
Linear Beta: Project planning
We've redesigned projects in Linear to support all of your product work from idea through execution.

Try these new beta features that centralize project planning and help your company create a shared understanding of roadmap priorities and progress. Here's a video of how we use them on our team, most recently on the UI Refresh project.
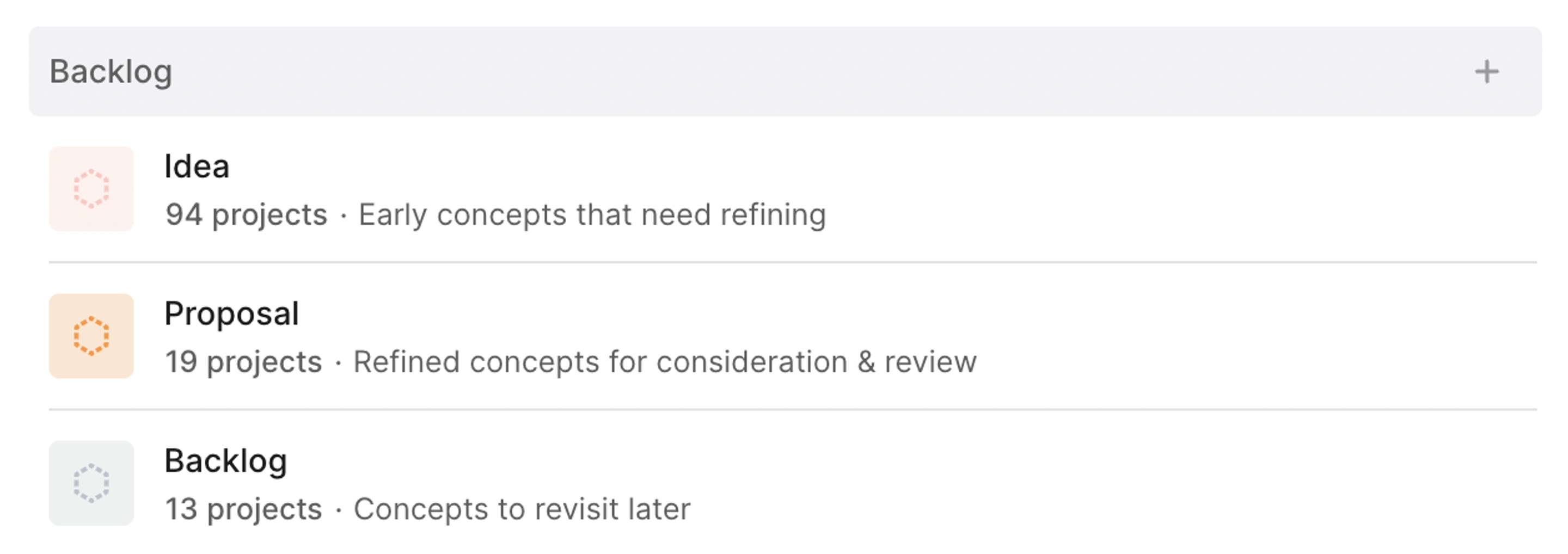
Set custom project statuses
We are introducing custom project statuses so that your work in Linear can match your company’s planning stages. Custom statuses help you communicate where exactly a project is in its lifecycle and what next steps are needed to move the project along.
Configure custom project statuses for your workspace in settings. Below are the custom statuses we use at Linear.
We use the Idea status to capture early concepts, Proposal to indicate the project idea is being prioritized and explored, and Backlog to indicate projects we've chosen not to prioritize but may consider later.

The Accepted status indicates that we're ready to define scope and firm up the implementation plan. Projects with a Ready status can be picked up by teams once they have bandwidth.

A project that is In Progress is being actively developed while the Maintenance status captures evergreen projects that don't have an end date or projects that have launched but are still being worked on to fix bugs or make improvements.

We've kept the default statuses for Completed projects.

We've kept the default status for Canceled projects.

