextual menus
- Customer RequestsIt is now possible to disable customer requests intake on issues created by email
- Customer RequestsAdded support for changing the ordering direction of the customer list
- Customer RequestsAdded the ability to select a currency for customer revenue
- Git integrationsUsing
toward XYZ-123is now similar to usingtowards XYZ-123to mark a PR as non-closing - ImportersThe priority of Jira Epics is now imported as priority on projects
- ImportsJira imports can now be configured with a JQL query to filter the import set
- iOSYou can now create issue labels from the iOS app
- iOSInline code and mentions now scale properly when using larger font sizes
- Jira syncIt is now possible to update Jira credentials without uninstalling and reinstalling the integration
- MCP
priority,due date,assignee, andprojectare now supported in issue tools - MCPIssue label management is now possible
- MCP
startDate,targetDate, anddueDateproperties are now available - OAuth AppsWe now clarify that users will need to reauthorize an OAuth application for the developer to start receiving webhooks if the application now has webhooks enabled but previously did not
- ProjectsProject leads are now, by default, subscribed to new issues in their projects
- View optionsChanging the ordering in view options now automatically enables the corresponding display property if it was hidden
- Webhooks
Userwebhook payloads now include the user's profile URL - UIList and board group headers now have slightly tinted text to match the background
- The
reactionCreatemutation now supports emoji characters and Unicode input
Linear MCP server
Linear MCP server

Your AI models and agents can use our official MCP server to access your Linear data in a simple and secure way.
Connect to our MCP server natively as a new Claude Integration, or by using the mcp-remote module in Cursor, Windsurf, and other clients.
We're following the authenticated remote MCP spec, so the server is centrally hosted and managed. It has tools available for finding, creating, and updating objects in Linear like issues, projects, and comments — with more functionality on the way.
We're excited to see how you and your agents use Linear data to power your workflows. If you have questions, feedback, or requests for new MCP tools, please let us know.
We want to thank our partners at Cloudflare and Anthropic for helping us get up and running. For anyone in the community looking to build their own MCP server, Cloudflare provides excellent guides and hosting options.
Setup Instructions
Team, Enterprise (Claude.ai)
- Navigate to Settings in the sidebar on web or desktop
- Scroll to Integrations at the bottom and click Add more
- In the prompt enter:
- Integration name:
Linear - Integration URL:
https://mcp.linear.app/sse
- Integration name:
- Make sure to enable the tools in any new chats
Free, Pro (Claude for Desktop)
- Open the file
~/Library/Application Support/Claude/claude_desktop_config.json - Add the following and restart the Claude desktop app:
{
"mcpServers": {
"linear": {
"command": "npx",
"args": ["-y", "mcp-remote", "https://mcp.linear.app/sse"]
}
}
}Claude Code
claude mcp add --transport sse linear-server https://mcp.linear.app/sseThen run /mcp once you've opened a Claude Code session to go through the authentication flow.
Install here, or from Cursor's MCP tools page.
- CTRL/CMD P and search for MCP: Add Server.
- Select Command (stdio)
- Enter the following configuration, and hit enter.
npx mcp-remote https://mcp.linear.app/sse
- Enter the name Linear and hit enter.
- Activate the server using MCP: List Servers and selecting Linear, and selecting Start Server.
- CTRL/CMD + , to open Windsurf settings.
- Under Scroll to Cascade -> MCP servers
- Select Add Server -> Add custom server
- Add the following:
{
"mcpServers": {
"linear": {
"command": "npx",
"args": ["-y", "mcp-remote", "https://mcp.linear.app/sse"]
}
}
}- CMD , to open Zed settings.
- Add the following:
{
"context_servers": {
"linear": {
"command": {
"path": "npx",
"args": ["-y", "mcp-remote", "https://mcp.linear.app/sse"],
"env": {}
},
"settings": {}
}
}
}Customer Requests on projects

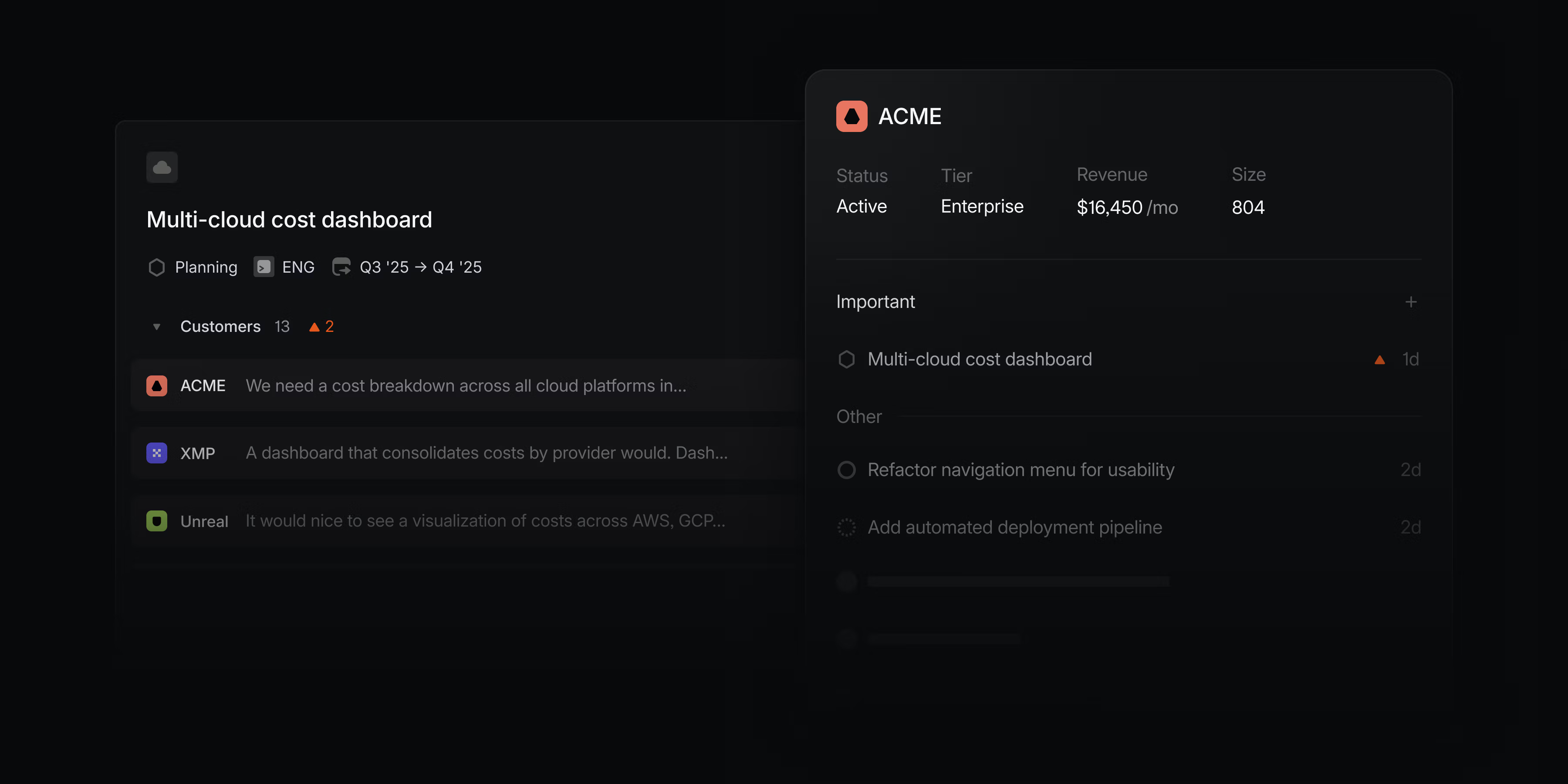
Customer Requests on projects
We recently introduced Customer Requests to allow you to bring the voice of your customer directly into your issues. Now customer requests can be added to projects as well, so you can capture product feedback and connect customer needs with your roadmap and planning processes.
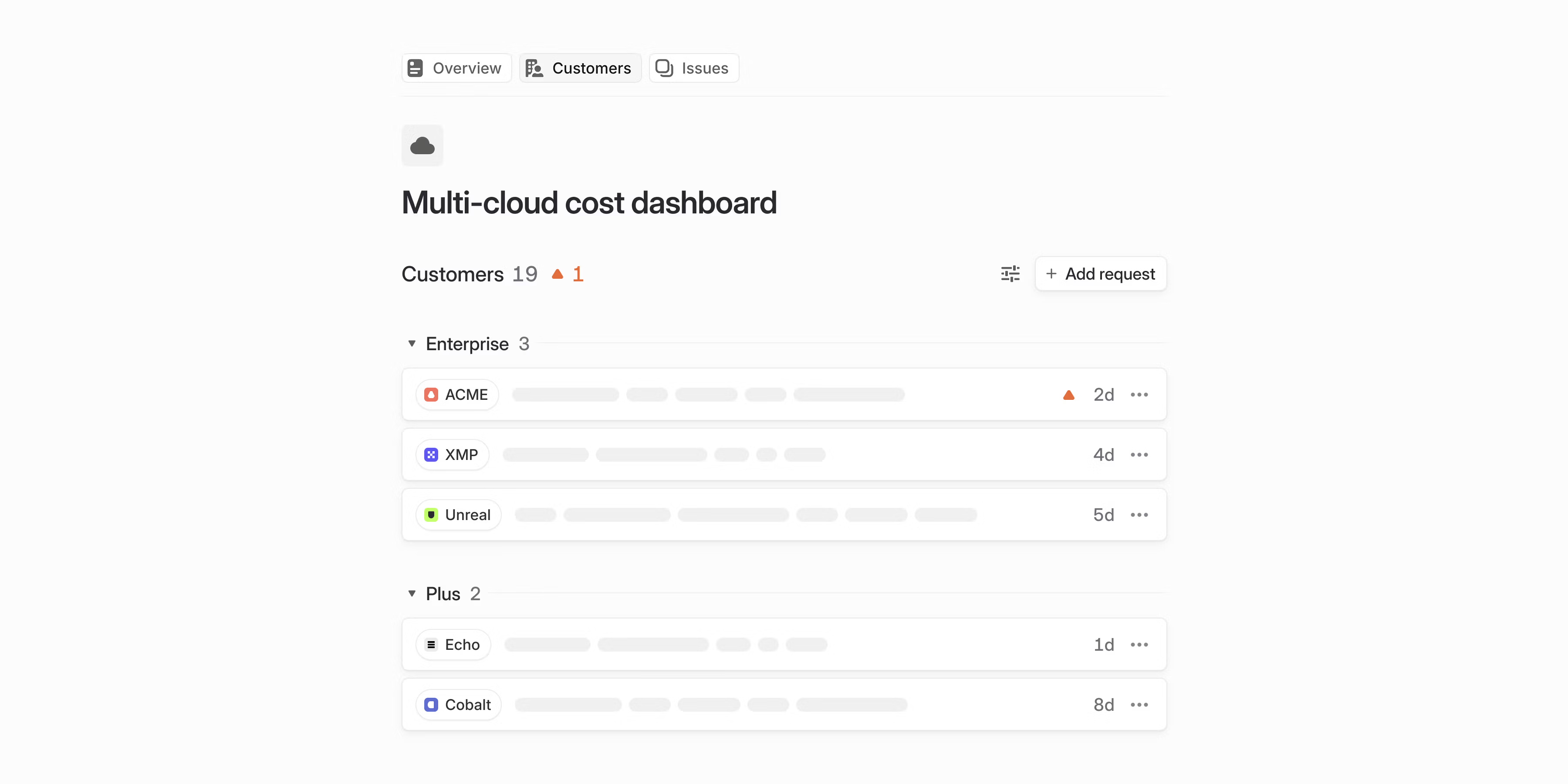
Add a customer request from the project overview page and a new Customers tab will appear. In one consolidated view, you'll see requests captured at the project level as well as those related to issues within the project. Filter and sort these requests to focus on the most relevant feedback as you build features and make product decisions.

