- Integrations
- Highlight
Keep your web app stable and your customers happy by pairing session replay and error monitoring




Overview
Highlight allows you to monitor your web app and keep track of errors encountered in your frontend and backend. When integrated with Linear, you can quickly create issues from Highlight session replays or in the errors feed with comments.
How it works
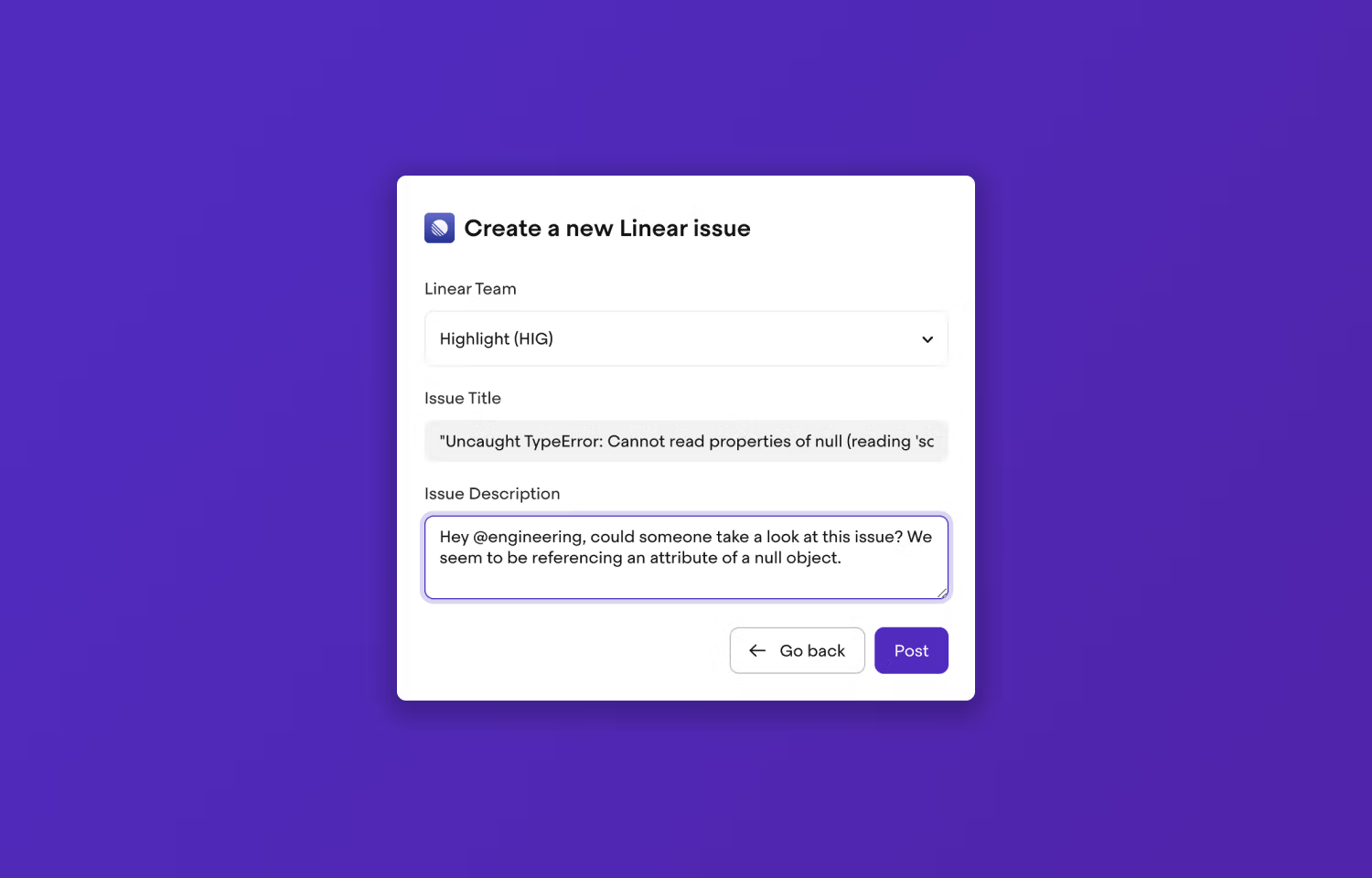
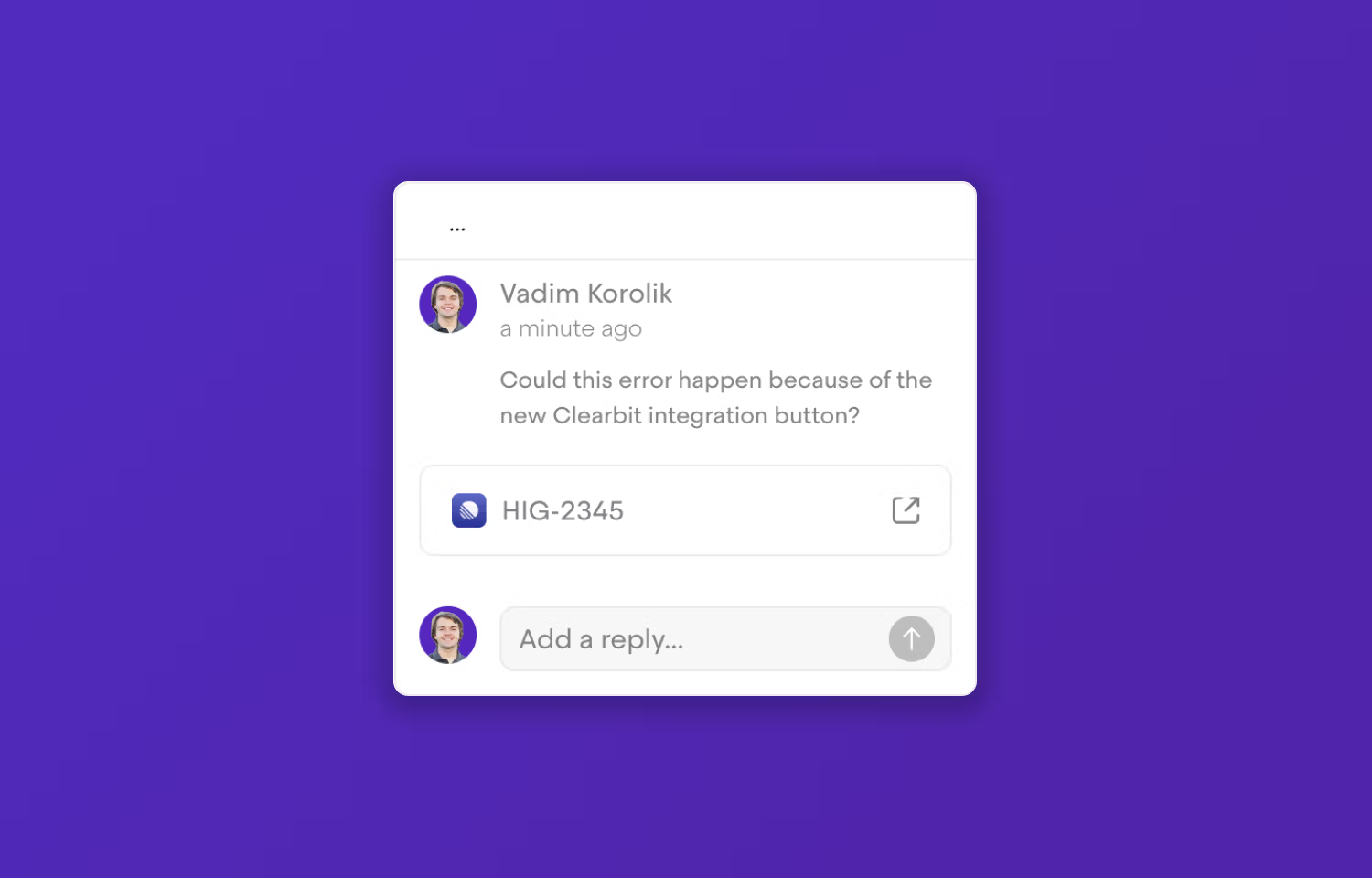
Connect Linear to your Highlight workspace to create issues from comments. Click anywhere on a session replay to create a comment and instantly turn it into a Linear issue. Track progress on frontend and backend errors caught by Highlight via Linear issues. Triage your app errors from Highlight and turn them into Linear issues with stack traces and complete repro context.
Configure
To configure Linear, visit the integrations page in Highlight and click Connect. This will take you to your Linear team requesting the necessary permissions. Any member of a Highlight workspace can connect the Linear integration.