- Integrations
- Marker.io
Collect website feedback and bug reports directly into your Linear projects




Overview
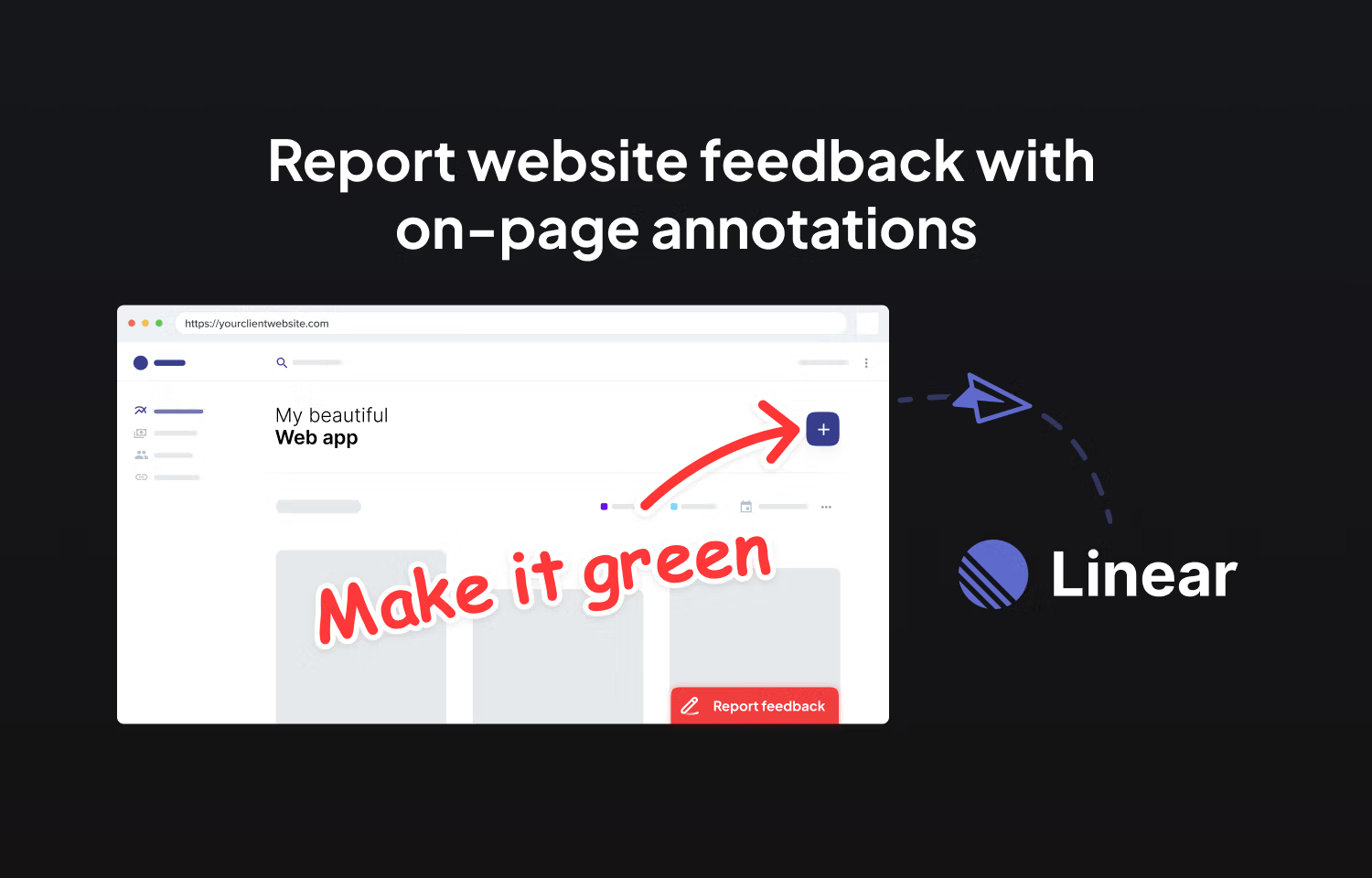
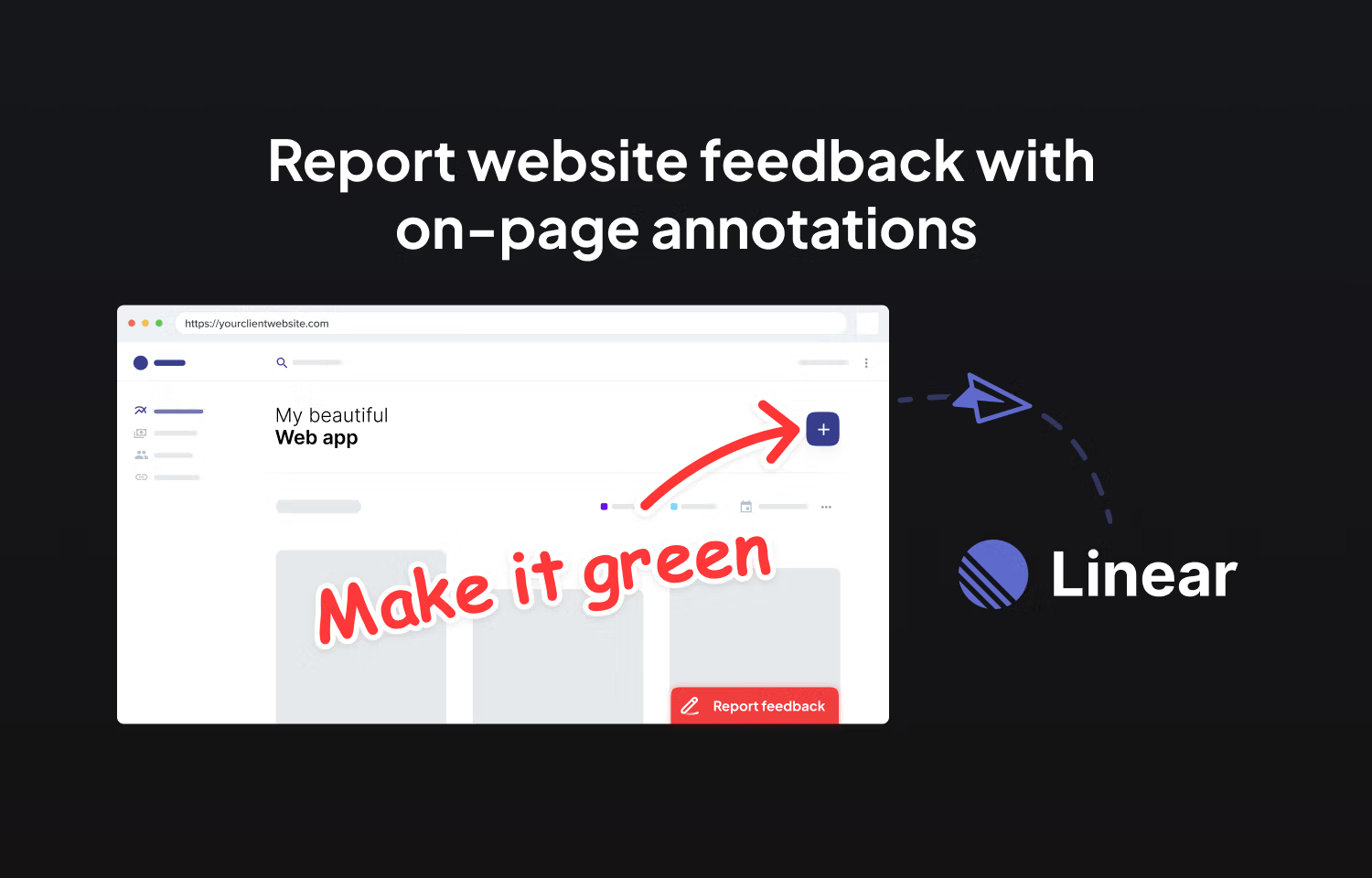
This integration connects your website to your Linear projects via the Marker.io widget. Get your clients and colleagues to report issues with screenshots, annotations, and technical metadata, without leaving your website.
How it works
Marker.io is the perfect solution for agencies and software development teams managing QA and UAT in Linear. You can take a look at our demo here.