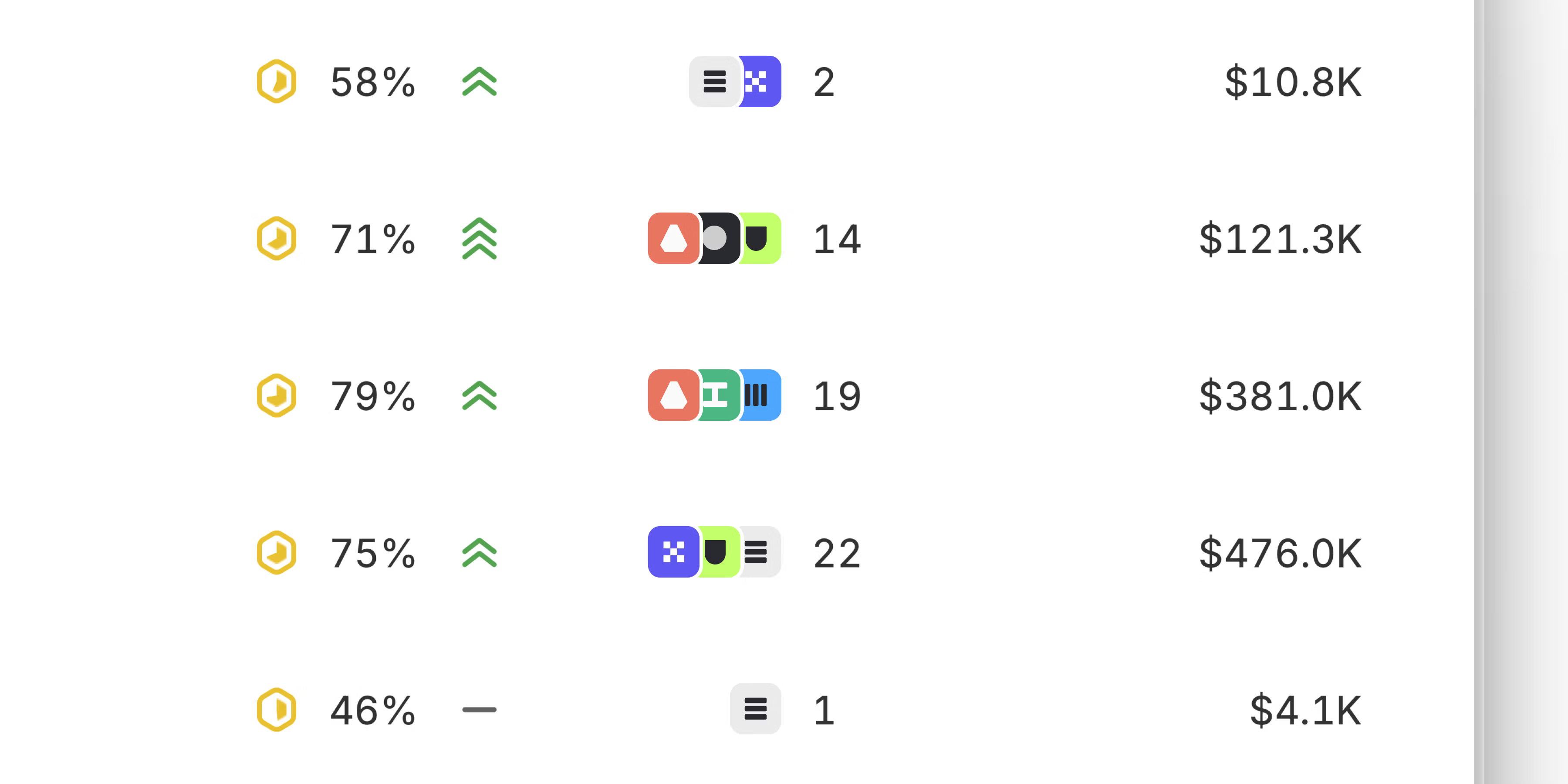
Use customer requests to align your planning process to real demand. In any project view, you can display and organize projects by customer count and revenue. To target a specific segment of customers, filter by attributes like customer size or status.

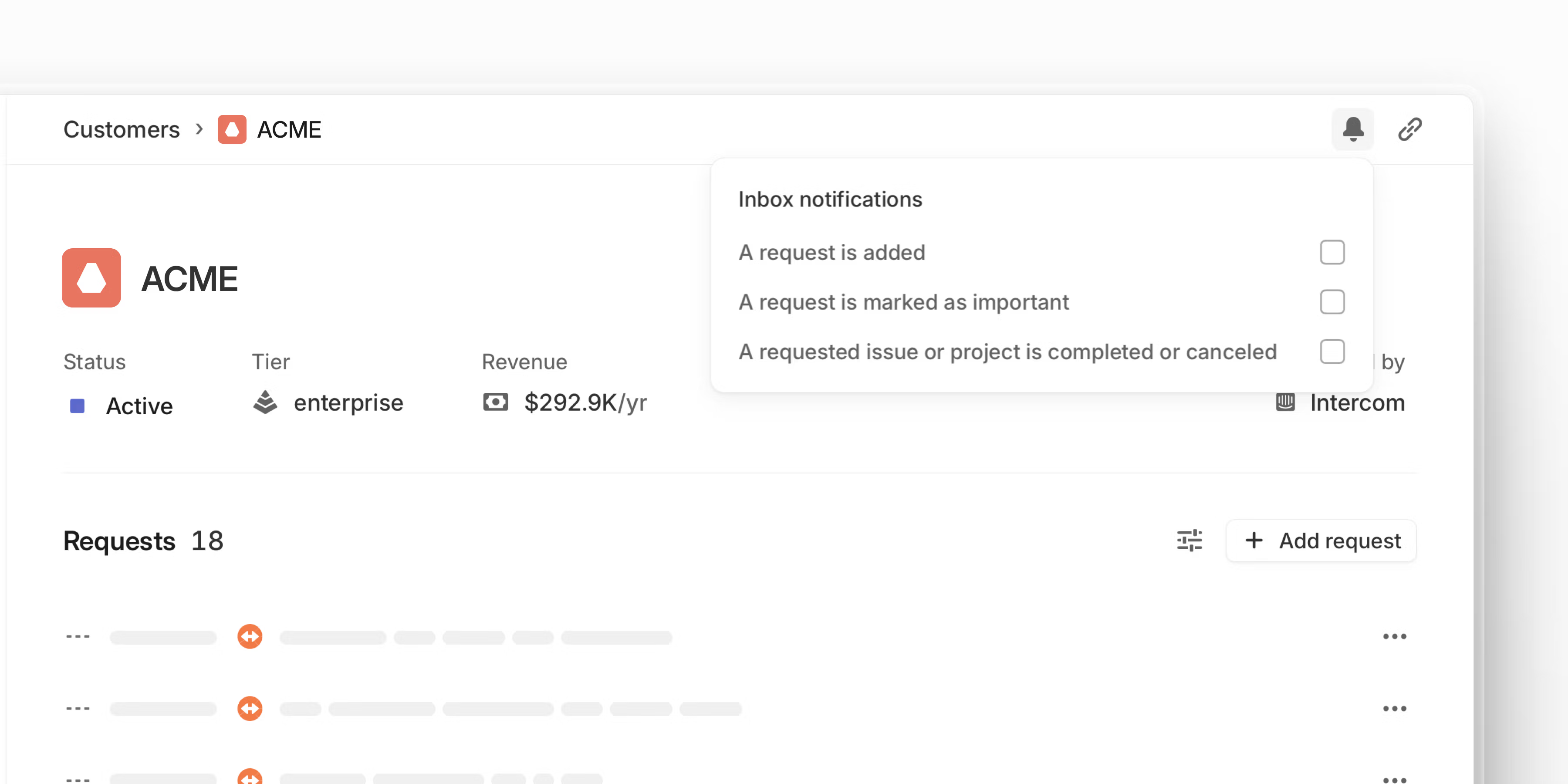
Customer subscriptions
Stay informed about the customers you care about the most. Open a specific customer page and select the bell icon to subscribe to notifications.
You can be notified when the customer submits new requests, when one of their requests is marked as important, or when any of their requested issues and projects ships. Access notifications and review requests from desktop, iOS, and Android.

- CommentsEditing a comment with mentioned users no longer re-subscribes mentioned users to the issue
- CyclesCompleted cycles now correctly group completed issues from sub-teams
- DocumentsCheckbox selection state changes are now reflected in document version history
- EditorFixed a bug where deleting text from a collapsible heading caused the slash menu to not open
- EditorColumn resizing now works correctly after adding or removing columns
- FiltersUsers on project filters are now populated correctly the very first time
- Jira SyncFixed an issue that led to some labels not being synced properly with certain Jira Server instances
- ListsFixed a bug where some past cycle groups would not show up in project views
- ListsFixed a rare crash when grouping issues by status
- Notion integrationFixed an issue where you couldn't authorize a second Linear workspace tied to the same email address in Notion
- ProjectsWe now show milestones in the progress chart with dates after the project's target date
- ProjectsWe now display the correct progress percentage if a milestone has issues in Triage
- ProjectsFixed a crash when editing milestone target dates in the project creation dialog
- Project viewsWhen copying the URL on the project page, it now includes filter and view option values
- CustomersCustomers can now share the same names and be differentiated by subdomain
- Default ViewAdded the ability to set initiatives and project pages as default views
- EditorWe now maintain the cursor position when toggling the collapsible section on click
- EditorIt is now possible to copy individual rows or columns from their context menus
- EditorIt is now possible to copy tables from comments or updates
- ImportersAsana imports now support attachments of any type
- ImportersAsana imports now support video assets
- ImportersAsana imports now support Markdown in imported comments
- iOSCustomer request notifications now show the details of the specific customer request when opened
- InitiativesYou can now open a "peek" preview of projects in the project list by pressing space as you hover over the list
- InitiativesAdded the ability to export initiatives using the "Export initiatives as CSV" command line action
- Initiative updatesInitiative updates now show project priority changes in the update summary if an active project changes priority to High or Urgent
- ListsImproved the hover state on project and milestone badges in issue lists
- ListsYou can now see more clearly which item is active in a list when navigating back to it from a detail view using the keyboard
- NavigationInline list search is now remembered when going into issue details and then navigating back
- NavigationSelect menus no longer jump around when scrolled to the bottom
- Private teamsWhen moving issues to private teams, we now show a warning if the assignee is not part of the team
- Private teamsWorkspace admins can now invite new users to private teams
- ReviewsPending reviewers that are out of office now show an "Away" indicator if they've set up the Google calendar integration
- ReviewsLong diffs on code comments are now collapsed by default
- Sub-teamsSub-teams can now opt out of inheriting statuses from their parent teams and define their own custom workflows.
- TeamsWhen creating a team, you can now specify a team timezone
O then R opens the pull request associated with an issue
Introducing Pulse — your personalized feed for what’s happening across your company

