Linear MCP for product management

Linear MCP for product management
We've expanded Linear's MCP server with support for initiatives, project milestones, and updates. These allow product managers to keep plans up to date and communicate progress from other tools like Cursor and Claude.
Newly added MCP tools:
- Create and edit initiatives
- Create and edit initiative updates
- Create and edit project milestones
- Create and edit project updates
- Manage project labels
- Support for loading images
We also improved performance and reduced token usage through better tool documentation, and added broad support for loading Linear resources through URLs.
Deprecation of /sse MCP endpoint
SSE as a transport was deprecated starting with protocol version 2024-11-05. As all modern clients now support the more reliable HTTP streams, Linear MCP is fully removing SSE support. To switch, update your endpoint from https://mcp.linear.app/sse to https://mcp.linear.app/mcp.
Deprecation errors for SSE will be rolled out gradually over the next two months.
Read more in Linear MCP documentation.
Nested sub-issues
Issue lists can now show sub-issues as a nested hierarchy. Turn on this display option from any issue list view.

Retired teams
Teams form and disband as organizations evolve. When a team is no longer active, its issues and projects still hold useful context, but shouldn't clutter your workspace.
We're introducing the ability to retire teams, giving you a clean way to wind a team down while preserving its project and issue history.

Retired teams are read-only and hidden from the sidebar, but their issues, projects, and documents are still accessible. When retiring a team, you can choose to cancel any remaining open issues or move them to another team. Retired teams can be restored at any time.
Admins, workspace owners, and team owners can retire a team from its settings page.
- AsksAdded a link to Asks settings in the Slack message shown when a channel isn’t configured for auto-creating Asks
- AsksAsks now attempt to include file attachments from forwarded Slack messages when creating issues
- Audit logAdded an audit log entries when a project or issue is deleted
- EmailEmail intake now handles emails with empty or missing subjects by generating AI-powered titles
- Figma PluginImproved the Figma plugin’s performance by no longer loading all pages in the current file
- IOSAdded the ability to create initiatives from the iOS app
- IOSAdded support for composing project and initiative updates directly from Pulse
- NotificationsAdded notifications to inform assignees when an issue is deleted or restored
- SecurityIn Enterprise workspaces, bypass of login method restrictions is now only available to owners, not admins and owners
- SlackImproved how public Slack channel names appear in synced comments. Private channels continue to show only the channel ID for privacy
- Action MenuFixed the command menu becoming unresponsive while typing with CJK IMEs
- DashboardsFixed Insights showing an empty state instead of
0when there were no matches - EditorFixed the table column resize cursor getting stuck after using the resize handle
- EditorFixed embed menu text corruption when pasting URLs with leading newlines
- InboxFixed disappearing avatars in inbox notifications when resizing the browser window
- Issue composerThe issue and project composers now default to your first active team that’s included in the current cross-team view
- Issue TemplatesFixed a bug where sub-issues were duplicated when creating issues from form templates
- ListsYour last scroll position is now properly restored when returning to a list using the back button or keyboard shortcut after clicking into one of its items
- NavigationFixed the Exploring section not appearing in the sidebar when navigating to a favorited page
- OAuthFixed integrations using client credentials being unable to access initiatives
- SearchPreserved search input when switching between result type tabs
- SlackFixed URLs with link text formatting not showing up as expected on Android devices
- StatusesFixed time in status property showing negative seconds on recently changed issues
- AgentsOAuth app agents no longer automatically become the delegated agent when updating an issue’s status to Started or Done
- Added IssueHistory resolvers for project milestones, SLA changes, and triage responsibility teams
- Added keyboard shortcut to add comments in code blocks: Cmd/Ctrl/
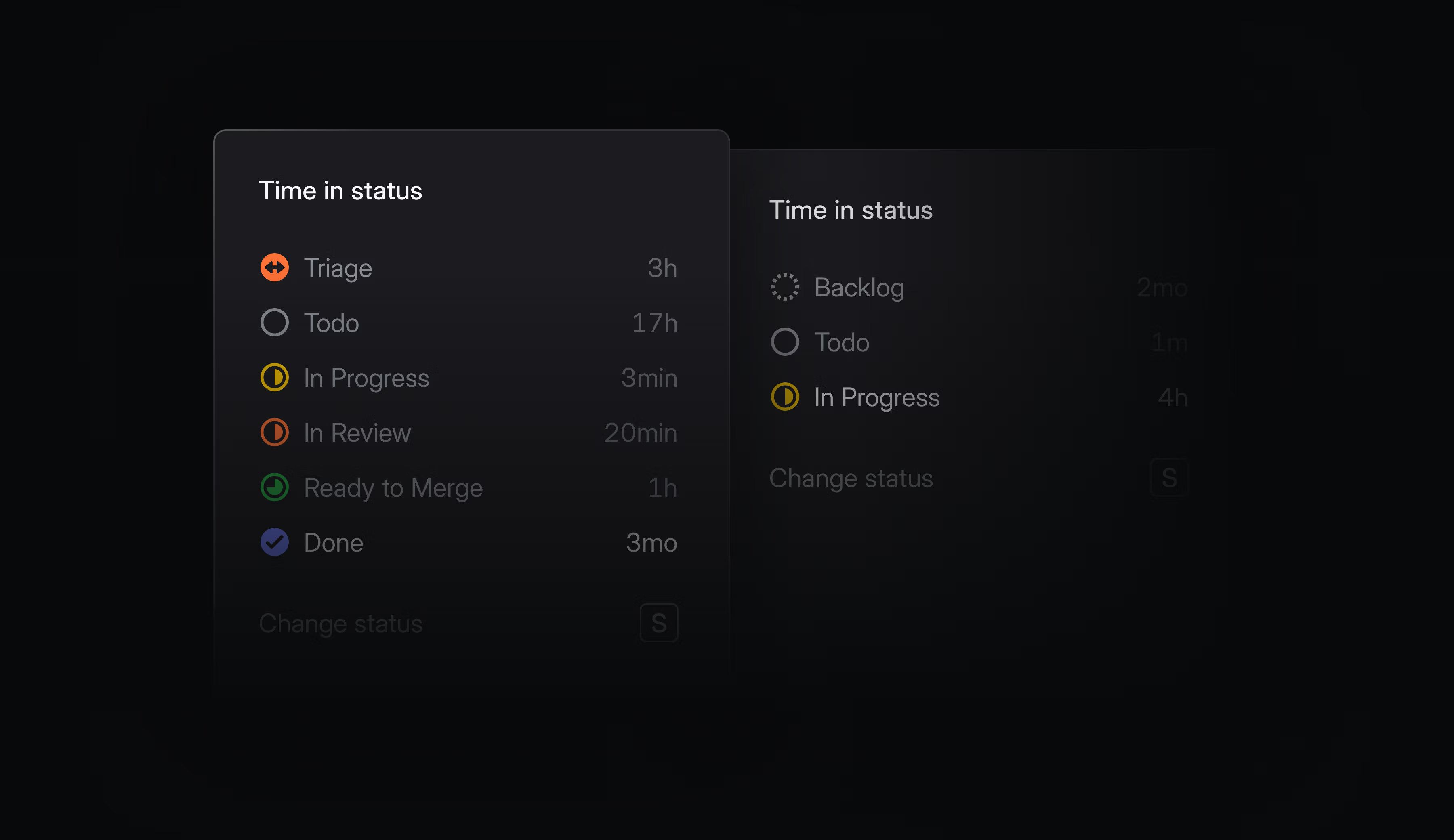
Time in status

Time in status
Time spent in individual statuses is now tracked and available throughout Linear. Hover over any issue's status indicator to see the cumulative time it's spent in each status. You can use this to spot where things are getting stuck, identify bottlenecks, and optimize your development process.
On lists and boards, you can see how long items have been in their current status. Order by time in status to surface blocked work, or filter by conditions like In Review > 7 days to catch issues that have fallen through the cracks.
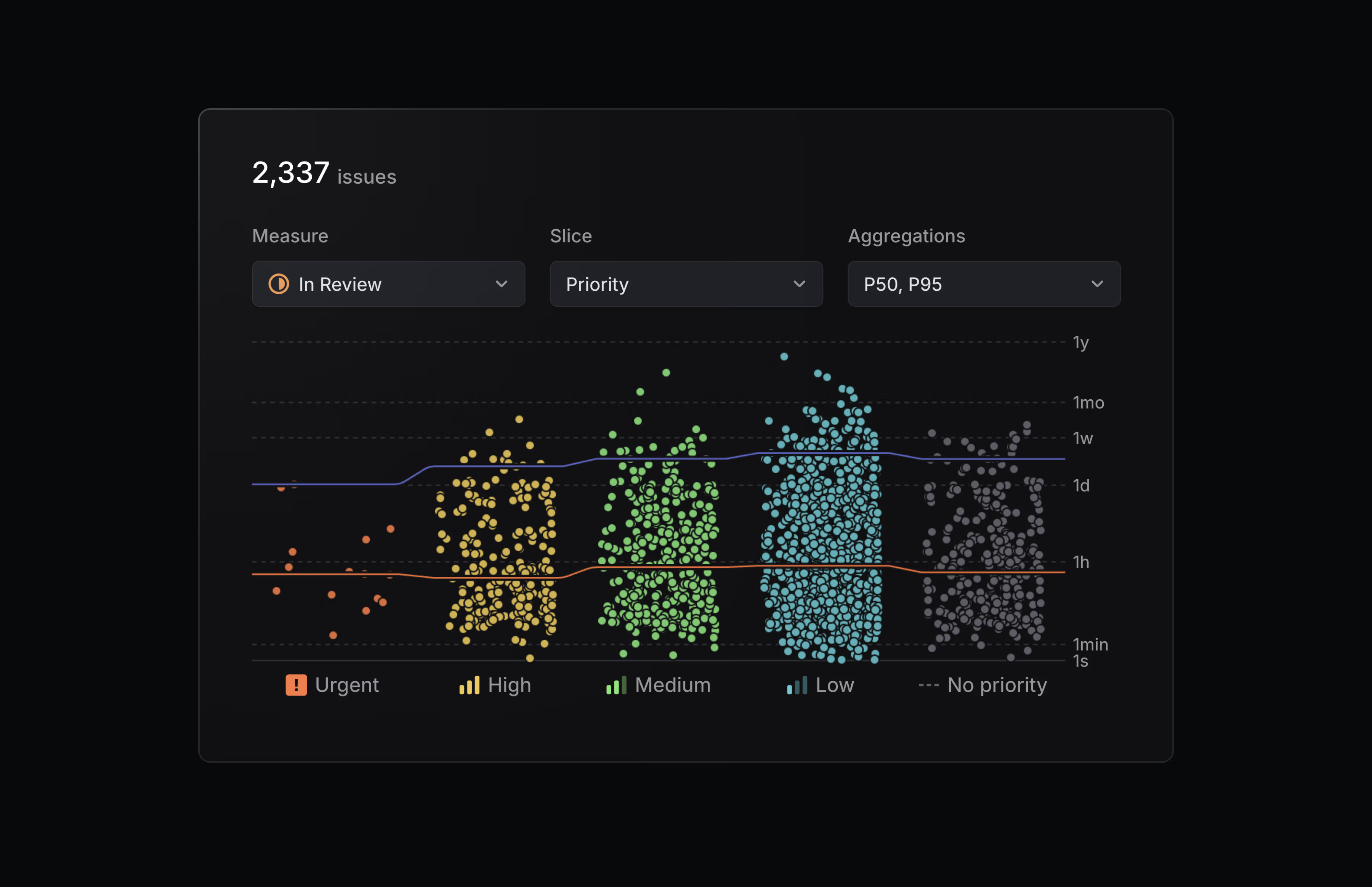
In Insights and Dashboards, analyze the time spent in any status and slice by time period or other attributes to see how performance changes and differs across your workspace. Use this to quickly uncover systemic bottlenecks and outliers.