Start planning at the idea stage
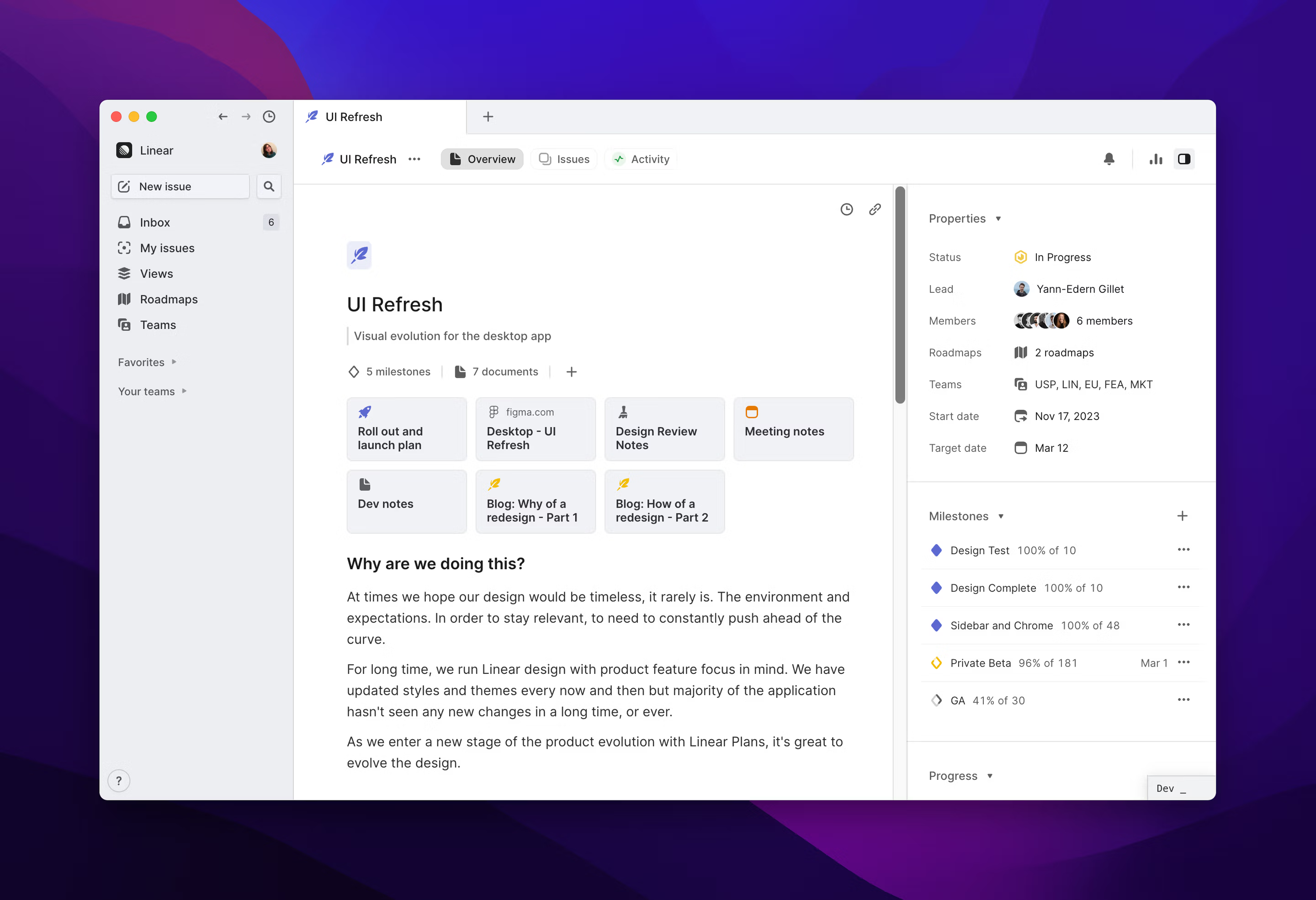
With our new design, you can start projects in Linear when they are just an idea. A new Overview page gives you a place to start collecting research and building a proposal. Teammates can share their feedback on early specs using comments and hop in to write documents collaboratively.
- Add a project description to the Overview page
- Create docs to flesh out specifications, collect research, and curate customer feedback