Introducing Pulse — your personalized feed for what’s happening across your company
Today, we’re launching Pulse, a new way to stay in sync with your product organization through a personalized, realtime feed of updates and discussions.
As companies grow, answering the simple question “What’s happening right now?” becomes increasingly hard. Information is spread across tools, projects, and teams, making it difficult to get a clear, high-level view.
Pulse changes that by bringing relevant updates from across your Linear workspace into a single unified feed. It’s tailored to the workstreams that are most relevant to you, and makes it easy to dive deeper into the projects, initiatives, or teams behind each update.
Tailored for you

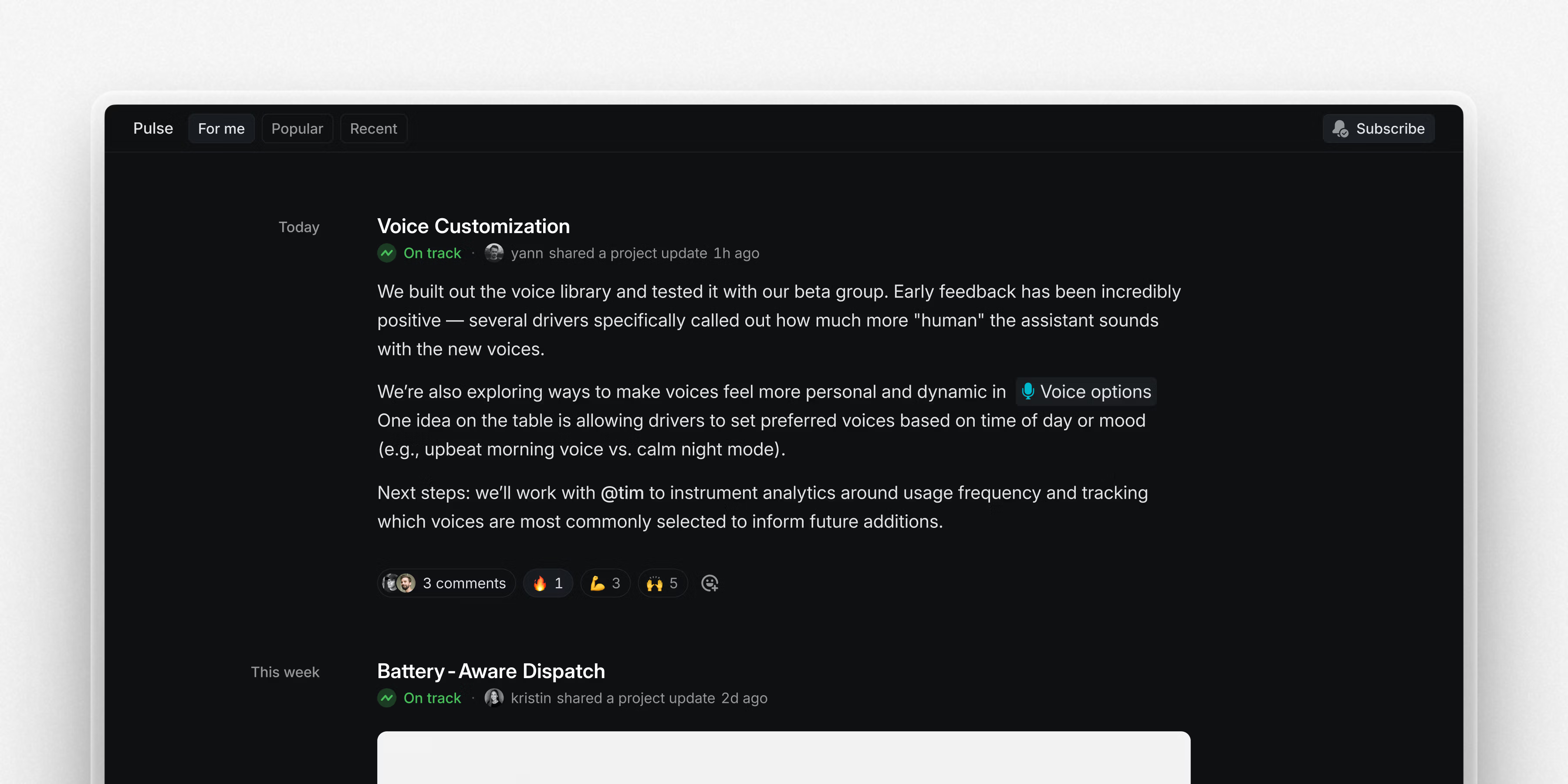
You'll see your own personalized feed inside Pulse called "For me", showing updates from projects and initiatives you are subscribed to or a member of. "Popular" and "Recent" show updates from across your entire company, providing a broader perspective and helping you stay informed about what's happening beyond your immediate focus.
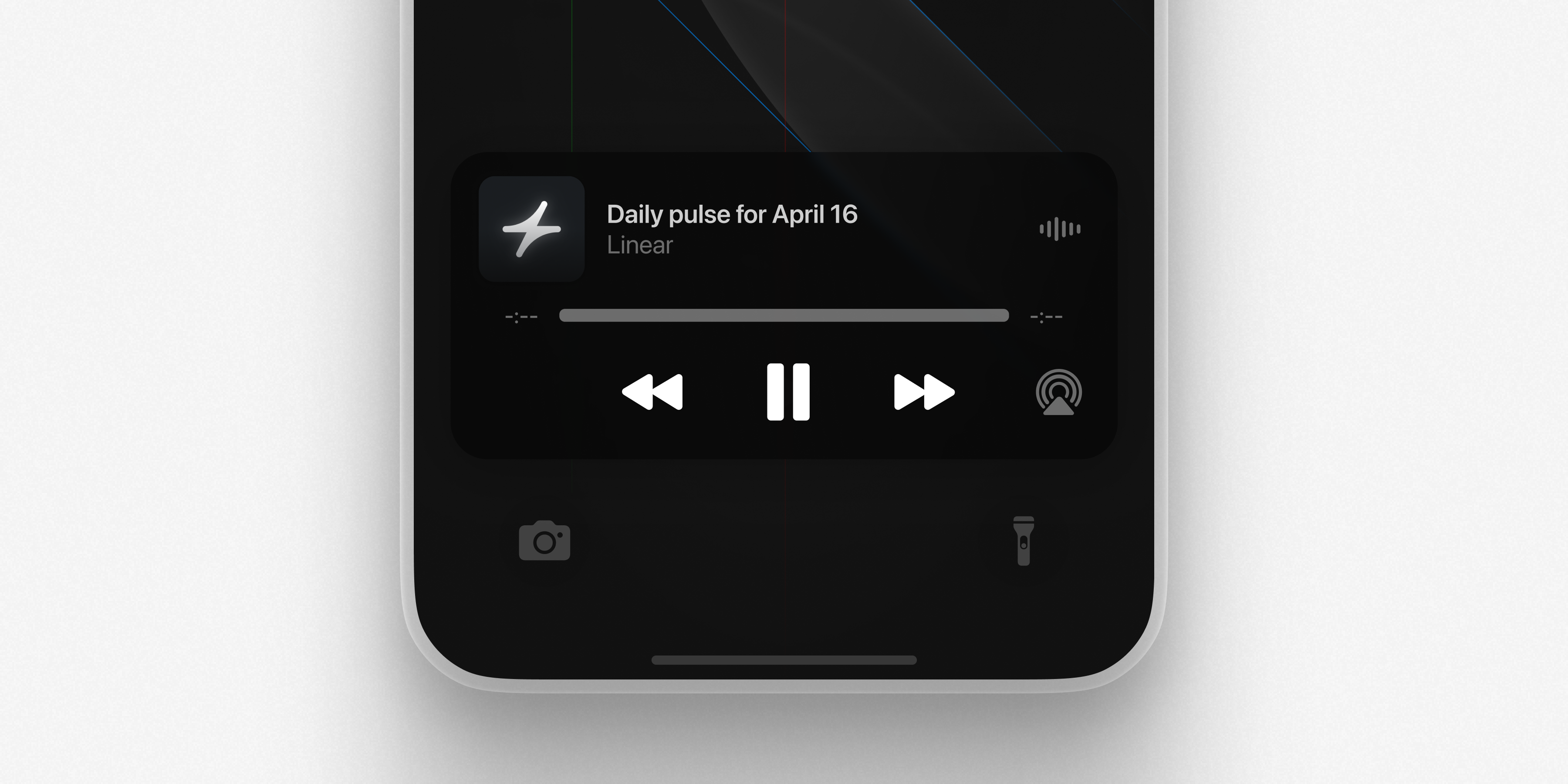
A personal AI-generated summary of updates will be delivered daily or weekly to your Linear inbox. You can read it or listen to your Daily Pulse as a short audio digest for catching-up on the go. Audio is available on desktop and iOS, with Android support coming soon.

Pulse is available today on all plans. To enable it for your workspace and change the frequency of your inbox summaries, head to Pulse settings.
Pulse extends Linear’s vision of being the source of truth for your product organization by providing information that is timely, visible, and actionable.
- IssuesWhen moving issues to private teams, we now show a warning if the assignee is not part of the new team
- NavigationSelect menus now do not jump around when being scrolled to the bottom
- SettingsWorkspace admins are now allowed to delete project and initiative updates made by other users
- ViewsThe "Show empty columns" option now respects status filters, ensuring only filtered status columns are displayed even when empty
- AsksFixed an issue where zero-point estimates in the template were not respected when creating an Ask
- DesktopFixed double-clicking in the search field no longer maximizing the window
- ListsFixed a rare crash when grouping issues by status
- Project ArchiveDisabled property controls for archived projects
- ProjectsFixed copying the URL on the project page not copying filter and view option values
- SLAsFixed how business day SLAs are calculated when set by the rule
- Removed the ability to convert a regular label into a group label by setting it as the
parentIdon another label. Group labels can only be created by passing in theisGroup: trueparameter during label creation.
New search