Time in status is available as a display option in views, and as a new measure in Insights.
Jira Epic sync
We’ve upgraded our Jira integration to support bi-directional syncing between Jira Epics and Linear projects. Changes to properties like status, target date, and description automatically reflect in both applications, so you don't have to update them manually.
Configure the Jira integration from your Linear workspace's integration settings.
- BoardsFixed horizontal scroll position not being restored on the board view when using rows grouping
- CommentsFixed showing both when a comment was created and edited
- EditorFixed slash command sub-menus to be selectable using the mouse (instead of just the enter key)
- EditorFixed drag-to-reorder todo items not working in Firefox
- FiltersFixed incident.io link filters failing to match issues
- IntegrationsFixed connecting Slack channels from the desktop app
- IssuesFixed issue properties overflowing at certain screen widths
- ProjectsFixed a bug where milestone content or other data could be lost during project creation if the server returned an error
- SettingsFixed label search not updating correctly when switching between workspace and team label pages
- SettingsFixed team member lists not refreshing after members were added or removed
- AndroidAdded support for creating a project and editing project title and summary
- AndroidAdded the ability to filter inbox notifications by category
- ImportersIssue numbers are now preserved from the source tool during imports when the destination team is empty, even if the team was created outside the import flow
- IntegrationsImproved error notifications when Linear can’t connect to a self-managed GitLab instance
- iOSAdded support for creating a project and editing project title and summary
- iOSYou can now toggle todo checkboxes in issue descriptions without entering the editor
- IssuesImproved assignee search by ranking Project and Team members higher than others
- LightboxImproved zoom controls for the image lightbox
- In
update_issue, allowedassigneeanddelegateto be set tonullto remove them. - In
update_project, allowedleadto be set tonullto remove it
Customize your navigation in Linear Mobile

Now you can customize Linear Mobile to fit your daily workflow.
Personalize the bottom toolbar to prioritize the features you use the most. Rearrange the main navigation items, or pin specific projects, initiatives, and documents for quick access. For example, you can choose Pulse to stay up to date with work across your teams, or My issues to manage your assigned tasks.

To pin specific projects, initiatives, or documents, open the item and use the ••• menu in the top-right.

Available today in the App Store and Play Store.
Redesigned timing charts in Insights and Dashboards
Timing charts in Insights and Dashboards have been redesigned to make it easier to spot workflow trends and bottlenecks.
Timing charts now use a logarithmic scale by default so outliers don't visually flatten the rest of your data. Percentile metrics also display by slice, allowing you to compare across different dimensions or track changes over time. We’ve also removed issue limits to support analysis across much larger datasets.

Linear Agent for Slack on all plans
We've made Linear Agent for Slack available on every plan, including Basic and Free. Update your Slack integration, then create issues or ask questions by mentioning @Linear in Slack.
Linear Code Reviews (Private Beta)
Linear Code Reviews is now available in private beta. We've brought code reviews directly into Linear, with support for both traditional PR workflows and agents output.
Join the waitlist to request early access.
- AgentsFixed Linear agent assigning work to inactive users
- AgentsFixed layout shift when loading issue views that have agent sessions
- AgentsFixed agent panel content overflowing when agent output contained long inline code strings
- AsksFixed an issue where email auto-replies were incorrectly inheriting the styles of the emails they were replying to
- BoardsFixed a blank frame appearing on initial render for boards with swimlanes
- BoardsFixed unwanted scrolling when interacting with cards in board views
- CyclesFixed a bug where the tooltips on the cycle progress graph showed the incorrect estimate points for today and tomorrow
- DocumentsFixed moving documents from issues
- EditorFixed an issue with using arrow keys in mentions menu
- EditorFixed an issue where videos glitched between playing and paused state
- EditorFixed an issue of deleting an issue when undoing the creation of an issue from a selection. The issue will be restored on redo
- EditorFixed several usability problems related to dragging and dropping table columns and rows
- Email IntakeFixed an issue where emails with multiple identically named file attachments would only display the first image in Linear issues
- FiltersFixed the inline filter not persisting across navigations to issues in view and back
- IconsTeam icon custom colors now have proper contrast adjustments
- InitiativesFixed the position of comments on the initiative overview page
- IssuesFixed resource links to x.com not being correctly labeled "via X", and the icon not being visible in dark mode
- IssuesFixed board drag-and-drop not working correctly when dragging issues into empty rows while ordering by priority
- JiraFixed a bug where Jira integration would not map statuses correctly if the status contained non-ASCII characters
- ListsFixed a bug in the shift + click selection logic
- ListsFixed a bug where dates in project lists could get truncated
- MenusFixed click target for checkboxes in menus with multiselect
- NotificationsFixed overly long email subjects for pull request comment notifications
- Project UpdatesFixed milestone progress showing stale numbers in draft project and initiative updates
- ProjectsFixed timeline date tooltip appearing in the wrong position after scrolling vertically
- ProjectsFixed an issue where the deleted project name would remain displayed in the breadcrumb after deleting a project
- ProjectsFixed project update milestone progress not reflecting actual progress when teams have estimates disabled
- SearchFixed project search results rendering
- SettingsFixed audit log table overflowing with longer actor emails
- SettingsFixed an animation glitch in workflow and project status settings
- SidebarFixed an issue on macOS where hovering the left edge would repeatedly show and hide the sidebar if the window was against the leftmost screen edge
- SidebarFixed right-clicking to show hidden items now works between Favorites and Teams
- SlackFixed some labels not being applied on form templates submitted through the Slack integration with a label group field
- SlackFixed some URLs in Linear that formerly rendered incorrectly in Slack
- TooltipFixed tooltip staying visible when clicking on updates in projects or initiatives list
- UIFavorite button color is now properly consistent on hover
- Video TranscriptionFixed video transcription in documents and projects
- AgentsImproved
AgentSessionEventwebhooks, makingAgentActivityWebhookPayload'suserIdfield no longer nullable - Agents
AgentSession.typefield is now deprecated and will be removed in the future - OAuthAdded support for RFC 7009-compliant
tokenandtoken_type_hintparameters for the/oauth/revokeendpoint. The existingaccess_tokenandrefresh_tokenform fields are now deprecated but remain functional for backward compatibility - WebhooksIncluded a
userobject (not justuserId) in theAgentActivityWebhookPayload, part ofAgentSessionEventwebhooks - Added new
issueRepositorySuggestionsquery to get a confidence-ranked list of repos associated with an issue or agent session - Added
urlfield forAgentSessionin GraphQL API - Added
issueIdtodocumentCreateanddocumentUpdateinputs - Added
issueSubGroupingto the values you can get from view preferences
- AgentsAgent thoughts now take up the full available height of the panel when active
- AndroidAdded "Add link" overflow menu action to the issue screen
- AndroidGit branch name can now be copied to clipboard via issue screen top bar overflow menu action
- CyclesAdded support for documents and links in Cycles
- DocsDocumentation pages now return Markdown content when requested with
accept:text/markdownheader - EditorTable rows can now be sorted by column
- InitiativesWhen navigating to a sub-initiative, the parent is now displayed as a breadcrumb
- InitiativesProjects listed on the initiatives page when viewed from the inbox can now be interacted with
- iOSImproved support for displaying sub-team projects when viewing a team's project list
- iOSAdded ability to copy the branch name from an issue
- Issue creationWhen creating a new issue, it will now always be placed at the top of the list of issues you're looking at
- LabelsAdded "Copy link" action to issue and project label pages
- MenusAdded support for selecting a range of options from a menu with multiselect via click while holding Shift
- MenusMenus now open under their triggers by default
- ProjectsWhen sorting by last updated in project views, project updates, milestones, and description changes are now considered updates
- RelatedCapped suggested related issues in the issue sidebar
- SettingsAdded "Leave team" to the contextual menu of team sidebar items and within the "Danger zone" of team settings pages
- SettingsWebhook signing secrets can now be rotated from settings
- SettingsApplication edit form now scrolls to fields with errors on submit
- ShortcutsImproved keyboard shortcut hints highlighting whichever key is pressed
- SidebarNotifications in the sidebar now animate in at the same time, reducing flickering
- TeamsTeam owners can now change parent team
- TimelineProject name truncation no longer jumps around when opening a contextual menu in the timeline’s left-hand sidebar
- ViewsThe GU keyboard shortcut now displays a command picker allowing you to choose between workspace-level views and team-specific views
- ZendeskImproved issue intake to support attachments when Zendesk secure downloads are enabled
- Added support for retrieving and managing issue relations (blocking, related, duplicate)
- It is now possible to add and remove projects from initiatives
- Added new tools for
create_documentandupdate_documentin a project
Team owners