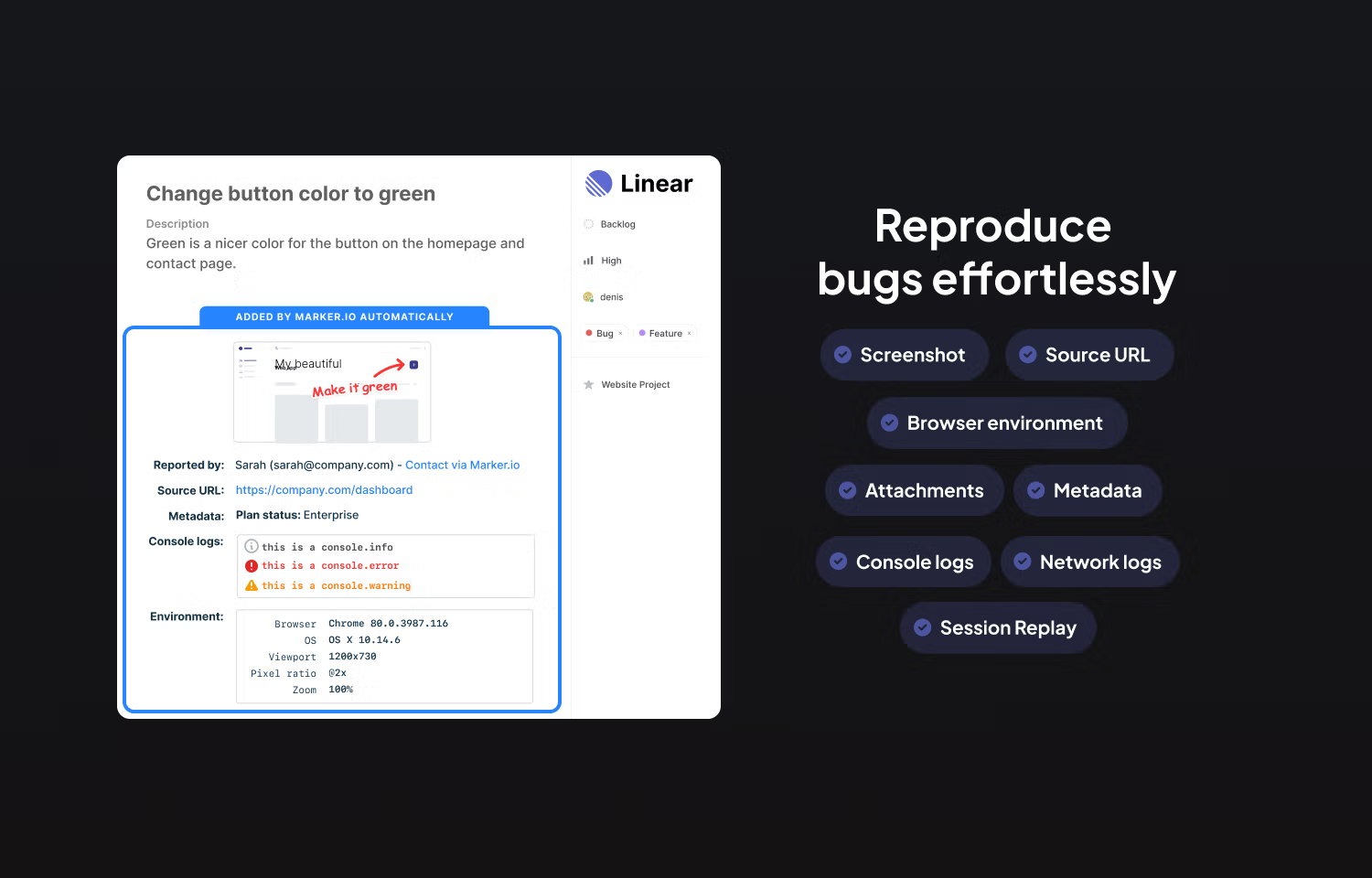
When your client and team members visit your website, they will be able to take a screenshot, annotate it, and fill out a form in one click. Marker.io will create a new Linear issue for each new piece of feedback, with everything developers need to reproduce issues such as browser info, OS, page URL, and even console logs.