Build out an implementation plan with milestones
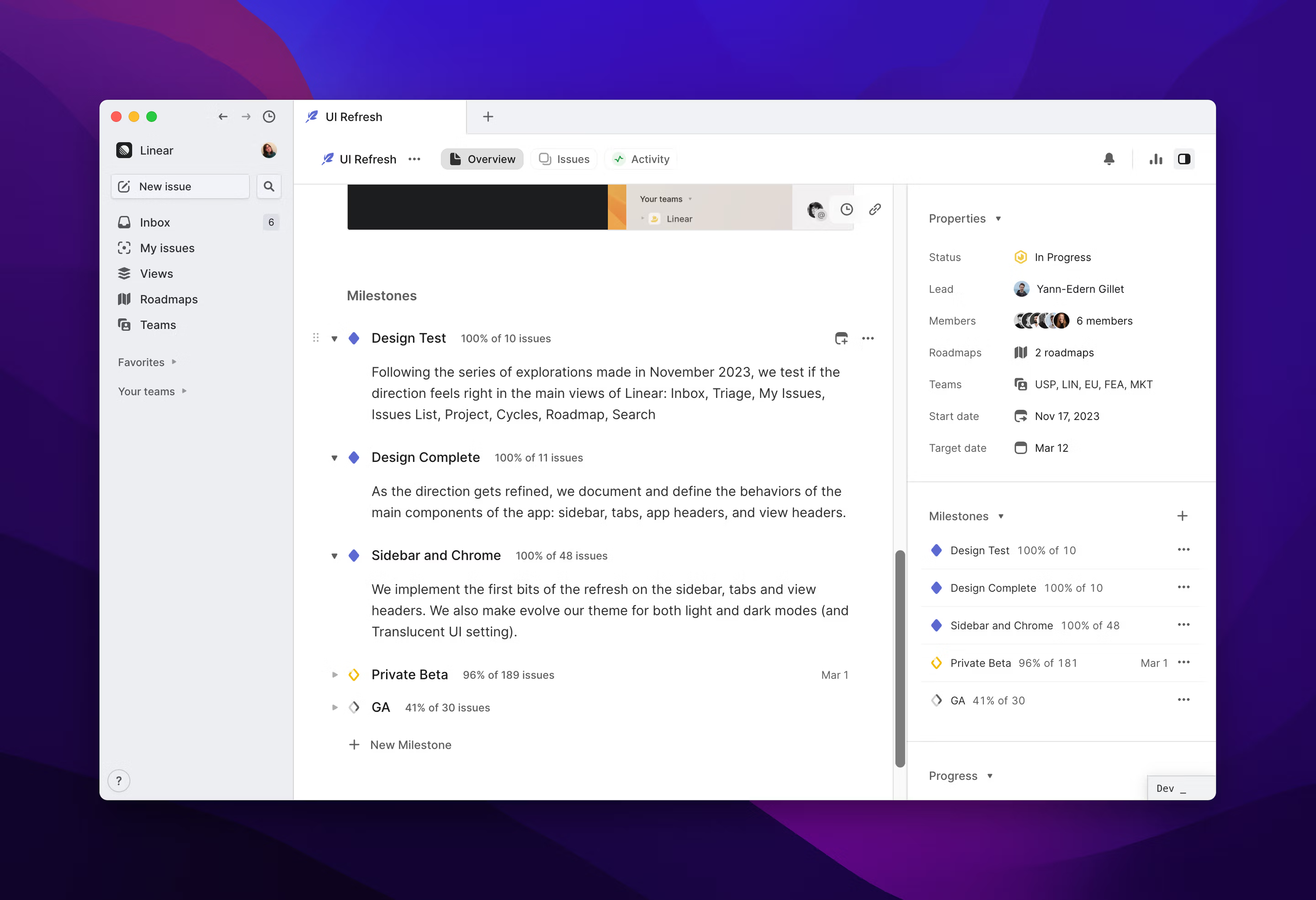
As you develop your project idea, you can use milestones to define an implementation and release plan. Milestones give you a way to mark important points in a project’s lifecycle and define key deliverables for the project.
- Add milestones to the Overview page
- Set target dates and share key details in milestone descriptions