New search
We've completely overhauled Linear's search with a new engine built from scratch. Under the hood, we replaced the traditional keyword-based search index with a new hybrid semantic search, which combines AI vector embeddings with keyword-matching. Even if you don't use the exact phrasing from an issue title or description, the hybrid engine will infer what you mean and find the results you are looking for.
Search is also more comprehensive. When you look for an issue, for example, Linear search will pull in context from attached customer requests, comments, and linked support tickets.
New search will be rolling out to all Linear users over the coming weeks. You'll receive an in-app notification once it's available in your workspace.
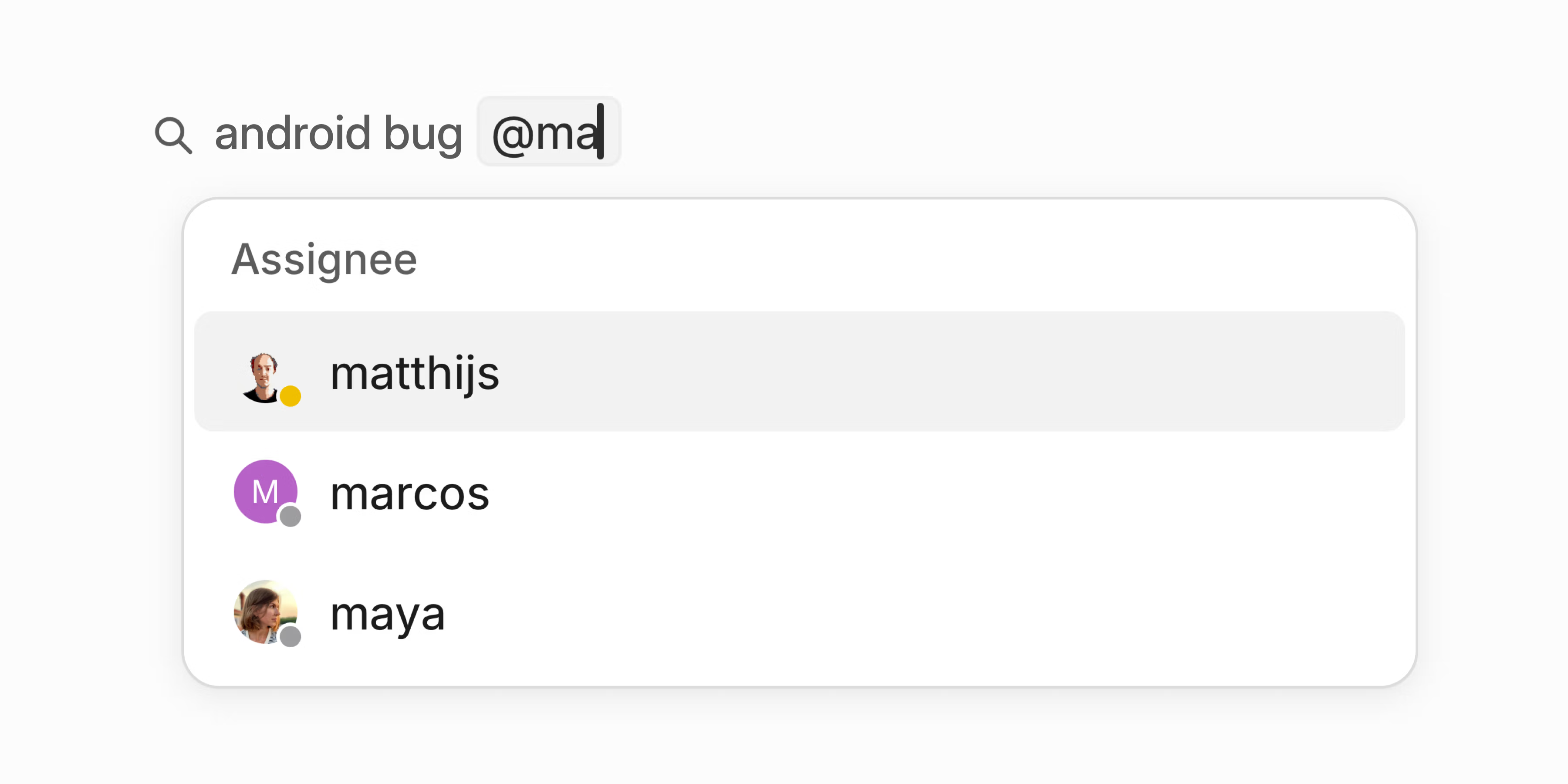
Quick filters for search
Available now: quickly narrow your search by @-mentioning teams, users, status, and other properties. This will automatically create and apply a filter to your search without your hands leaving the keyboard.

Granular permissions for API keys
Personal API keys now support fine-grained permission controls. Instead of keys inheriting all your permissions, you can tailor access to specific use cases.
- Restrict keys to individual teams you have access to (public or private)
- Set keys to read-only or write-only
- Limit permissions to specific actions such as creating issues
This is a more secure approach since it minimizes each key's access surface. Configure permissions when creating new API keys or manage existing ones in Settings > Account > Personal API Keys.
- CommentsFixed a bug that allowed posting empty comments
- CommentsWhen creating a comment in the search split screen view, it now remains in place when opening the issue in full screen
- Custom ViewFixed an issue where backspacing the first character of a word also removed the space before it when editing the name of a custom view
- LightboxFixed pressing Esc unexpectedly going back to the previous page instead of closing the fullscreen image
- ProjectsEnsured teams are correctly filtered out when saving a project's custom view
- ReactionsFixed a crash when selecting an invalid emoji in single-row search results
- SlackFixed language detection to ignore usernames when generating issue titles
- AccessibilityImproved the accessibility of property selectors in project and issue page sidebars
- Default viewFavorited initiatives can be set up as default views
- OAuth applicationsOAuth applications from the same workspace no longer require approval
- ProfileYou can now use umlauts and accents as part of your username
- ProfileIt is now possible to remove your uploaded avatar from the profile settings page instead of only being able to change it
- Deprecated a few
UserUpdateInputfields.adminhas been ignored for quite some time, andactiveshould be replaced withuserSuspend/userUnsuspendmutations. - Added support for PKCE flow for OAuth authentication without a client secret
- Fixed updating issues that have a parent issue in a team pending deletion
Collapsed issue history

Collapsed issue history
When there’s a lot of activity in an issue, it’s easy to lose track of important changes. To reduce clutter and keep the issue activity feed focused, we now group similar consecutive events and collapse older activity between comment threads.
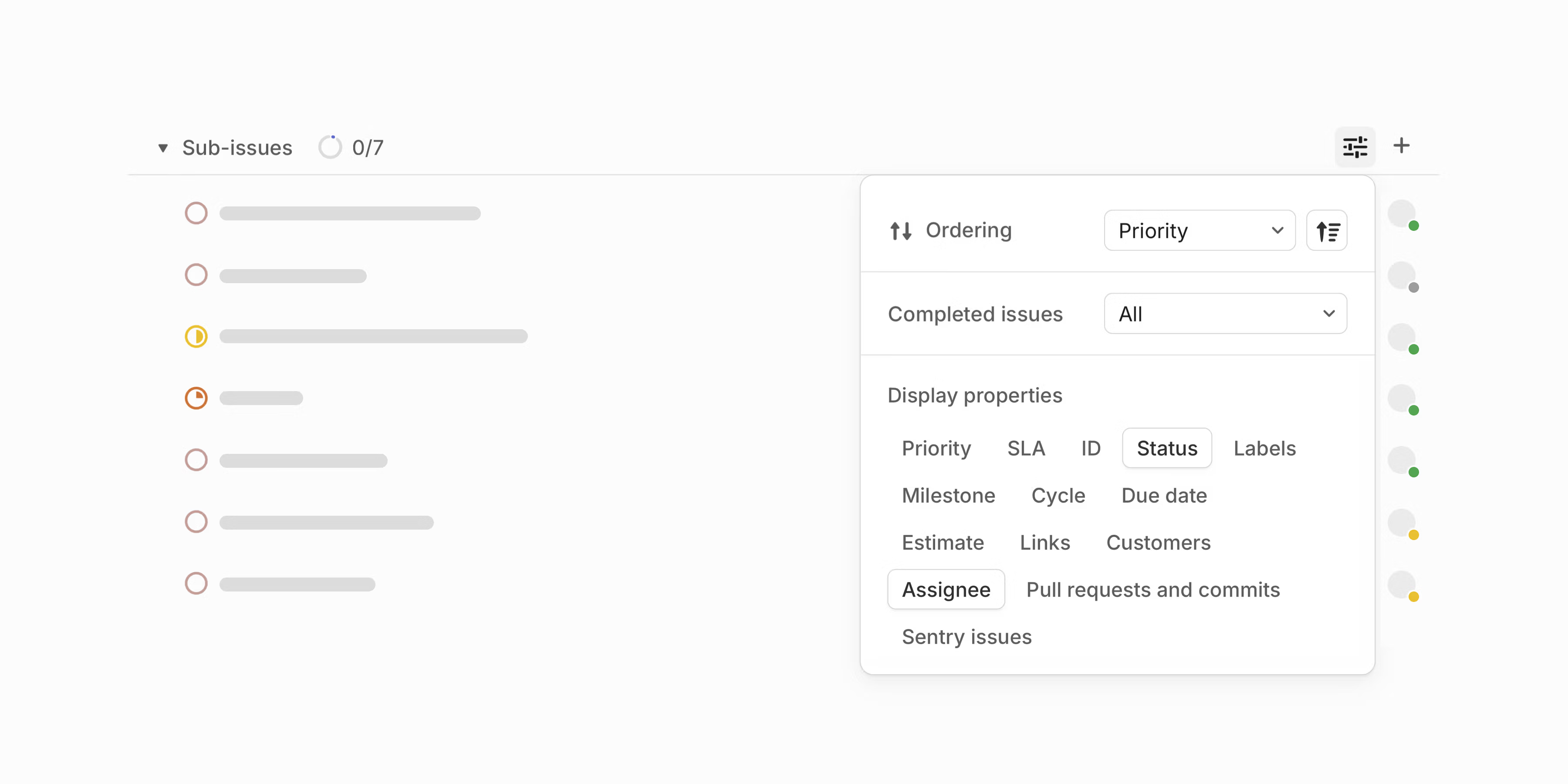
Sub-issue display options
Customize how sub-issues appear when viewed from parent issues. For example, update the list to only show properties relevant to you or hide completed sub-issues to focus on remaining work. Your preferences will be applied across all issues you view.

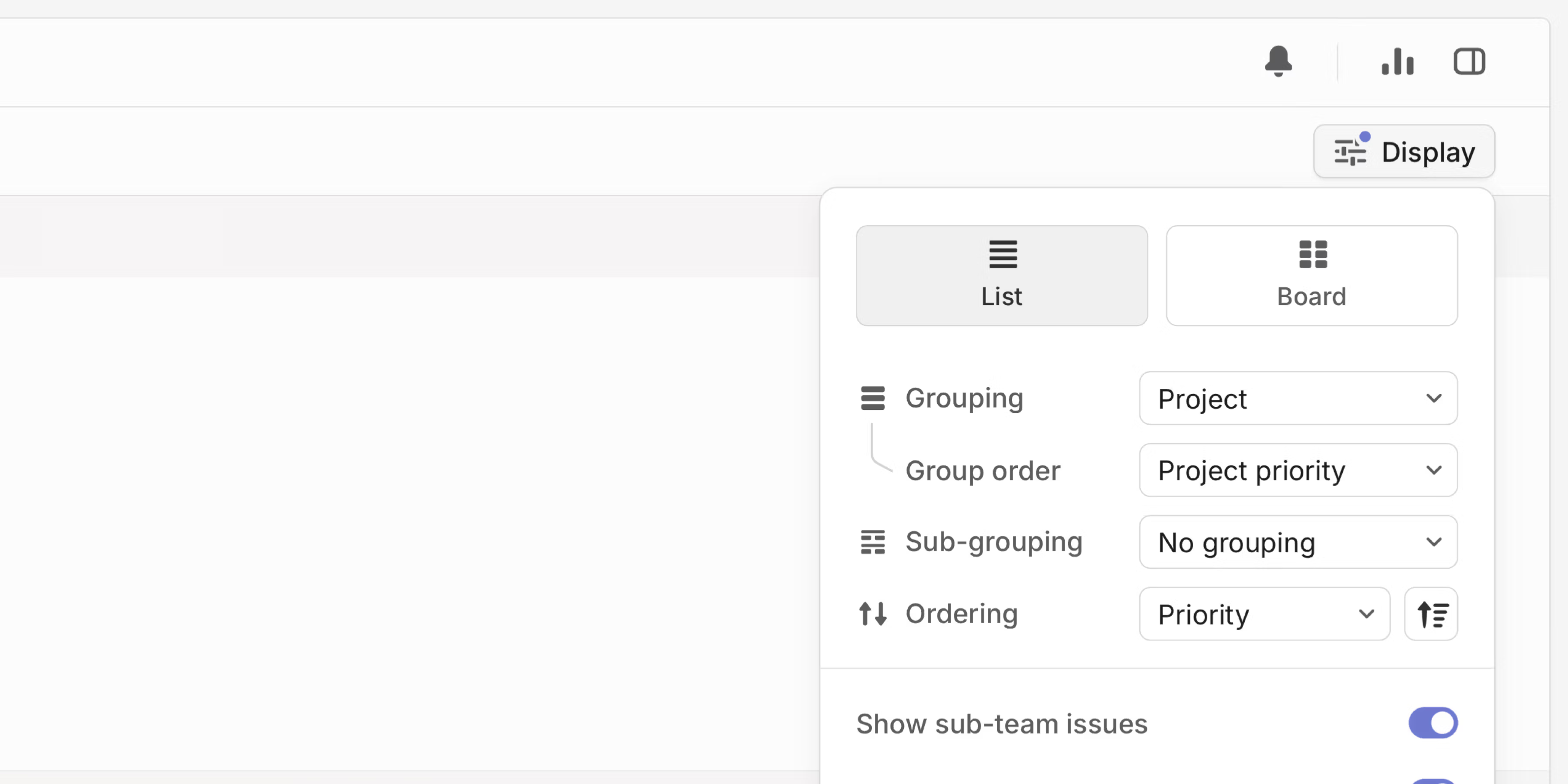
Project group order
When viewing issue lists grouped by project, customize the order in which these groups are displayed.