Team owners
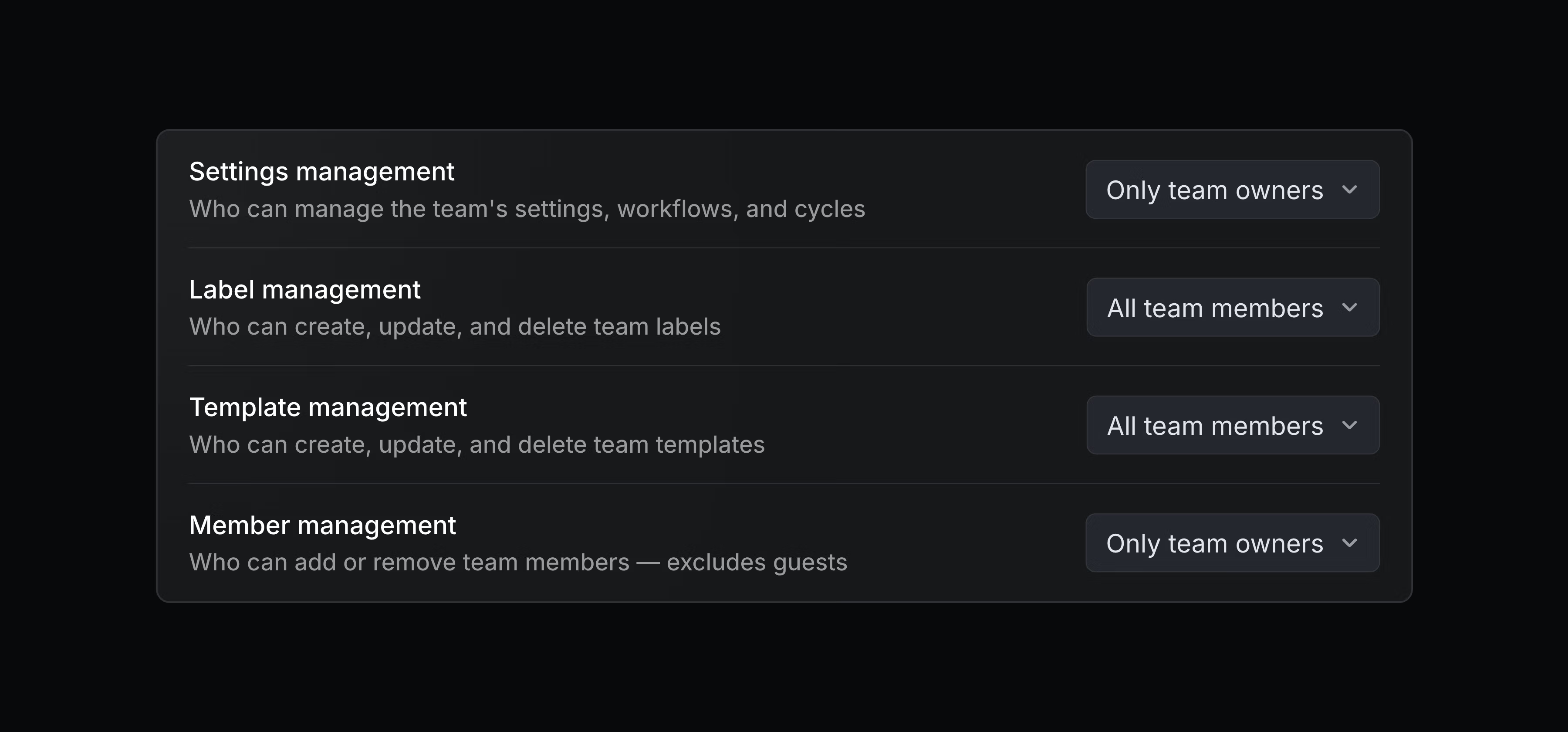
We are introducing a new team owner role to give teams more control over their team settings. Alongside this new role, we’re adding team permissions so you can choose who can manage team settings, labels, templates, and membership — either any team member or only team owners. This empowers teams to define their own policies, while ensuring workspace owners and admins retain control over workspace-wide settings.

You can also control access and require an invite to join a team. Issues and projects of any team will still remain visible to everyone, and workspace owners and admins can always manage the settings for any team.
Configure these permissions on your team's Access and permissions page. Team owners and permissions are available on Business and Enterprise plans. Learn more in the docs.
v0 by Vercel MCP connector
Access your Linear data from v0 to generate prototypes, dashboards, and internal tools. After connecting Linear's MCP server, you can pull context from Linear issues, projects, and discussions when building in v0. Learn more.
- AgentsImproved visual aspects of agent chat interfaces to better surface responses, highlight associated pull requests, and automatically collapse agent thoughts after work completes
- AsksYou can now explicitly link your Slack user ID with Linear when managing Asks settings to ensure you have access to private channels' settings in Linear
- EditorImproved custom Slack emojis to appear when pasted if they are available in your Linear workspace
- EditorImproved support for pasting images with external links into Linear
- EditorImproved emojis in text pasted from Slack to be replaced with their Linear equivalent, or rendered as :emoji: if not available
- EditorTable cell and block (image, video, etc.) selections will now be visible to other users during collaborative editing
- TemplatesDisabled form templates in the sub-issue composer
- Video playerVideos now generate automatic closed captions which are indexed for search
- ActionsFixed Cmd/Ctrl C failing to copy title as link when the issue title already contains a markdown link
- CustomersFixed domain validation incorrectly rejecting valid public suffix domains when creating a customer
- EditorFixed automatic scrolling of long tables when dragging to rearrange rows
- EditorImproved contrast of unchecked checklist checkbox borders in dark mode
- EditorFixed Shift Cmd + Arrow keys inside of table cells to first select text before selecting the whole cell, and then the remainder of the row or column
- GitHubFixed an issue that let users connect personal GitHub integrations before a workspace-level GitHub integration existed
- GitLabStopped transitioning issues to review when a merged merge request receives comments or metadata updates.
- OAuthFixed
oauthTokenMigrateOldTokento successfully migrate old app tokens to the new short-lived tokens with a refresh token - Project templatesFixed issue disappearing when selecting a team outside the project in project template editor
- SlackFixed personal Slack connections to now be associated with a Slack workspace that is already connected to Linear for a Slack or Asks integration
- ProjectsFixed choosing project dependencies to now prioritize projects you're a member of
- AgentsAdded
promptContextfield toAgentSessionEvent"created" webhooks, a formatted string containing the relevant context for the agent session, including issue details, comments, and guidance - IssuesFilters on issue IDs now also accept identifiers
- It is now possible to add and remove issues from project milestones
- Labels returned to the model will now include their group information
- Added support for project icon and color in
create_projectandupdate_projecttools - Added optional team filtering to
list_userstool
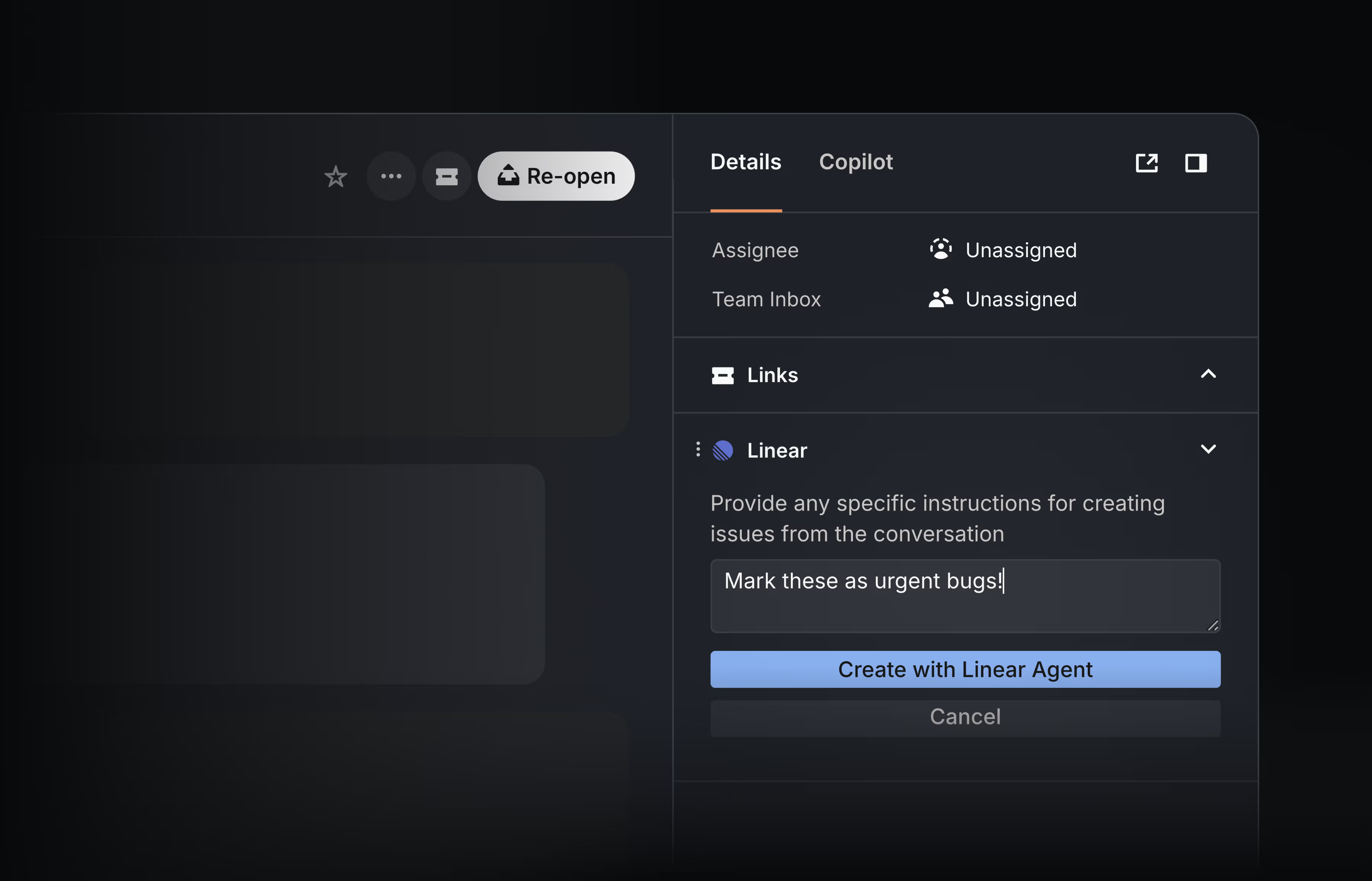
Linear agent for Intercom, Zendesk, Gong

Linear agent for Intercom, Zendesk, Gong
The Linear agent can now handle the tedious work of turning customer conversations into actionable issues. Available through our Intercom, Zendesk, and Gong integrations, the agent parses conversations and automatically files issues with the relevant details. This ensures your product team gets the right customer context while your customer-facing teams spend less time manually filing issues.
From Intercom and Zendesk, use the Linear agent to turn support tickets into issues with a single button click. The agent analyzes the full conversation and files any relevant bugs or feature requests — even from long, multi-topic threads. Issues are created with concise summaries, key details, and include relevant screenshots. When a conversation contains several distinct requests, the agent can automatically create multiple issues at once.