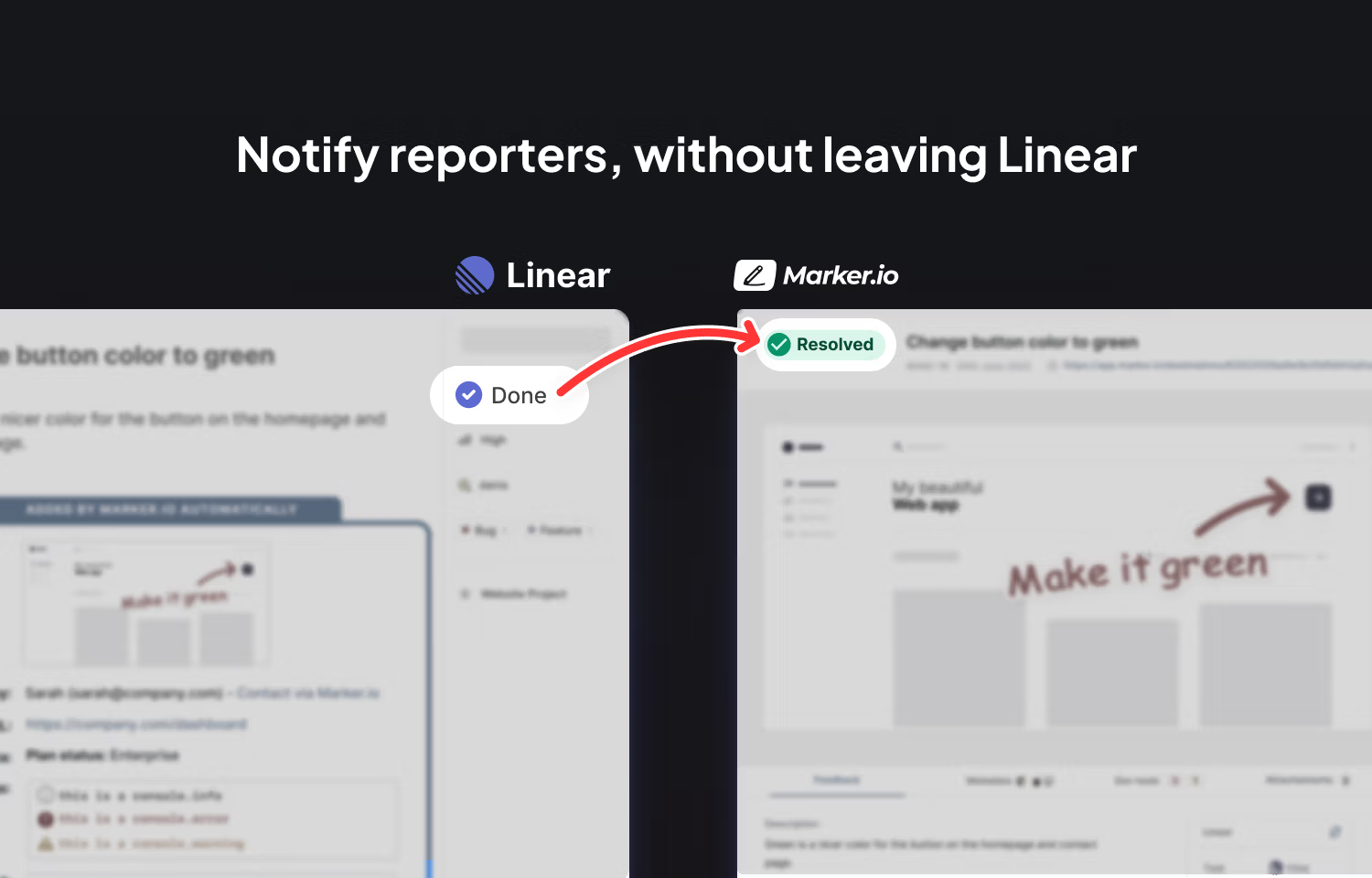
Finally, your developers can automatically notify reporters when an issue has been resolved, without leaving Linear thanks to a two-way integration status sync.
Configure
Sign up for a Marker.io account and connect your Linear workspace with OAuth. You will then be prompted to add your first Linear project and create your first widget. Embed the widget in your site or web application and start collecting feedback.