Mobile improvements
We've made several improvements to Linear on iOS and Android. Download the latest version from their respective app stores.
- Custom views attached to projects and teams appear as tabs, giving you quick access to your most important issues
- From a team's cycles view, easily navigate between current, upcoming, and all cycles for that team
- We've added native support for initiative updates from your Inbox. Comment or react to updates directly from the notification
- Long-press on reaction emojis to see who reacted to a comment, issue, or update

- AttachmentsThe
iconUrlprovided when creating an issue attachment through the API is now properly displayed on the attachment - DocumentsFixed a bug that caused the comment input to lose focus when a new comment was made by someone else
- DraftsFixed the order of sub-issues being incorrect when reopening an issue draft
- EditorColumn and row indicators no longer flicker when being rearranged
- EditorColumn resizing functions stay properly at the top and bottom of tables
- EditorIt's now possible to insert content below a trailing block quotation
- EditorFixed an issue where arrow keys wouldn't work to navigate between images in a comment while zooming in on an image
- FiltersEnsured that issue filters based on customer count showed the correct issues when filtered to only show issues without customer requests
- GitHubAllowed parsing of multiple issue identifiers in a branch name
- InboxFixed an issue where read notifications were still displayed when "Show read" was disabled and "Show unread first" was enabled
- InboxFixed a bug where a notification would disappear when a new comment was made on the corresponding issue
- ImagesFixed an issue with some actions behaving unexpectedly after pasting an image using Raycast
- InitiativesAdjusted the default team selection when creating issues in initiative documents
- iPadCorrectly resized the create issue modal on iPads
- IssuesAdjusted branch pattern matching to avoid unintended matches on issue identifiers
- ListsThe "Select All" action is available in the command menu for list views again
- MilestonesRestored direct linking functionality to specific milestones
- NavigationWe now redirect users to the team page when visiting Triage for teams with Triage disabled
- NavigationFixed handling of redirects when switching between workspaces
- NavigationFixed an issue where the Default home view personal setting was not respected when set to views
- NavigationFixed visual glitches in breadcrumb updates when navigating
- NotificationsWe now correctly openresolved inline comments from notifications
- SettingsFixed a bug that caused the enabled integrations page to load slowly
- TeamsFixed an issue that caused the default project template to not copy over when copying another team's settings during team creation
- TriageFixed a bug where the owner of an OAuth integration was not notified when an issue was moved to Triage
- EditorCode blocks now support syntax highlighting for Excel
- EditorCode blocks now support syntax highlighting for Makefile
- FiltersAdded a filter for "No initiatives" in project views
- GitHub SyncDetails tags with hidden content in GitHub are synced to collapsible sections in Linear
- IssuesAdded a more informative error message when clearing an issue's title
- JiraJira sync and Jira imports now support Jira priority schemes
- MilestonesAdded a separate toggle for the milestone display option, independent from the project field
- NavigationAdded support for loading an issue using its UUID at
https://linear.app/:workspace/issue/:uuid - Project listsProject lists now show counts for items hidden by filters and view options at the end of the list
- Recurring IssuesAdded a button to the recurring issue creation success toast for quick access to schedule settings
- SCIMAdded an option to temporarily allow suspending users in SCIM-enabled workspaces
- TriageWhen using the notify action, we now mark your Triage responsibility Inbox notification as read after the issue has been triaged
- Z now undoes the snooze action on Inbox items
- Fixed the keyboard shortcut Shift Cmd/Ctrl Arrow Up that opens the parent issue in a new tab
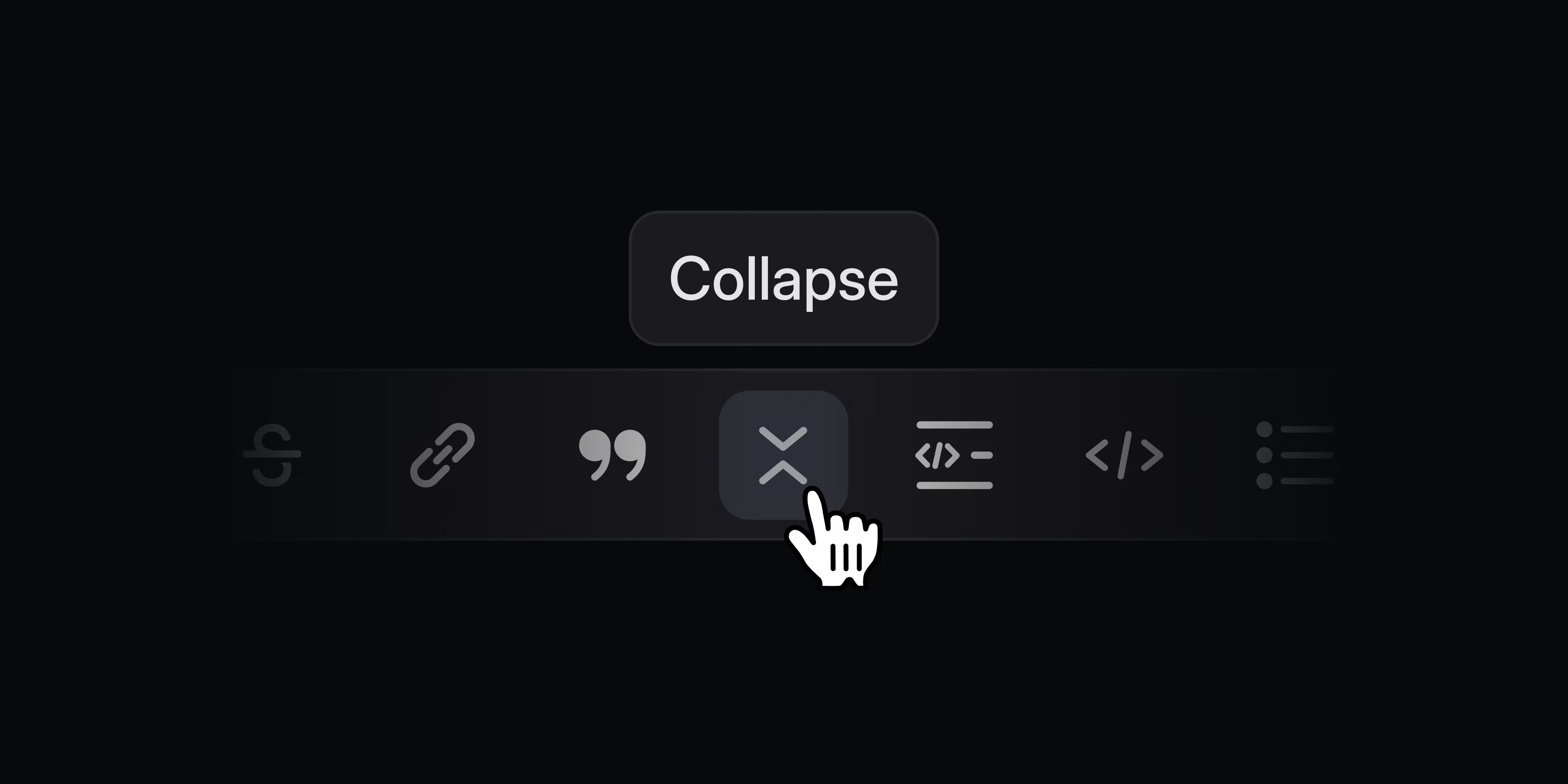
Collapsible sections

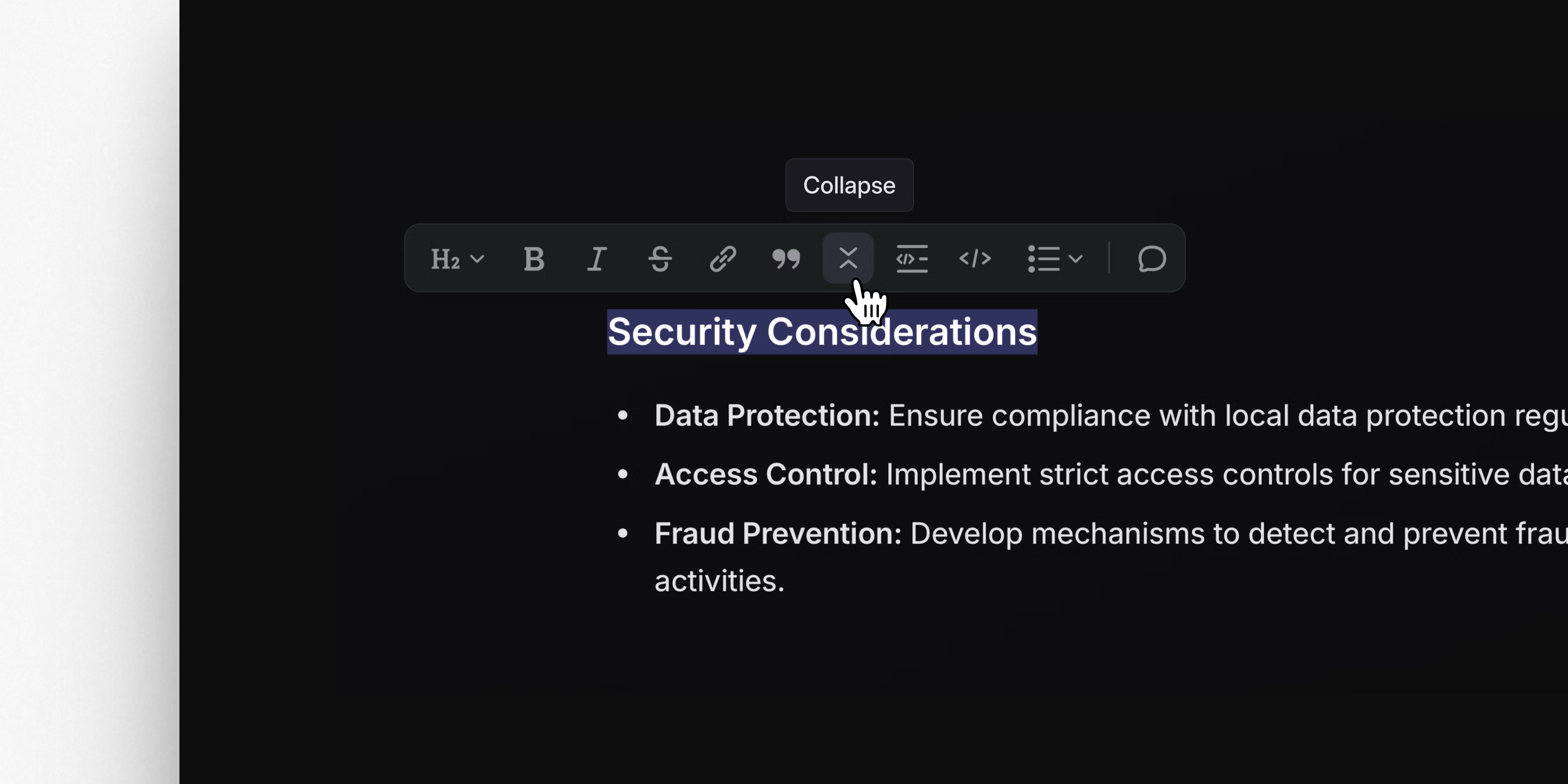
Collapsible sections
Keep long documents and descriptions tidy with collapsible sections. Conceal supporting details and notes so that they're hidden by default but available to anyone who wants to read them. Create a collapsible section by typing the command /collapsible, using the text shortcut >>>, or selecting text and applying formatting.