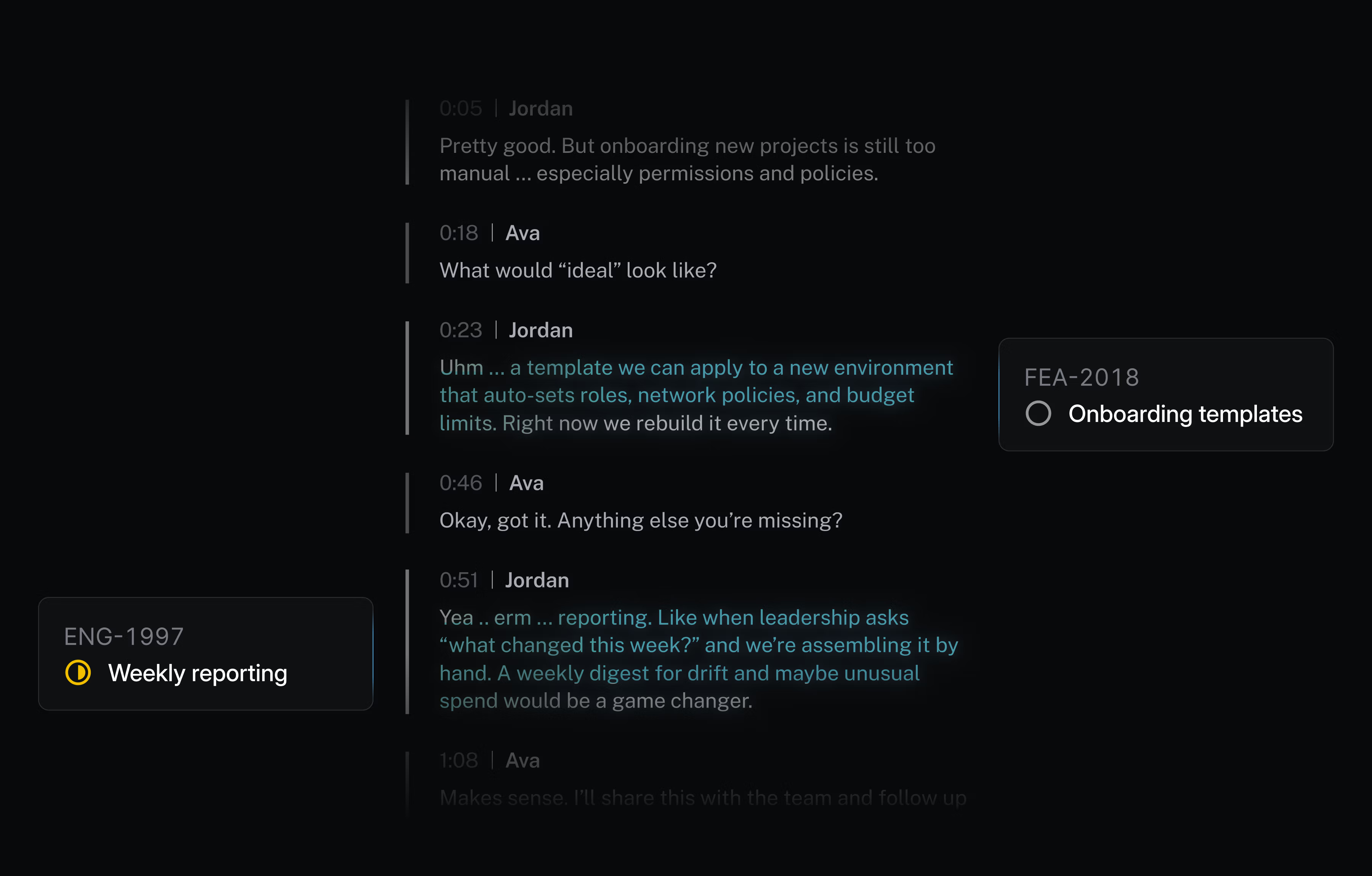
The new Gong integration brings a fully self-driving issue creation workflow to customer calls. The Linear agent reviews each transcript to capture product feedback and feature requests and automatically routes them to Linear. No prompts or clicks required.

Every issue filed by the Linear agent is routed to the relevant team’s triage queue and attributed to the right customer. With Triage intelligence, duplicate requests are automatically merged into existing issues, keeping your backlog clean without losing important customer context.
The Linear agent is included with the Intercom and Zendesk integrations on Business and Enterprise plans, and with the Gong integration on the Enterprise plan.
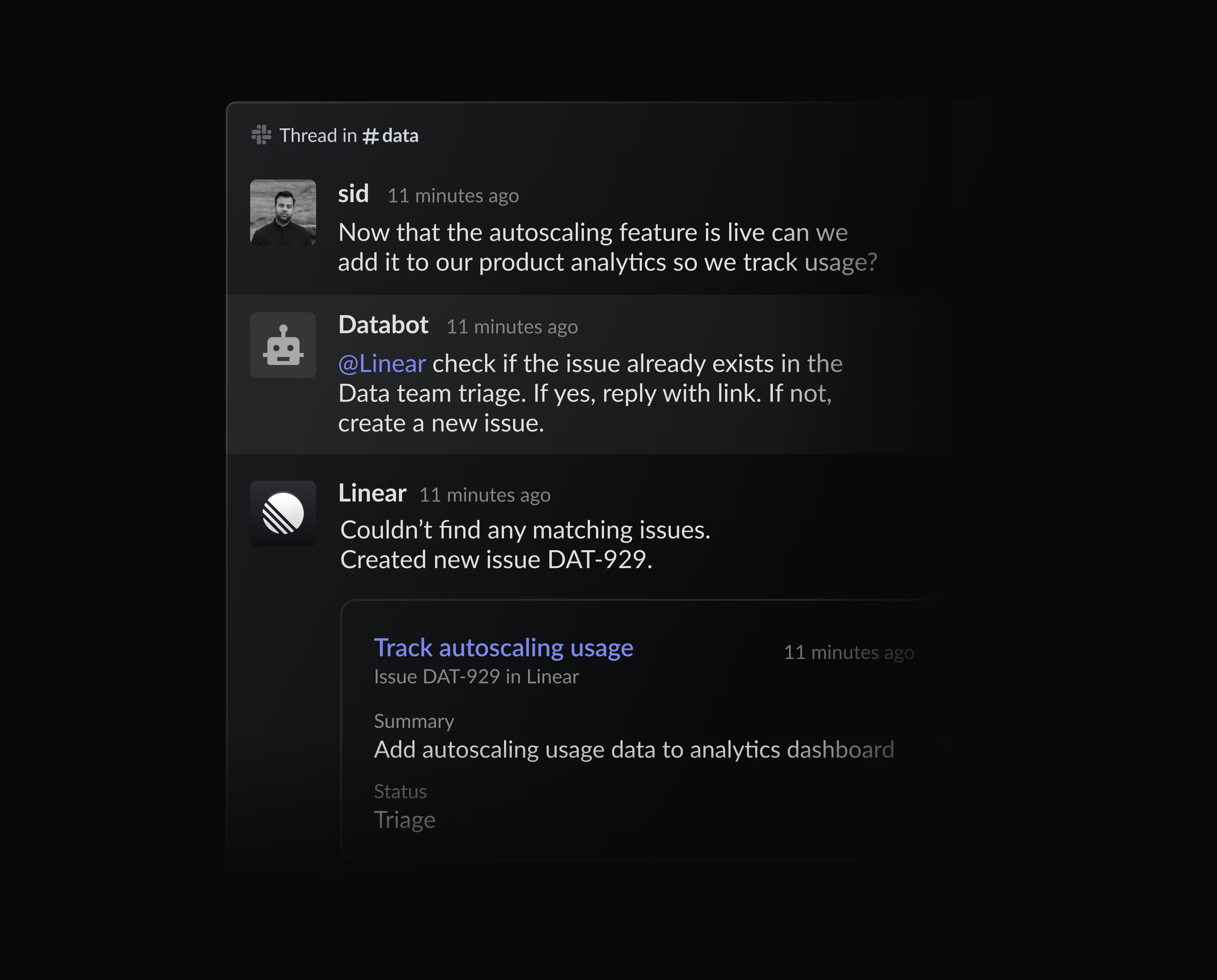
Linear agent in Slack workflows
The Linear agent for Slack now works inside Slack workflows. You can already mention @Linear in any Slack thread to turn conversations into issues using natural-language prompts. With this update, the Linear agent can also be invoked by automated steps in Workflow Builder, allowing bots to request @Linear to create issues and take actions.

Warp agent
Users of Warp can now delegate issues to the Warp agent directly from Linear. Assign an issue to Warp and the agent will create a plan and start working on implementing it.
You can follow how the agent is progressing against its plan, steer it further, or review the PR once the agent finishes. You can always open the remote session in Warp to take over directly. Warp cloud agents are available to paid Warp users. Learn more and install the agent.
- EditorFixed the mention and command menus being clipped to the right if there is not enough space
- GithubFixed custom PR link titles being overwritten by the GitHub PR title when a custom title was provided
- Keyboard ShortcutsFixed the in-app keyboard shortcuts menu to correctly list customer-related shortcuts
- MenusFixed contextual menus not disappearing in the background when the selected action triggered a dialog window
- SearchFixed an issue where searching for documents from the command line directly after opening Linear did not work reliably
- SettingsFixed backlinks not being properly displayed on the Import/Export page
- EditorAdded linking directly to diagrams
- FiltersWhen using an AI filter that does not give any results, the filter input now reappears, allowing you to refine the prompt
- MilestonesImproved how error messages are displayed when editing milestones
Team.inviteHashfield is now deprecated and always returns an empty string. This value has not been used for a while and will be removed from the GraphQL schema in the future.
OpenAI Codex agent
OpenAI Codex agent
OpenAI Codex users can now delegate issues directly to the Codex agent without leaving Linear.
Codex can answer questions about your codebase, fix bugs, or take a first pass at issues in your Triage queue. Assign issues to the Codex agent, and it will use the full issue context, automatically choose the right repo, and start working on a solution.

Engineers can fully delegate well-defined issues to Codex, so they can stay focused on more complex projects. Follow Codex's reasoning as it works on the issue or just review the summary when the task finishes. When you’re ready, open the Codex task on web to review the code changes and turn them into a PR.

Codex gives every team engineering-level help — without consuming actual engineering time. Support teams can ask Codex to explain how the code works when triaging bug reports. PMs and designers can use Codex to prototype new ideas, or even handle small coding tasks like updating copy or fixing UI issues.
You can assign multiple issues to Codex and it will work on them in parallel. You'll receive inbox notifications when Codex needs your input or when work is ready for review.

