- Integrations
- Feedbucket
Submit website feedback straight into Linear



Overview
Installing Feedbucket on your website lets clients submit high-context feedback without leaving the page. This feedback goes straight into Linear, enriching your issue tracking. With a 2-way sync, your team can manage all client feedback directly inside of Linear, creating a seamless workflow.
How it works
Feedbucket is built for small web agencies handling client feedback when building new websites. You can view a video demo here.
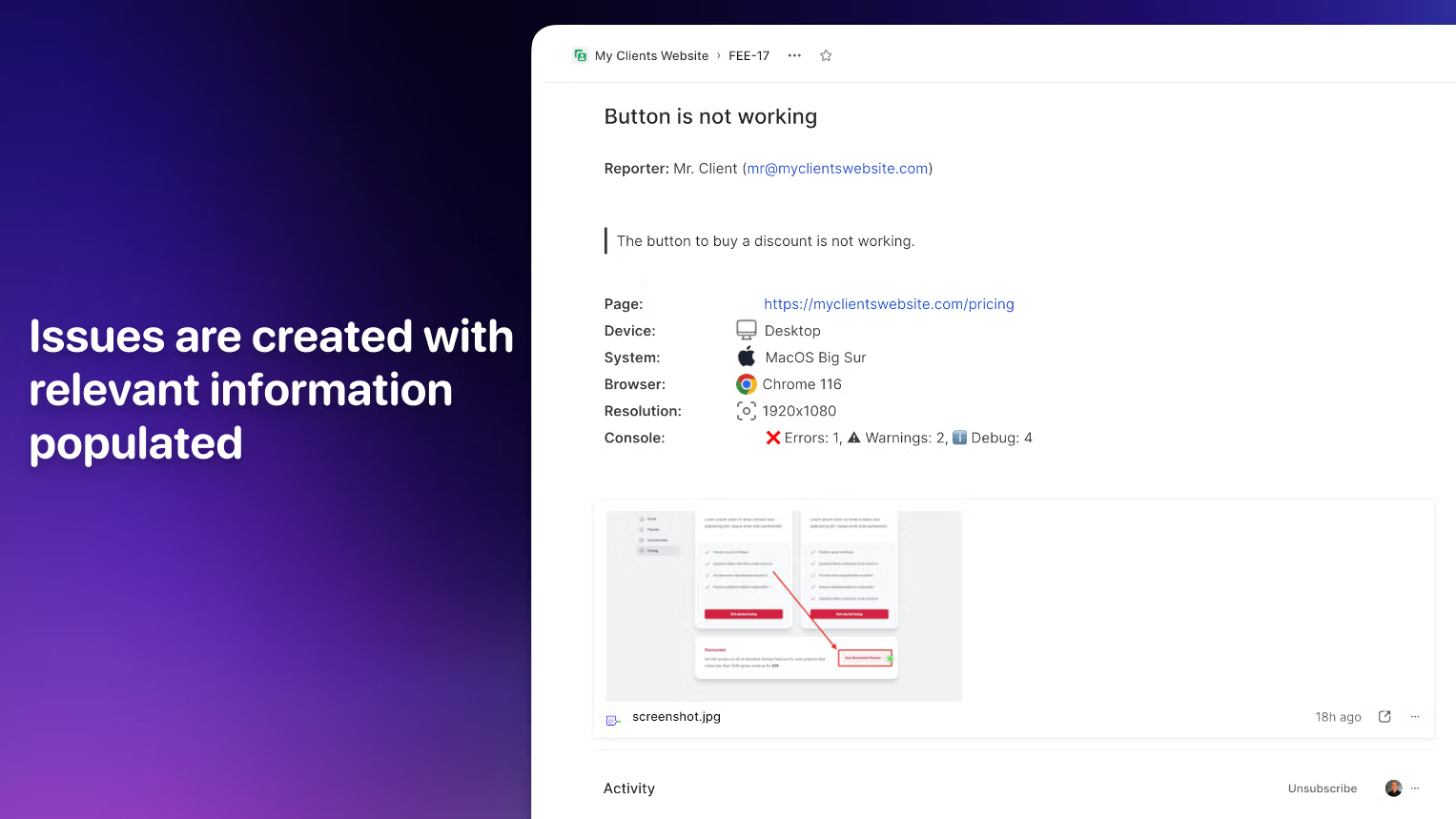
When clients or team members navigate to your website, they can capture a screenshot, annotate it, and submit a feedback form with just a single click. This instantly creates a new issue in Linear, populated with essential data like browser information, operating system, page URL, and any other context you specify.
The integration features a 2-way sync, allowing your development team to manage and update feedback without leaving the Linear interface. This means statuses and comments can be updated in Linear and synced back to Feedbucket, ensuring everyone stays on the same page.
Configure
Sign up for a Feedbucket account and link it with your Linear workspace. Next, associate your Feedbucket project with the corresponding project in Linear. This will generate a script tag. Simply insert this script tag into your website's code to enable the seamless feedback and issue tracking integration.