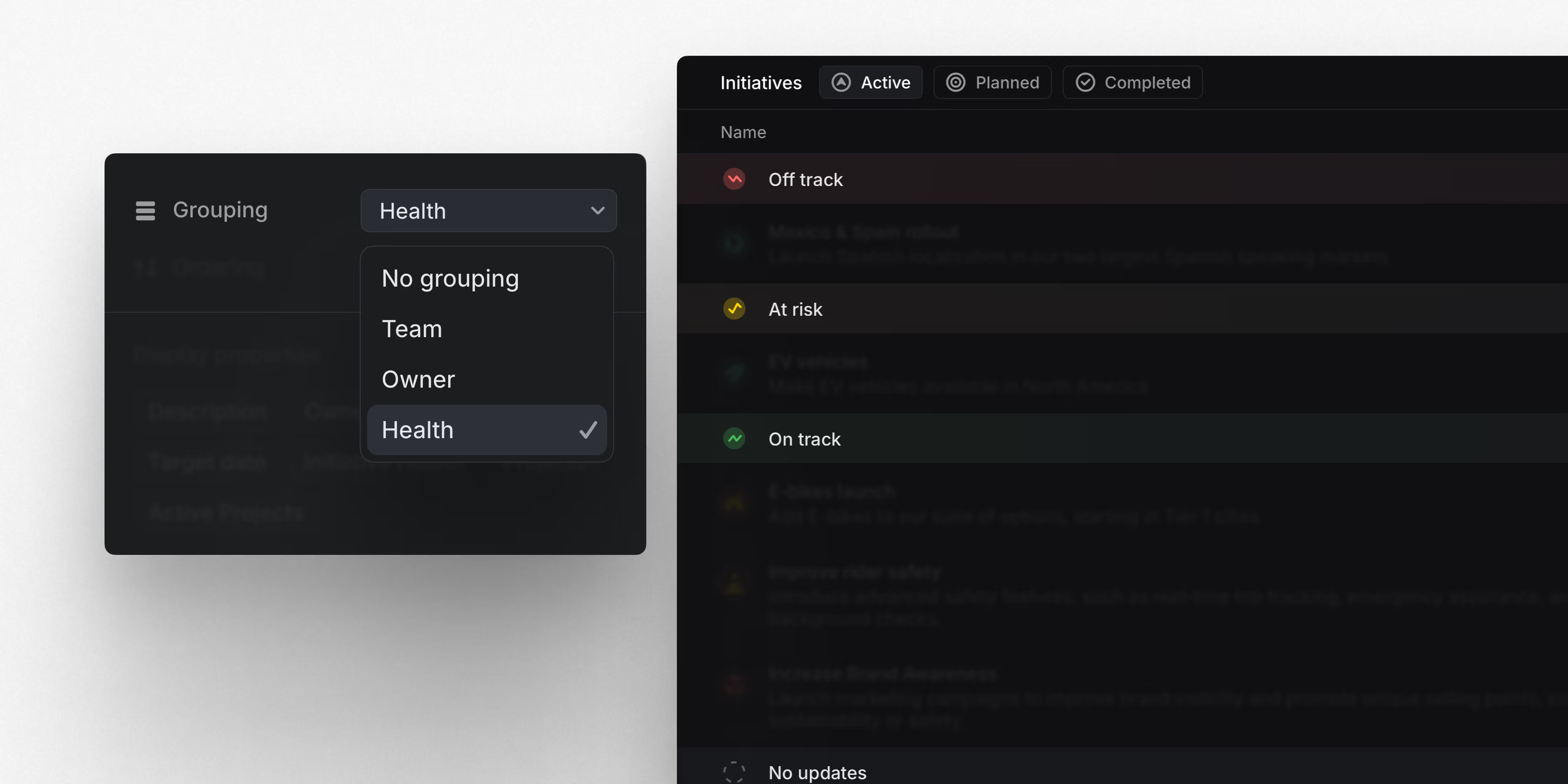
Initiative grouping
We’ve added new grouping options for Initiatives. Group initiatives by team, owner, and health to scan and navigate larger lists of product initiatives efficiently.

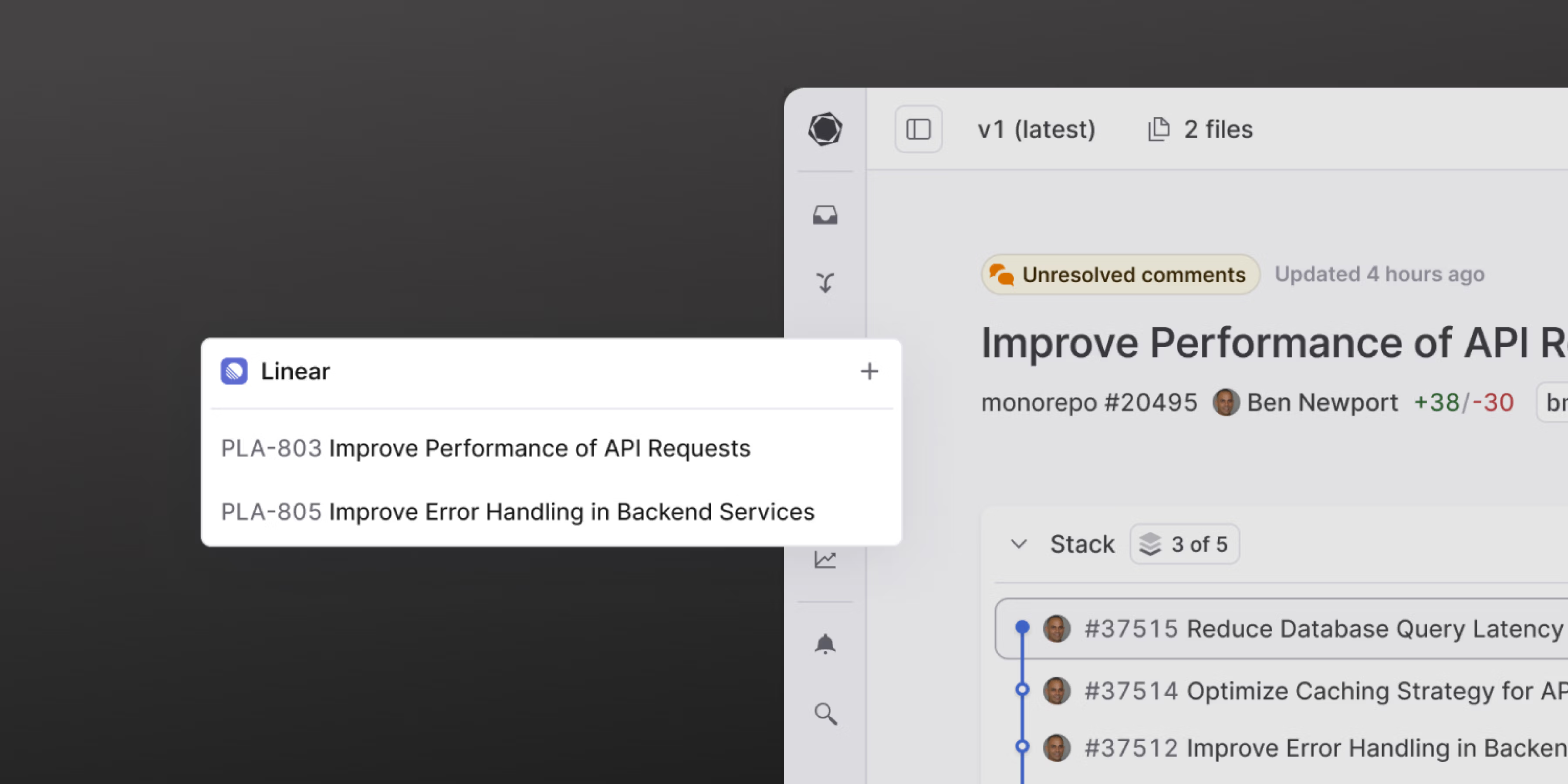
Graphite integration
Graphite users can now connect Linear issues directly to pull requests. From Graphite, create new Linear issues, link existing ones, and view all Linear issues associated in the Graphite sidebar. Learn more