To get started, add the Codex agent to your Linear workspace. You'll be asked to connect your ChatGPT account when you delegate an issue to Codex for the first time. You must be on a ChatGPT paid plan and connect your Github account to use Codex. Learn more in our docs.
Workspace owners
Enterprise plans now have a new Workspace owner role, the highest permission level in Linear. Workspace owners have exclusive control over billing, security settings, OAuth app management, audit logs, and workspace exports. This change enables admins to continue to handle everyday management needs while limiting who has access to the most sensitive settings in your Linear workspace. Learn more in the docs.
Initiatives in Google Sheets
Linear's Google Sheets integration can now sync initiatives in addition to projects and issues. Initiatives sync to their own dedicated Google Sheet with properties including owner, teams, description, health, and target dates.
Use this sheet to power external analysis and workflows for high-level planning. To get started, enable the Linear Google Sheets integration from your Linear workspace settings and toggle on Sync initiatives.
- AgentsArchiving an agent's only session on an issue will remove that agent as delegated
- AgentsLinks to agent sessions now unfurl properly in Slack
- ArchiveImproved the visibility of a toast with the project/initiative link when restoring them from the archive
- AsksImproved notifications to the Slack channel when you turn on auto-creation of Asks on new messages for the channel
- Command MenuRefined keywords for "View workspace owners" and "View workspace admins" actions
- Customer requestsImproved styling of synced and sync source badges on customer requests
- EditorImproved inline comments made on diagram code to be shown when the diagram is in preview mode
- iOSAdded support for mentioning issues, projects, documents, and initiatives
- iOSAdded indicator for new posts in Pulse
- My IssuesMade it clearer that board view cannot be used when in focus grouping
- PR AutomationMerging a revert PR of a revert PR now marks the issue as completed
- Pull RequestsImproved visibility of pull requests in the Recently viewed menu
- PulseProject and initiative updates now use kebab-case in their URL hashes
- Recurring IssuesRecurring issues are now auto-assigned to cycles based on their due date
- SettingsThe label creation button is no longer disabled when filtering
- TeamsImproved team settings changes so that only members of public teams can now change settings unless they are also a workspace admin or owner
- Time-based InsightsOpening an issue from a time-based insight graph while holding Command/Control will open it in a new tab
- AgentsFixed the agent session event webhooks payload stripping image attachments
- ArchiveChecked boxes are now visible for archived projects and initiatives lists
- ArchiveOpen in ... actions now work for archived items
- ArchiveWe no longer show the New update action for archived projects and initiatives
- AsksUsers no longer see private Slack channels that they aren't members of in Asks settings in their Linear workspace
- Command MenuFixed typing in IME mode (e.g., Chinese/Japanese) incorrectly invoking actions mid-composition
- CommentsFixed broken layout on small screens when creating a sub-issue from a comment
- Customer RequestsFixed a lag in the customer dropdown where the Create new customer action label would fall behind while typing
- DashboardsFixed an issue where the Hide None toggle did not work when segmenting by label groups
- EditorPasting content copied from a numbered or ordered list into a todo list preserves the todo list's checkbox
- EditorYou can now insert an empty line between blocks like images by pressing up or down when the block is selected
- Figma PluginFixed the Figma plugin to now surface all teams, not just the first 150 teams
- FiltersFixed a bug where choosing the current date in any date filter showed 0 seconds ago
- FiltersFixed misalignment of some initiative filters when searching for filter options
- GitHub integrationWe now reconnect pull requests to the GitHub integration if they get stuck updating
- GitHub integrationFixed an incorrect error message that sometimes showed that a reconnect was needed after reconnecting the GitHub integration
- InboxFixed an issue where dropdown menus in the project update schedule configuration appearing behind other elements
- InitiativesFixed the initiative list rows jumping a few pixels when collapsing
- Inline CommentsFixed the inline comments panel flickering and losing focus when new comments are added
- Inline CommentsFixed a bug causing inline comments to disappear when editing and dropping a file into the editor
- IssuesFixed the undo action for removing a specific label from an issue
- IssuesMiddle clicking on a PR badge in issue lists now opens the PR in a new tab as expected
- IssuesFixed issue titles overlapping triage actions
- LabelsFixed label colors not updating immediately in settings when changing a label group's color
- ListFixed dragging issues to empty groups not working correctly with manual ordering
- NotificationsFixed an issue causing the Mark all notifications as read action to work unreliably
- ProjectsFixed initiatives not being properly cleared when removing a template during project creation
- ProjectsFixed project group headers grouped by lead to respect user name display preferences
- SettingsFixed an issue where multiple dropdowns were being open at once in triage automation settings
- SettingsFixed branch-specific rules three-dot menu not opening, preventing editing or deleting branch rules
- SlackDisconnecting and reconnecting the Slack integration now correctly updates the enablement date for the integration on the integration settings page
- SubscriptionsFixed correctly subscribing or unsubscribing from issues and all comment threads when selecting or deselecting a user in the issue activity header
- Team membershipGuests can no longer be set as owners of private teams
- TeamsFixed an error that prevented viewing and recovering recently deleted teams in workspace settings
- TemplatesFixed keyboard navigation in the issue template mode selection modal
- TooltipsThe positions of tooltips across the app are now more consistent
- UIFixed emojis in the emoji picker rendering darker on desktop
- UIFixed an issue showing "Linear" as the assignee on narrow screens
- ViewsFixed an issue where view and display options could not be reset for state-based views
- ViewsFixed an issue where view descriptions generated for initiative filters showed initiative IDs instead of initiative names
- WebhooksFixed a bug where if an app user was added to a team that was later changed to private, webhooks for that private team's data wouldn't fire (for agents, they would never respond).
- Authentication
issueUpdateis now allowed with theissues:createscope - Custom ViewsThe
includeSubTeamsonupdatesnow works even for custom views with no team ID defined - IssueWe now expose all changes to an issue's workflow state through the
Issue.stateHistoryfield - ProjectsAdded the ability to create a project from a template via API
- WebhooksAdded support for
ProjectLabelwebhook updates
- It is now possible to copy the issue ID and title together via the Shift Command Option ' shortcut, or by holding Option while selecting Copy title from the menus
- You can now use Command/Control C to copy project milestones as a link
Form templates

Form templates
Form templates are a new type of issue template that support form fields. Use these templates to collect specific issue details upfront so work is actionable from the start.
Form templates are useful for teams that require specific details in every request, like bug reports that need repro steps and environment details, security incidents that should capture severity and when the incident occurred, and IT or HR requests for new equipment or onboarding details.

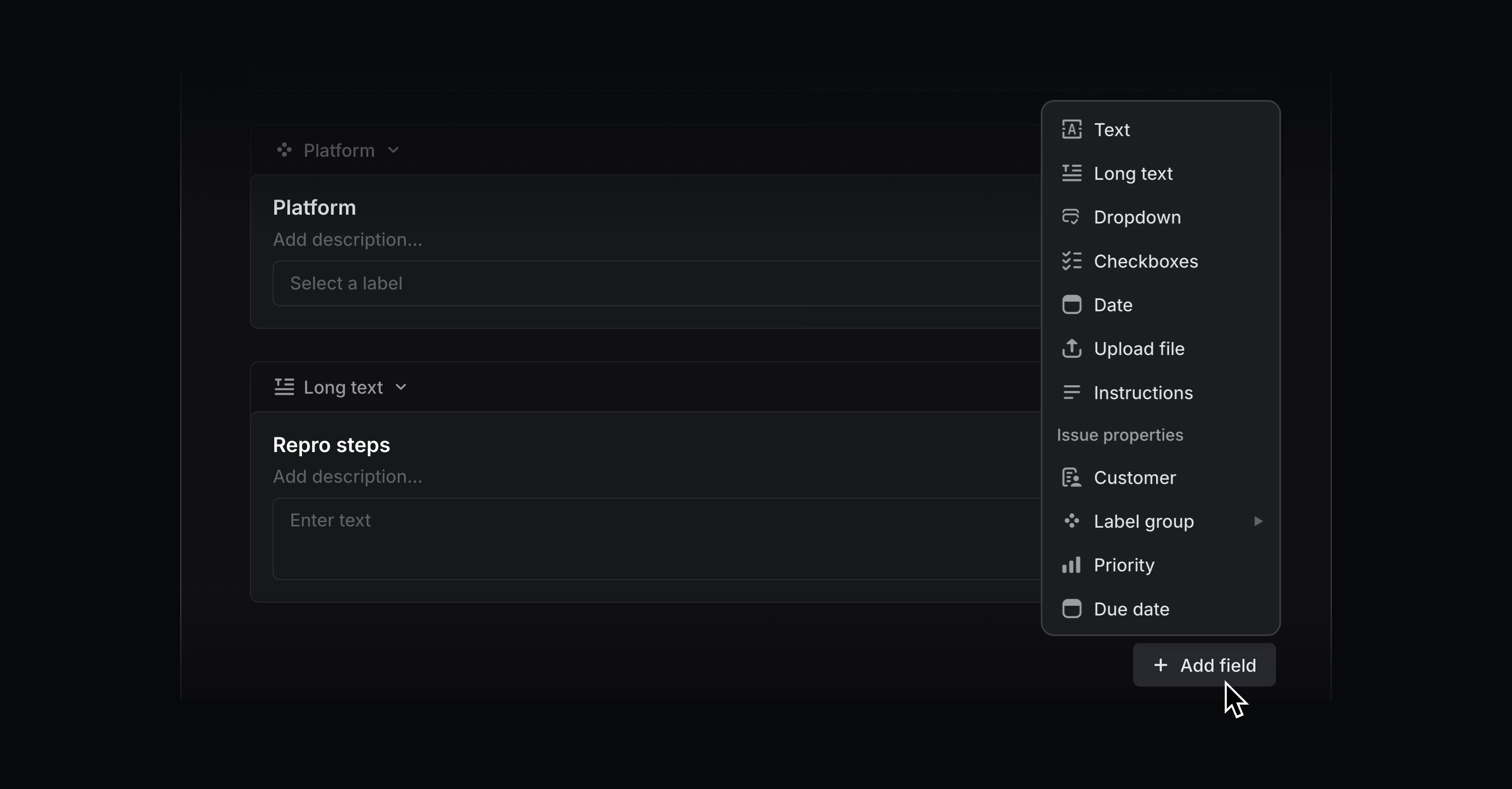
You can specify generic fields like text input, dropdowns, and checkboxes, as well as issue property fields like priority, customer, and label groups. Name each field, add descriptions to give submitters clear instructions, and mark any field as required.
When creating an issue, form templates appear to users as fillable forms. Any user in your Linear workspace can create templated issues in Linear or through the Slack integration.
With Asks, you can add form templates to Slack channels and let everyone in your Slack workspace turn their requests into Linear issues — even if they don’t have a Linear account.