- ExportsWhen exporting insights to CSV, row and column headers now display assignee and creator emails instead of usernames
- FavoritesYou can now favorite initiatives directly from the Initiatives page
- FilterImproved the performance of opening the filter menu
- ListsImproved group header colors in lists
- Preview linksPreview links containing markdown formatting or emojis are now supported (e.g.,
[**Storybook** 📖 preview](https://storybook.js.org/)) - ShortcutsRemoved keyboard-only mode
- TriageAdded a confirmation dialog when moving triage issues with assignees to teams using triage responsibility, so that users can choose between applying the new team's triage assignment rules or keep the existing assignee
- AsksFixed a bug where some users with mixed-case email addresses could not create Asks
- BoardFixed scroll position not being reliably restored in some scenarios
- CommentsFixed an issue where users couldn't unsubscribe from comment threads in which they were mentioned
- Default viewFixed a bug where setting the default home view preference to "Current cycle" could fail
- DesktopFixed an issue with switching workspaces in the desktop app
- EditorDisabled table operations on other users' comments
- EditorFixed a bug where table columns could no longer be resized
- EditorFixed editing and deleting right-to-left text in tables
- EditorFixed the appearance of the inline comment indicator for images
- FiltersFixed a bug where some exclusion filters (e.g. "Issues that do not have a label with the name Bug") might return an incorrect result set in some cases
- FiltersFixed a bug where certain filters wouldn't function on large enough spaces when querying against the server
- Icon SelectorFixed a bug where the icon selector might not update correctly or have visual artifacts, particularly in Safari
- Inline CommentsFixed applying inline comments after splitting a comment across paragraphs
- ImportsFixed a bug where issue priorities were not correctly imported from paid Asana workspaces
- IssuesFixed a problem where marking an issue as blocked by multiple issues would incorrectly create blocking relationships between the blocking issues themselves
- IssuesFixed a bug where marking an issue as a duplicate created multiple relations
- IssuesFixed issue descriptions not appearing when printing
- LabelsSub-labels now show up after the first input when filtering labels in menus
- ListsFixed keyboard shortcuts for moving items up/down a list
- ListsFixed a bug where the control to "Show empty groups" was hidden when it was applicable only for sub-groups
- NavigationFixed a navigation bug that skipped the Inbox, Triage, or search view when navigating back after visiting an item in full screen
- NotificationFixed push notifications for project and initiative updates redirecting to a 404 page
- PWAFixed the positioning of the issue creation modal on mobile web
- SlackIn Slack notifications for long comments posted in Linear, we now show a truncated version of the comment instead of completely obfuscating the text
- TemplatesFixed the milestone not being included when creating an issue from a template URL
- TriageFixed a regression where clicking on moved issues in the Triage inbox would redirect users to a different team's view
- TriageFixed a bug that could cause the application to freeze when navigating from the triage inbox to an issue that was moved to another team
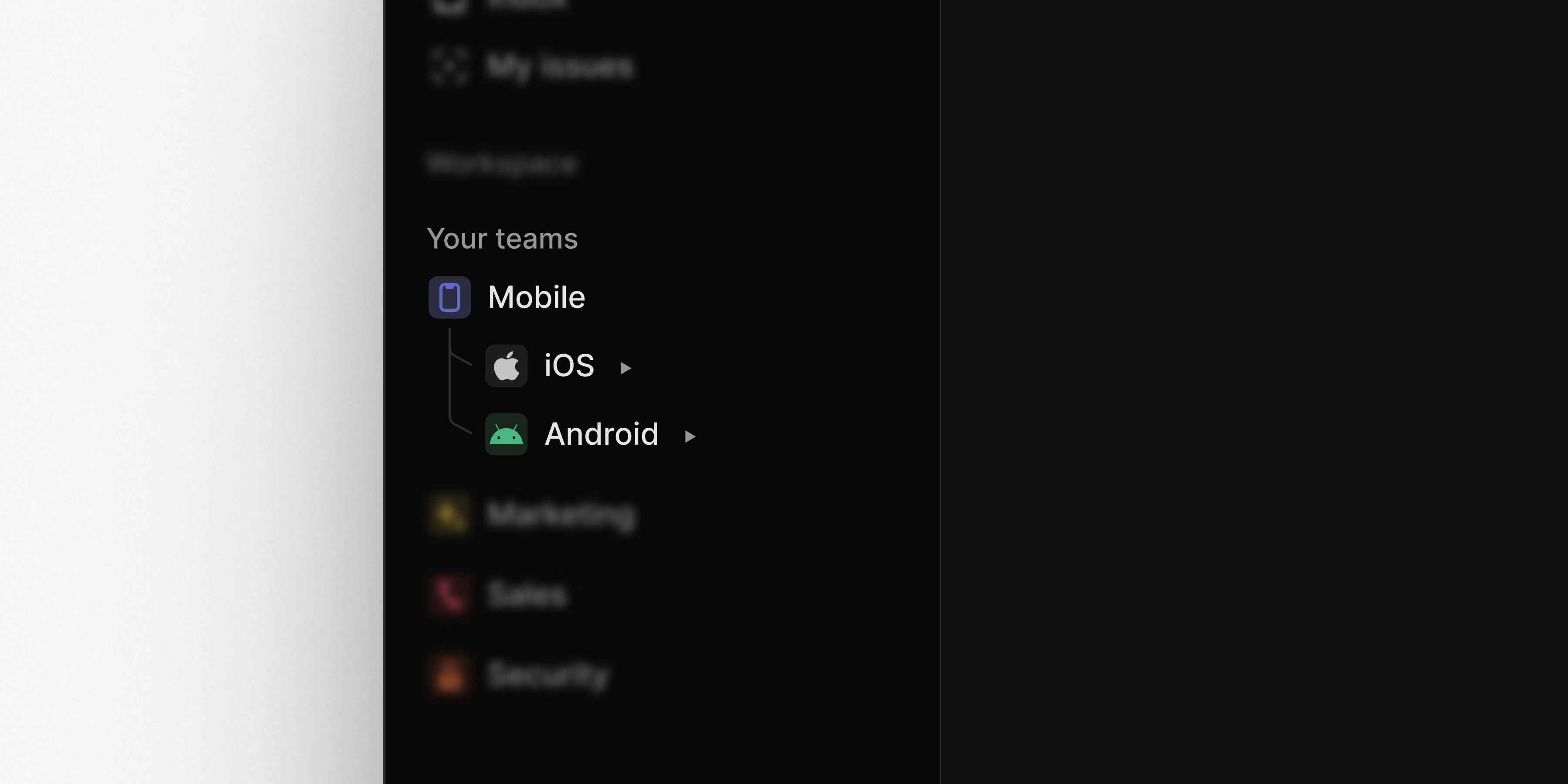
Sub-teams

Sub-teams
Sub-teams let you build a team hierarchy in Linear that mirrors your organizational structure, making team relationships clear and navigable to workspace members.
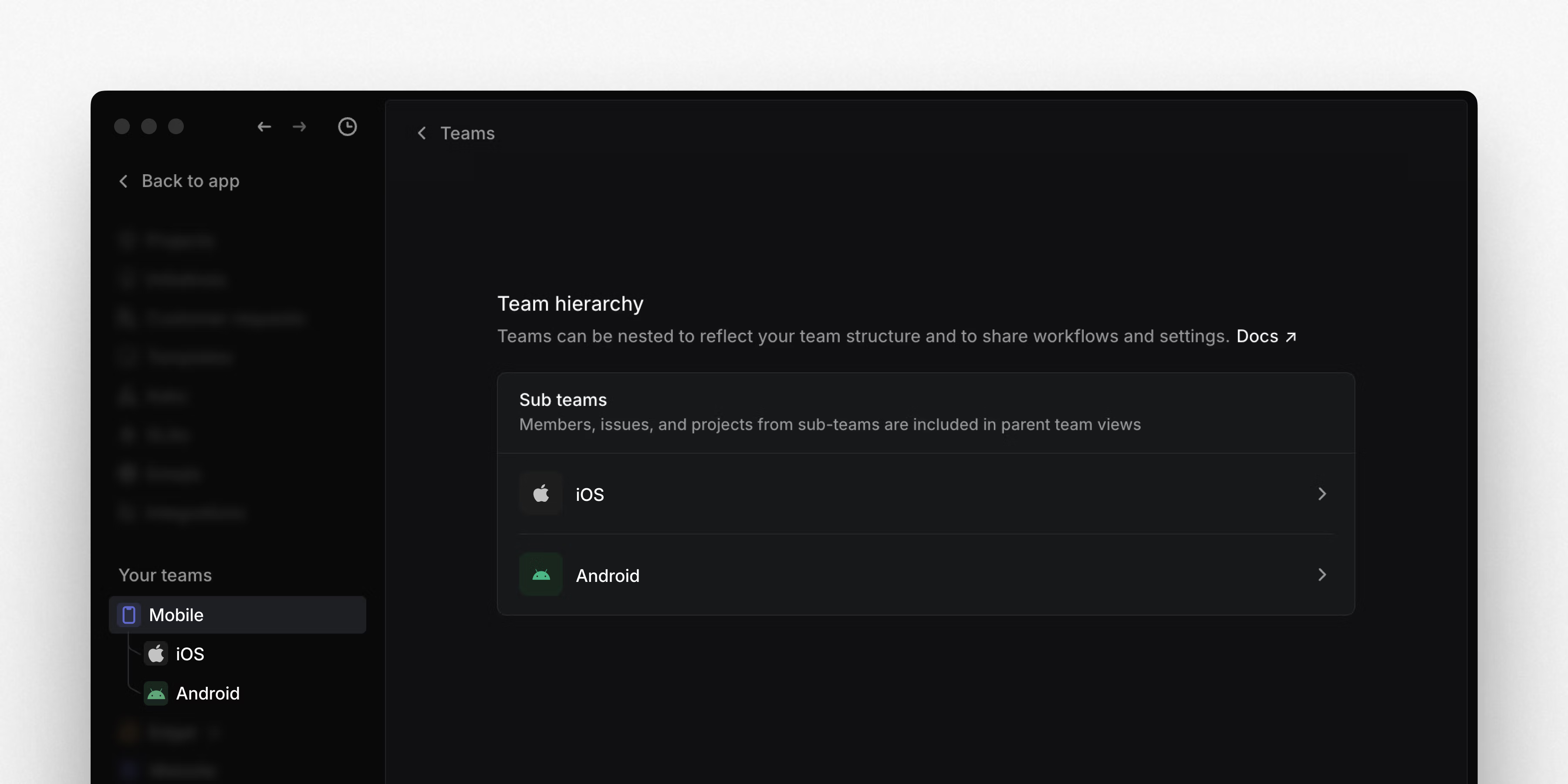
Define team hierarchies
Create parent teams and nest sub-teams under them to group teams by function, department, or product area. When a team grows large enough for specialized work to emerge, split it into sub-teams to provide focus without disrupting ongoing work or losing visibility.

Simplify administration
Standardize processes across multiple teams with shared settings. Sub-teams inherit workflows, cycles, and labels from their parent team. These settings are configured in a single place, reducing administrative overhead and enabling you to maintain consistent processes across teams as you grow.

View and manage work across multiple teams
Create views at the parent team level to see projects and issues from every sub-team. Members of any sub-team automatically have access to their parent team, enabling cross-team visibility. With shared workflows, cycles, and labels, teams can collaborate more effectively, understand dependencies, and coordinate timelines—all while maintaining their individual focus areas.

Sub-teams is available on Business and Enterprise plans. Go to Team settings > Team hierarchy to set up parent and sub-team relationships and learn more in the docs.
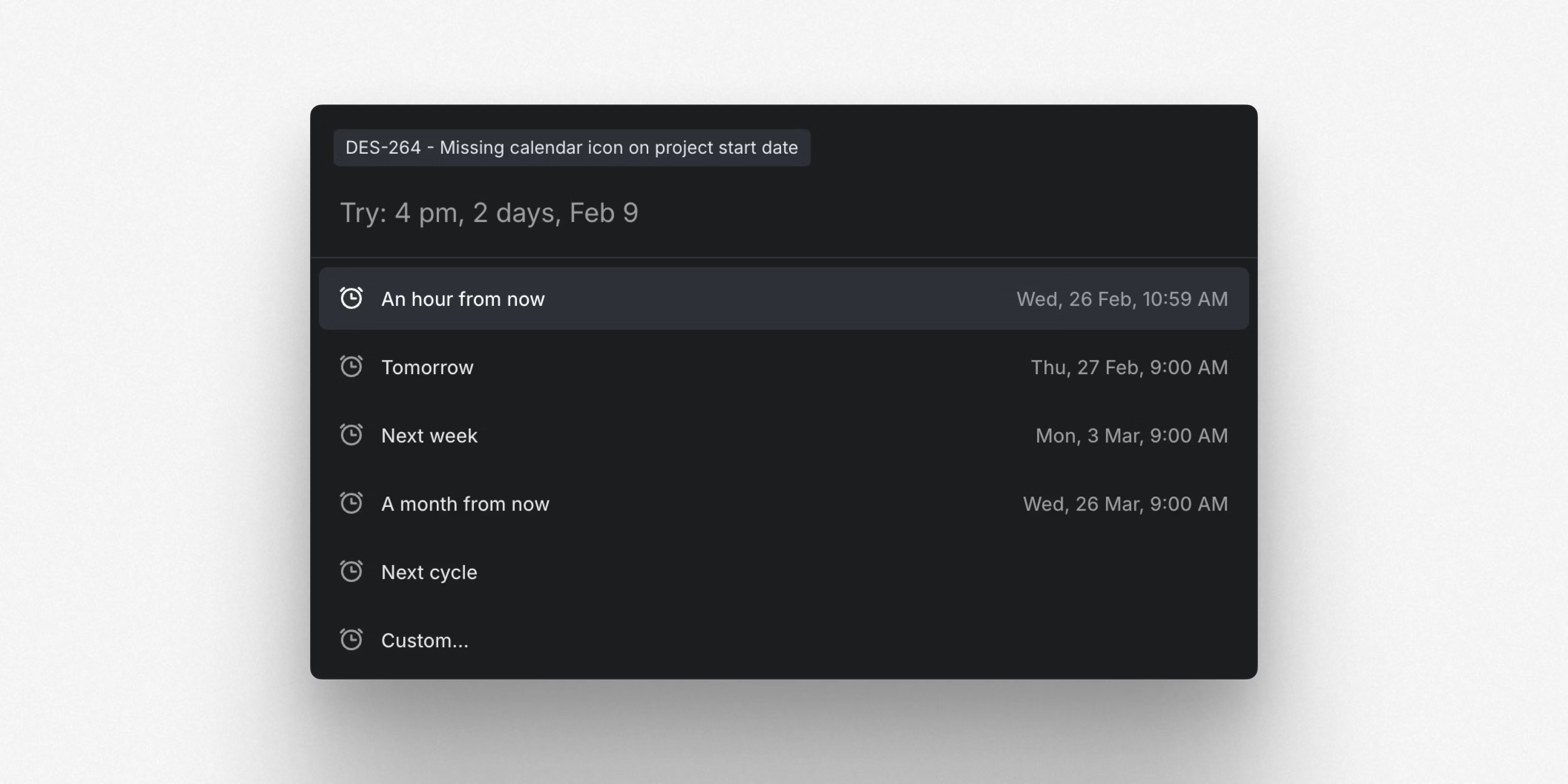
Reminders on projects, initiatives, and documents
Set reminders on issues, projects, initiatives, or documents so you can revisit them at a later date. Schedule reminders from the contextual menu of each page or use the keyboard shortcut H. You'll receive reminder notifications in your Linear Inbox. Pending reminders are labeled at the top of their respective page, and they can be modified or canceled from there.

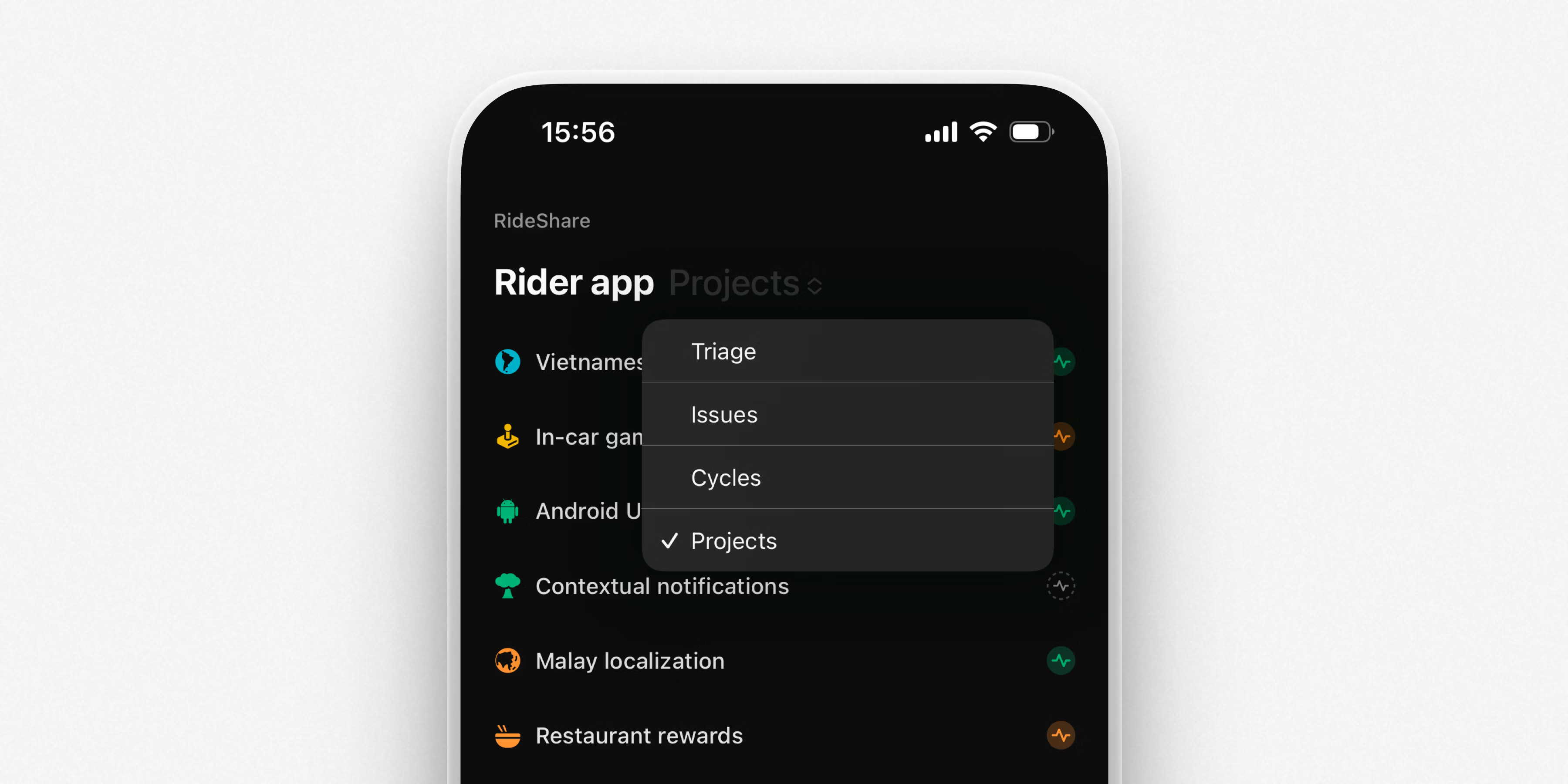
View and update your team's projects from the mobile app. Dive into a project to create issues, view and edit the project overview, or post updates. A new navigation menu lets you quickly switch between views of your team's projects, issues, cycles, and Triage.

Improved Billing Settings
We’ve updated the billing page to give you more visibility into your Linear subscription. See scheduled plan renewals, active discounts and trials (with their expiry dates), and a complete invoice history.
- ActionsFixed actions returning empty results when triggered while focusing on text input fields
- Command menuFixed an issue where pressing Cmd/Ctrl K twice quickly caused the command menu to disappear instead of reopening
- Command menuFixed an issue that allowed users to copy multiple issues, projects or initiatives as markdown through the command menu
- Custom viewsFixed display options not being preserved when duplicating a custom view
- Document updatesFixed keyboard shortcuts Alt Up/Down Arrow to move between changes when viewing document content changes
- EditorFixed the editor capturing the Cmd ` command for switching between windows in Safari
- EditorFixed preview images when dragging a large table
- EditorFixed creating Markdown lists after a soft return inside a table cell
- ImportsEmojis imported from Slack are now correctly imported when using the Linear to Linear migration assistant
- ImportsFixed a regression where deleting a Linear to Linear import did not clean up imported customers, documents, emojis, initiatives, projects, teams, and users
- InboxFixed missing margins on project-related notifications on smaller screens
- InboxFixed the "is not" issue status type filter to include notifications not related to issues
- InitiativesFixed a bug where the project list would flicker if you opened a contextual menu
- Inline commentsFixed an issue where draft replies would disappear when another user submitted a comment
- Inline commentsFixed the positioning of some document comments when opening them from the inbox
- Inline CommentsFixed the highlighting style for some resolved inline comments
- InsightsFixed initiative quick filters in Insights to properly handle archived initiatives and missing projects when no initiative slice was selected
- InsightsFixed counts in Insights when searching for text content alongside other filters
- IssuesWhen an issue is permanently deleted by another user in your workspace, we now correctly navigate away from the issue
- IssuesFixed a bug that caused "undefined" to appear when copying customer requests without content as Markdown from an issue
- Keyboard ShortcutsFixed a bug where some keyboard shortcuts would become inverted, such that O became I to open an issue.
- Keyboard shortcutsFixed a bug where pressing Escape would go back instead of clearing the selection in cycle view
- NotificationsFixed an issue where the document changes modal re-opened when clicking on an active document change notification
- ProjectsFixed project status selection to correctly handle and reflect statuses when multiple projects are selected
- ProjectsFixed a regression where we did not automatically navigate to the last visited pinned view upon reopening a project
- SearchFixed navigating to and from the search input field using arrow keys
- Sentry IntegrationFixed a bug where some users couldn't update Sentry integration settings
- SettingsFixed scroll restoration when navigating between settings pages
- SlackSlack user group mentions are now converted to plain text strings instead of broken links in Linear
- SlackFixed an issue where some values did not show up in suggestion dropdowns
- TeamsCopying team settings during team creation now correctly sets default templates when they point to workspace-level templates that have no specific team set on them
- TemplatesFixed a bug where you could move a template from a team to the workspace level, and team-specific labels wouldn't be removed
- ViewsFixed the behavior of filters when editing issue views
- AttachmentsGitHub Enterprise Server custom domains are now supported when creating GitHub PR/issue attachments
- Customer requestsIt is now possible to reverse the merge direction between customers in the customer merge dialog
- DocumentsAdded a new "Create document in..." action that allows you to quickly create documents in any project or initiative directly from the command menu
- DocumentsImproved command menu actions ordering for the document page
- EditorAdded a context menu for selecting, copying, and deleting a table
- EditorIncluded slugified heading text in heading URLs
- EditorImproved performance of large tables
- EditorVisually improved the dragging of columns and rows inside tables
- EditorIt is now possible to mention project milestones
- FiltersAdded project milestone name filters to issue views
- FiltersWe now show all filter options when there are only a few applicable options instead of hiding options that currently don't have any matching items in the view
- GitHub integrationReopening an issue on GitHub that was never previously synced to Linear now creates a synced connection
- IconsImproved accessibility of colored icons
- ImportersAn imported issues' assignee field is now preserved, even if the imported user hasn't signed up on Linear yet
- InitiativesCopying an initiative overview as Markdown now includes projects, along with their summaries and statuses
- ProjectCopying the project overview as Markdown now includes milestones
- Project viewsWhen filtering and grouping by initiatives, the filter will also affect which initiatives are displayed as groups
- ProjectsWhen editing project milestones, you can now move between descriptions of different milestones using the arrow keys
- TemplatesWhen moving a template from a team back to the same team, we no longer ask for confirmation
- TemplatesAdded automatic title selection when applying a template that sets the issue title
- It is now possible to upsert customers with a tier by specifying the tier name instead of the tier UUID
- Webhooks are now sent for initiatives and initiative updates
- It is now possible to load a customer by its slug ID
- Cmd/Ctrl A inside of a table cell will select the whole cell, then the whole table, then the whole document
- Added the ability to copy all project and initiative updates with comments from the updates view using Cmd/Ctrl Alt C