Form templates are available on all plans, and can be used in Asks for teams on Business and Enterprise plans. To create a form template, add a new issue template and choose Form. Any issue templates previously used with Asks have been converted to form templates. Learn more in our docs.
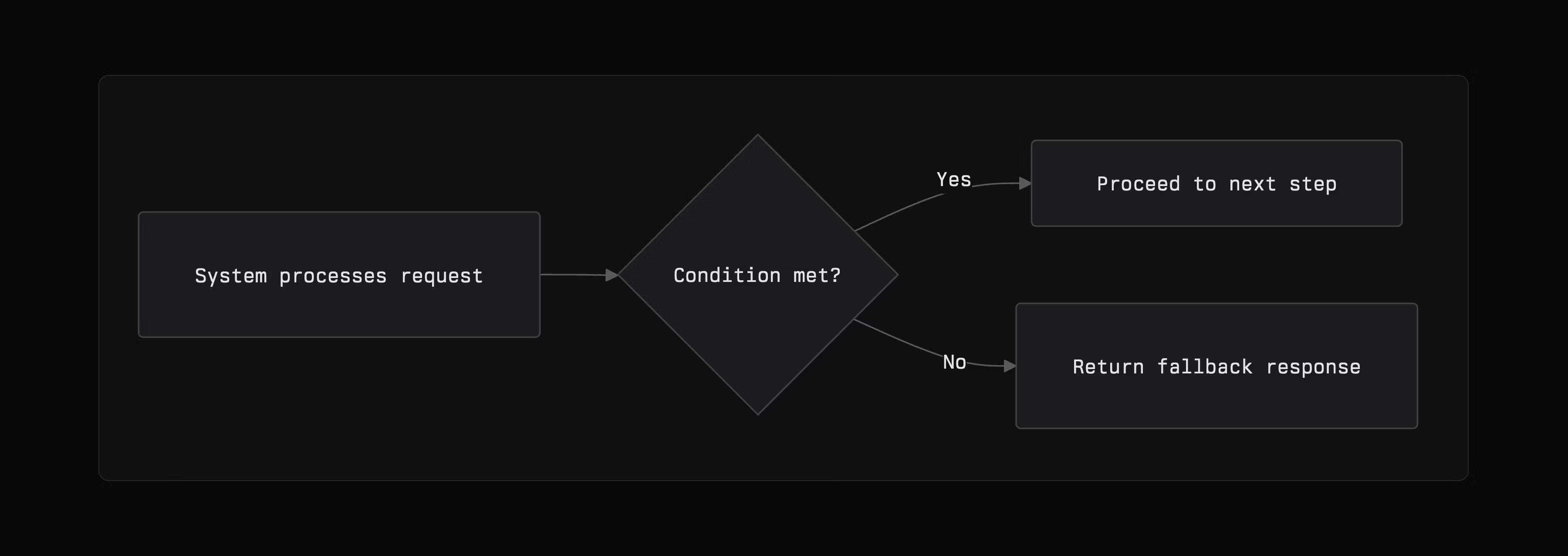
Mermaid diagrams
Build modifiable diagrams like flowcharts and sequence diagrams natively in Linear. Create a new diagram by typing /diagram in a text field or searching for mermaid as the language in a code block. See the official Mermaid docs for more on the syntax.

Figma Make connector
Access Linear issues, projects, and documents from Figma Make to design prototypes with full context. You can also create and manage Linear issues and projects without leaving Figma — turning your prototypes into tracked work. All tools supported by Linear's MCP server are accessible in the connector. Learn more in our docs.
- Custom Views
includeSubTeamsonupdatesnow works even for custom views with no team ID defined
- EditorYou can insert an empty line between blocks like images by pressing up or down with the block selected
- FiltersFixed misalignment of some initiative filters when searching for filter options
- InitiativesFixed initiative list rows jumping a few pixels when collapsing
- ProjectsFixed project group headers grouped by lead not respecting user name display preferences
- ShortcutsFixed Cmd/Ctrl + click not opening issues from inside time-based insights in a new tab.
- SlackDisconnecting and reconnecting the Slack integration now correctly updates the enablement date for the integration in settings
- SubscriptionsSelecting/deselecting a user in the issue activity header now correctly subscribes/unsubscribes from issue and all comment threads
- Team membershipGuests can no longer be set as owners of private teams
- TooltipsFixed positions of tooltips across the app to be more consistent
- UIFixed issue showing "Linear" as assignee on narrow screens
- ViewsFixed issue with view options that could not be reset
- ViewsFixed generated view descriptions for initiative filters showing IDs instead of initiative names
- WebhooksFixed a bug where if an app user was added to a team that was later changed to private, webhooks for that private team's data wouldn't fire. This caused agents not to respond.
- WebhooksFixed stripped attachments in agent session event webhook payloads
- AsksUsers no longer see private Slack channels that they aren't members of in Asks settings
- AsksImproved notification to the Slack channel when you turn on auto-creation of Asks on new messages for the channel
- My IssuesImproved clarity that board view cannot be used when in focus grouping
- Recurring IssuesRecurring issues will be auto-assigned to future cycles when relevant based on their due date
- TeamsOnly members of public teams can now change settings on the team, unless they're also a workspace admin or owner
Pulse on mobile
Pulse on mobile
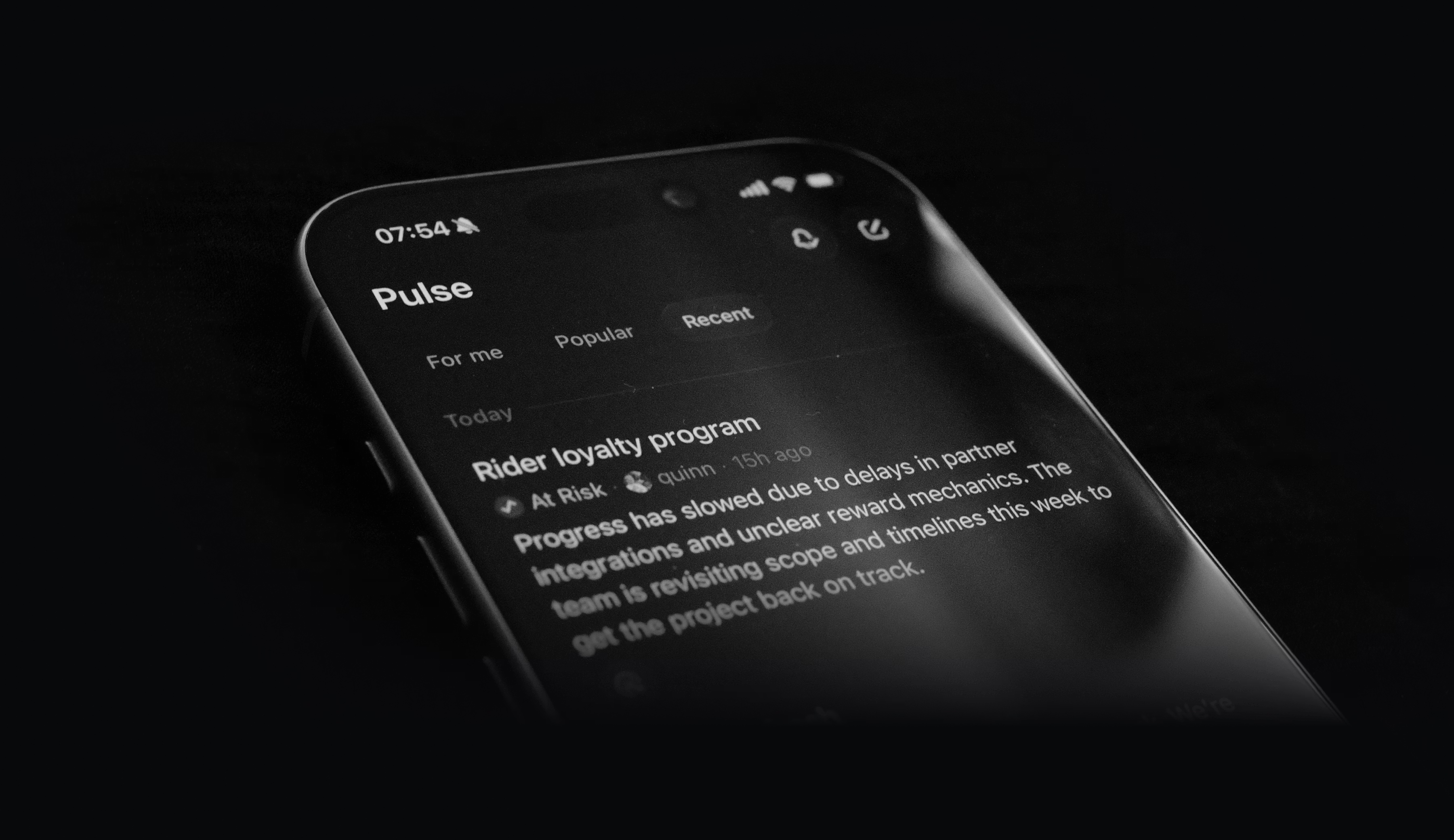
Pulse is now available in Linear's iOS and Android apps. Stay up-to-date on the progress of your projects and initiatives, no matter where you are.

Pulse brings relevant updates from across your Linear workspace into a single unified feed, so you can quickly see what's happening. For me shows you a personalized feed of project and initiative updates most relevant to you. Popular and Recent surface updates from across your entire company, helping you stay informed beyond your immediate focus. Leave a comment on any update, or react with an emoji.
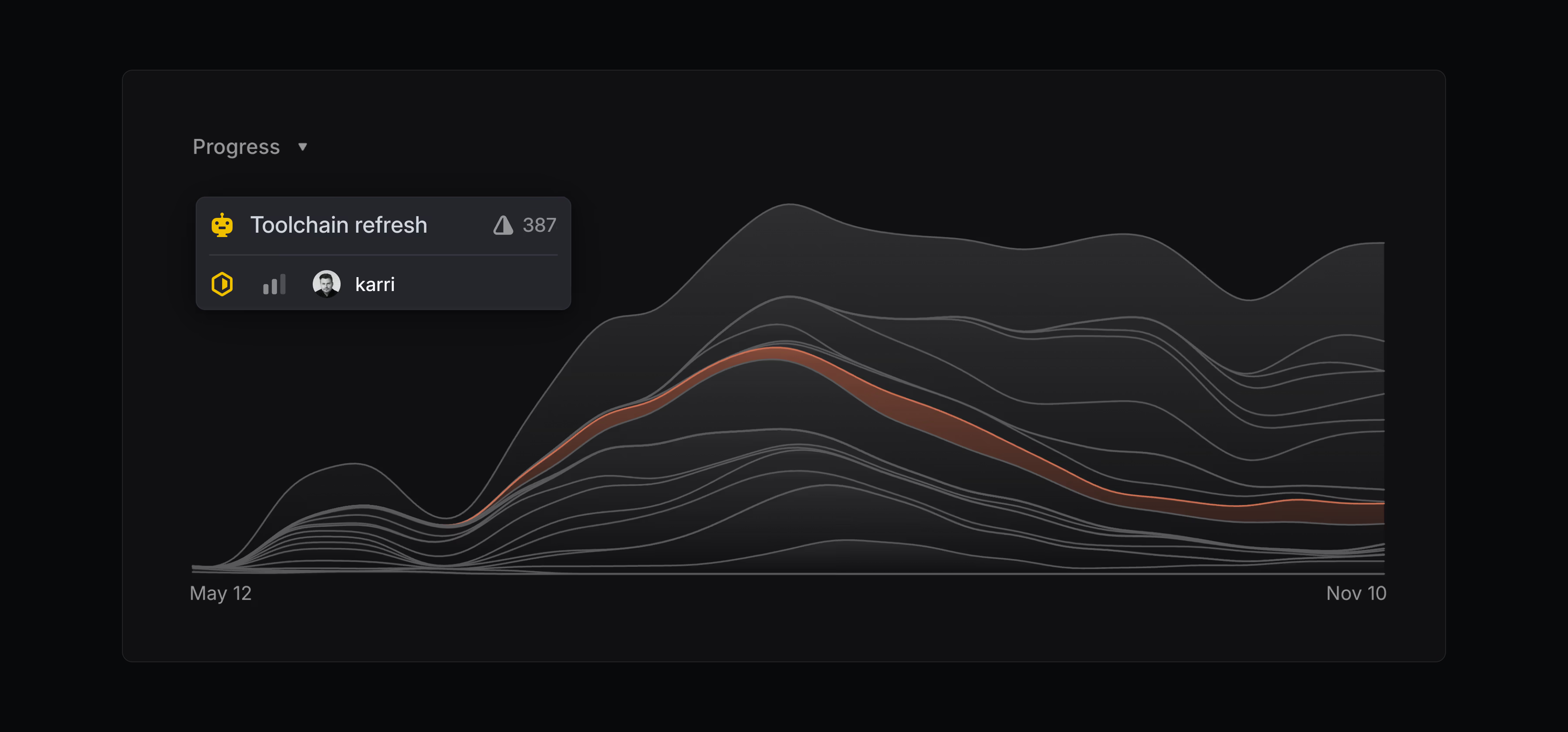
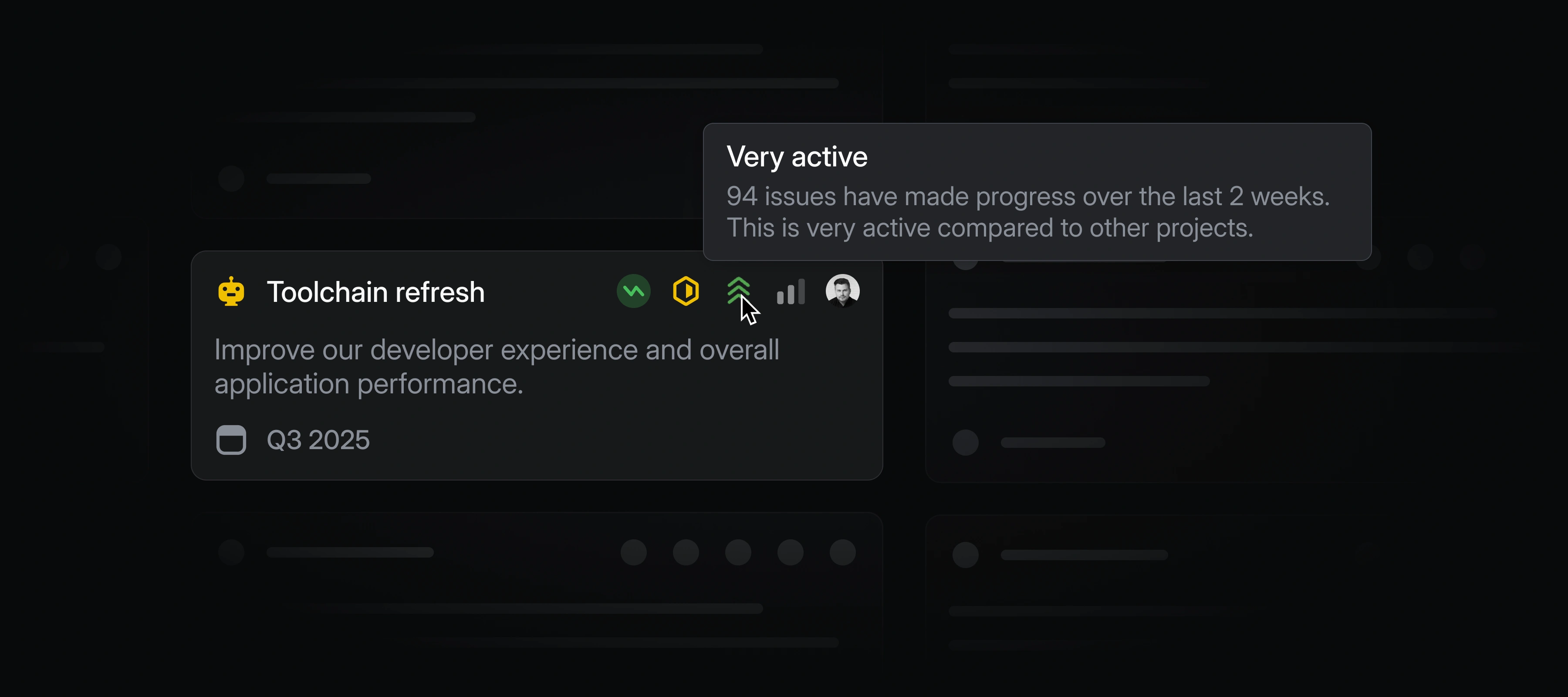
Updated Progress Graphs
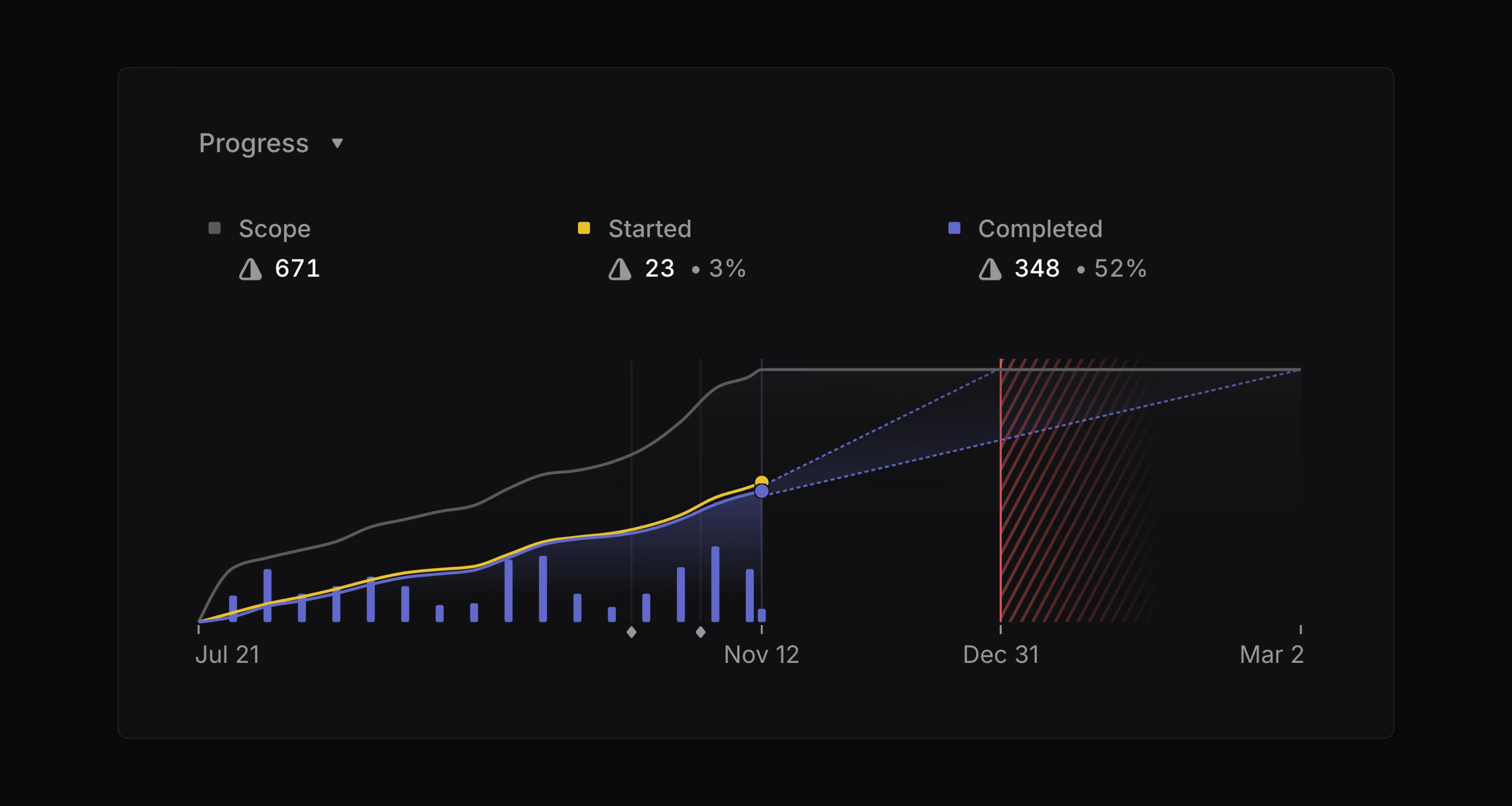
Initiative, project, and cycle graphs have been refreshed to make progress and activity trends clear at a glance.
Progress graphs for projects and cycles now include a bar chart to highlight completed issues, providing a clear view of momentum over time.

Initiative graphs have been redesigned to highlight the most active projects at any given time. Each curve represents the rate of completed issues within a single project, rising during periods of high activity and leveling off during quieter periods or after project completion. Hover over the x-axis to see your most active projects in a given week.

Initiative and project views now include an activity indicator. It highlights which efforts are most active across your workspace, so it's clear where your team is spending time.

Datadog integration
Datadog users can now automatically create Linear issues from Datadog monitor notifications. This ensures that any critical alerts from Datadog are translated directly into tracked and actionable work in Linear. Learn more in our docs.
- Background uploadsYou can now create issues and send comments before their files upload. Continue with work elsewhere while the uploads complete in the background.
- Customer RequestsCustomer requests can now be exported in CSV format from an issue, project, or a customer page. Access this option through the Cmd/Ctrl + K menu.
- IssuesCurrent user is now always displayed at the top of the list when assigning issues
- SecurityAdded a security setting to control who can modify workspace-level agent guidance prompts
- UIThe command menu is now more performant for workspaces with a large number of initiatives
- CustomersCustomers with long names no longer truncate on the Customers page
- DraftsFixed drafts only being created after confirming cancellation of uploads that are in flight
- EditorFixed unwanted scrolling when navigating through collapsed sections with the keyboard
- EditorFixed navigating below a code block that is nested inside a list or blockquote
- EditorFixed changing the value of date mentions in comments
- ExportsFixed an error for admins when exporting a CSV containing private teams they're not members of
- ExportsFixed CSV exports of project views to correctly include project start and target dates
- FiltersFixed icon clipping in Customer Status filter block
- GitHubFixed a bug where the GitHub integration could keep disconnecting
- Inline commentsFixed inline comments highlights disappearing from collapsible sections and tables when dragging
- Mobile WebFixed a few bugs in the command menu in iOS Safari
- ProjectsFixed the order of issues being incorrect in some scenarios when creating a project from a template
- UIFixed draft delete button outline being cut off on focus
- UIFixed dark mode sidebar backdrop being fully black in high contrast mode
- UIFixed bug with adding hyperlink on selected text with Cmd/Ctrl K
- SLAsFixed unexpected changes to SLAs when project properties are changed
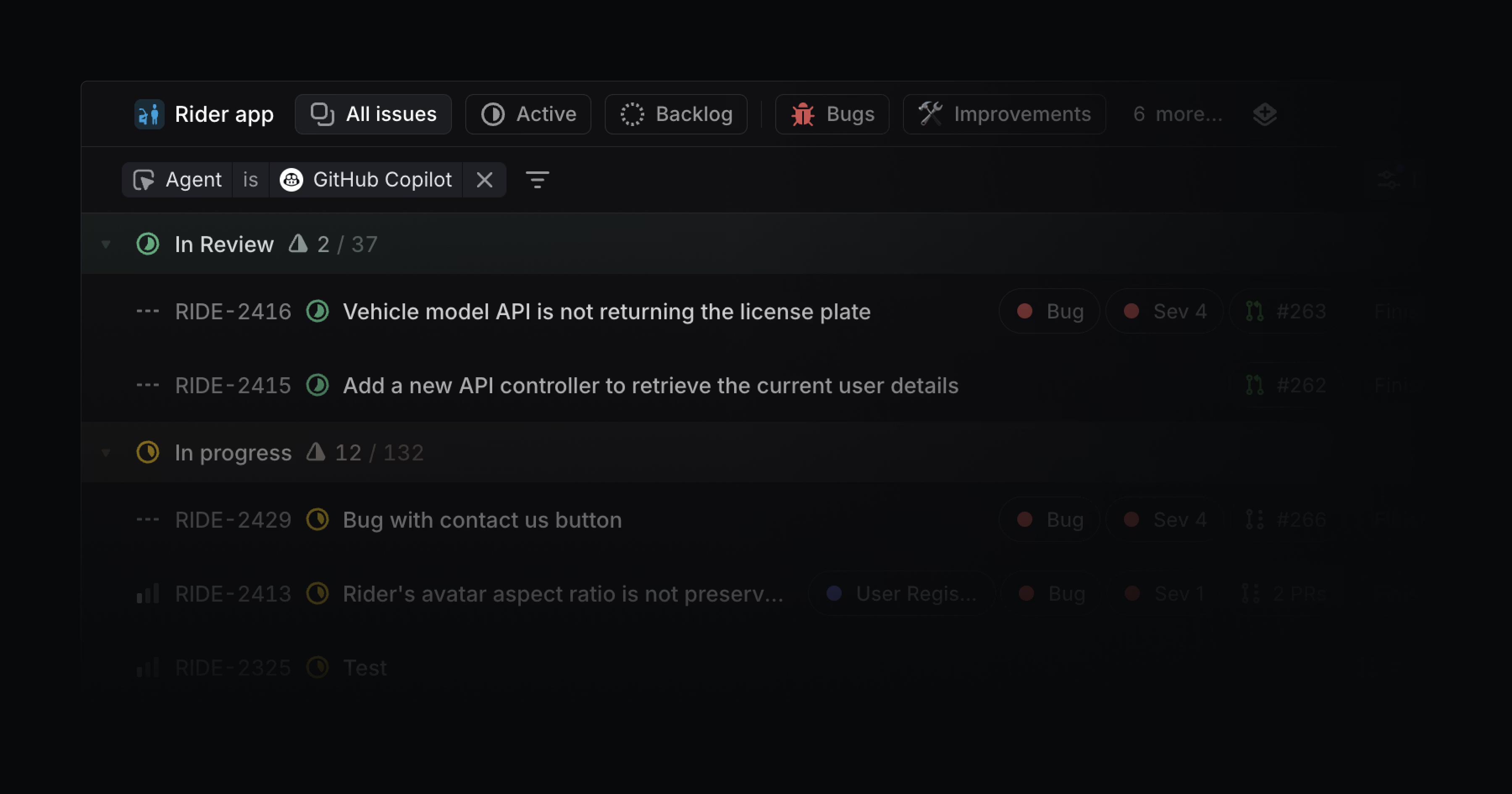
GitHub Copilot agent
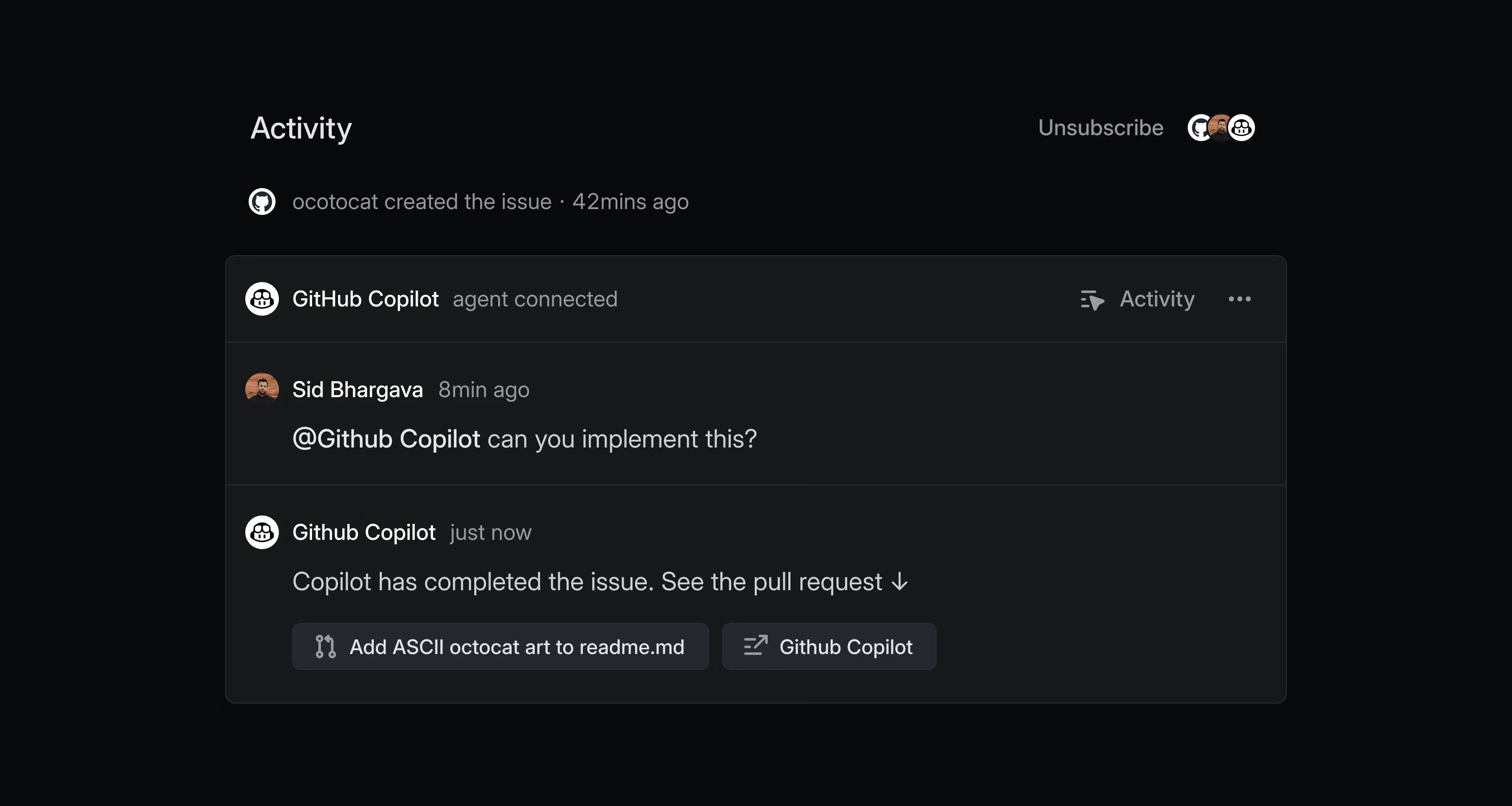
GitHub Copilot agent
GitHub Copilot users can now work with the GitHub Copilot agent directly within Linear.
Delegate any issue directly or mention GitHub Copilot in a comment, and the agent will use the full issue context to start an implementation in a draft PR.

You can follow Copilot's progress on the Linear issue or on the PR in GitHub. You'll get notified if the agent needs your input or when the work is ready for review. Prompt Copilot to make further changes by adding comments to the PR.

GitHub Copilot agent can handle lightweight tasks in your backlog like quick bug fixes, small refactors, or UI polish so your team can stay focused on complex projects. Track all issue delegated to GitHub Copilot and other agents from My Issues or create a custom view.

To get started, add the GitHub Copilot agent to your Linear workspace. You'll be prompted to link your individual GitHub account when you delegate an issue to GitHub Copilot for the first time. Check out the GitHub documentation to learn more.
- BoardFixed items in board view not being selected after undoing or redoing operations on a different page
- EditorConverted list item into the correct type when indenting into a nested list of a different type
- EditorFixed converting list type with
/menu in mixed nested lists - IssuesFixed issue creation failing when using workflow states inherited from parent teams
- IssuesFixed issue properties UI flickering
- UIFixed an edge case where the app could show a loading indicator instead of error screens in case of an exception
- SlackLinear's Slack and Asks integration unfurls have been updated to Slack work objects
- DocumentsYou can now add documents to issues. Use the button in an issue's Resources section to create one, or use the Ctrl/Cmd K menu.
- ImportersThe GitHub importer now supports more than 100 comments per issue
- PopoversPopover positioning is now more consistent across the app
Linear agent for Slack
Linear agent for Slack
Creating issues has never been easier. Mention @Linear in discussions on Slack, and the Linear agent will create issues informed by your conversation's context. Use natural language to specify issue details or simply let the agent infer what's needed.
Linear agent for Slack is available now on all plans. Update your Slack integration, then create issues by mentioning @Linear in Slack.
Learn more in our docs.
- DesktopDates are now correctly formatted according to your system's language preferences
- EditorEnter correctly creates a new line inside code blocks inside lists
- EditorFixed exiting lists with Enter inside collapsible sections to work correctly
- Inline commentsFixed undoing the submission of a comment so the comment is properly removed and its draft is restored
- IssuesFixed issue properties getting cut off on narrow screens in some scenarios
- IssuesFixed a bug where the issue page reloaded unexpectedly and could lose unsent comments
- MCPFixed an argument validation error when a team name is provided instead of a team ID when filtering issue labels
- Triage RulesFixed triage rules to be configurable to move issues to triage of the same team
- AgentsImproved agent action activities, which are now collapsed by default
- DatesImproved date picker for the due date of a recurring issue to respect the browser's preferred language format
- EditorImproved icon for Convert to issue actions
- iOSAdded a "Show sub-issues" toggle to issue display settings, allowing users to hide sub-issues from their view. This aligns mobile issue lists with desktop saved views, improving consistency
- UIImproved application chrome now better supports macOS Tahoe window border radii