Seamlessly move from planning to building
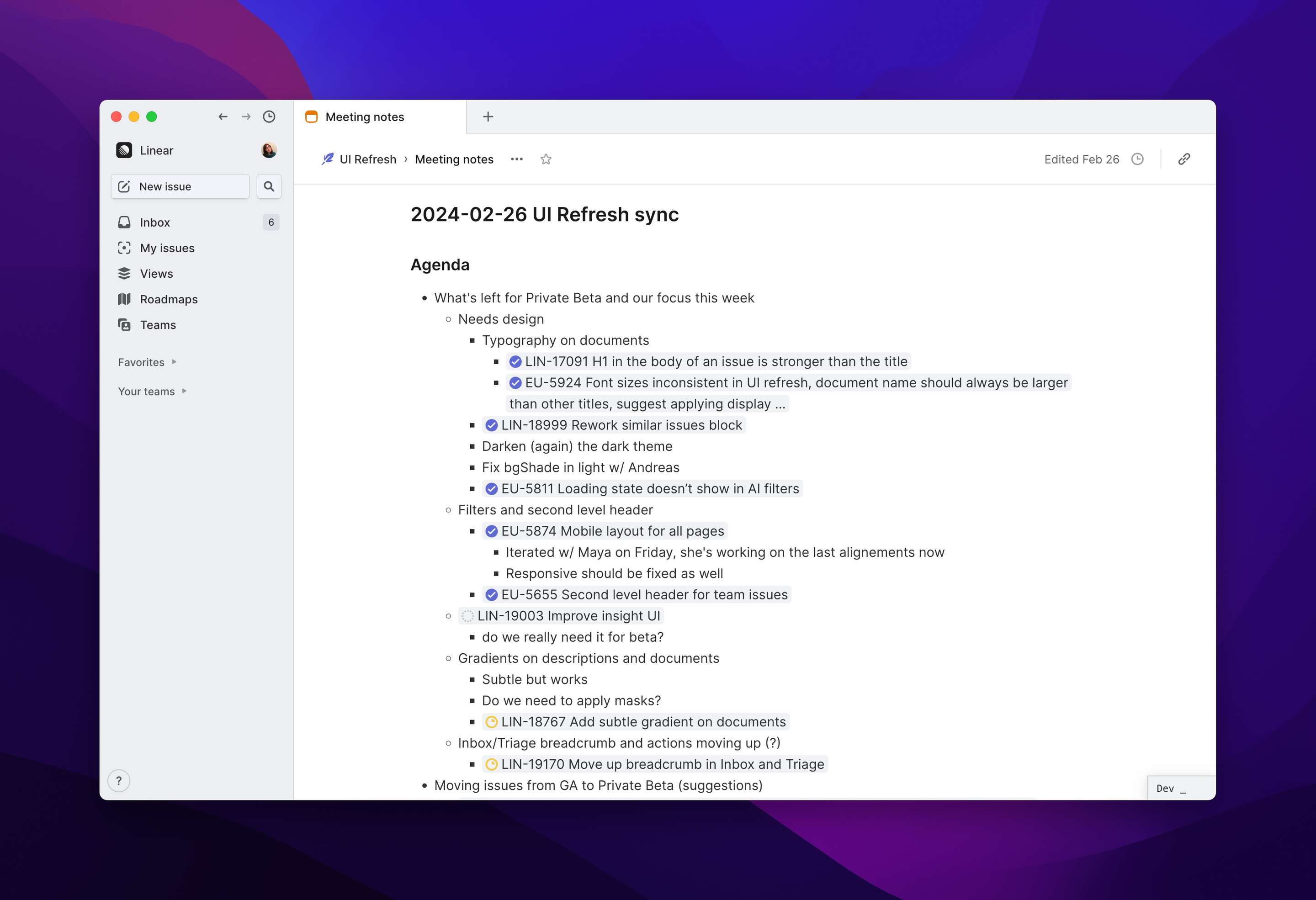
Once the project is scoped, your team can transition from planning mode to execution mode. Go to the Issues page to start creating issues and tie them to specific milestones as you do. As you complete these linked issues, the milestone will update to show you what percentage of the milestone is complete.
- Turn text or bullet lists into issues in one click
- Add issues to milestones

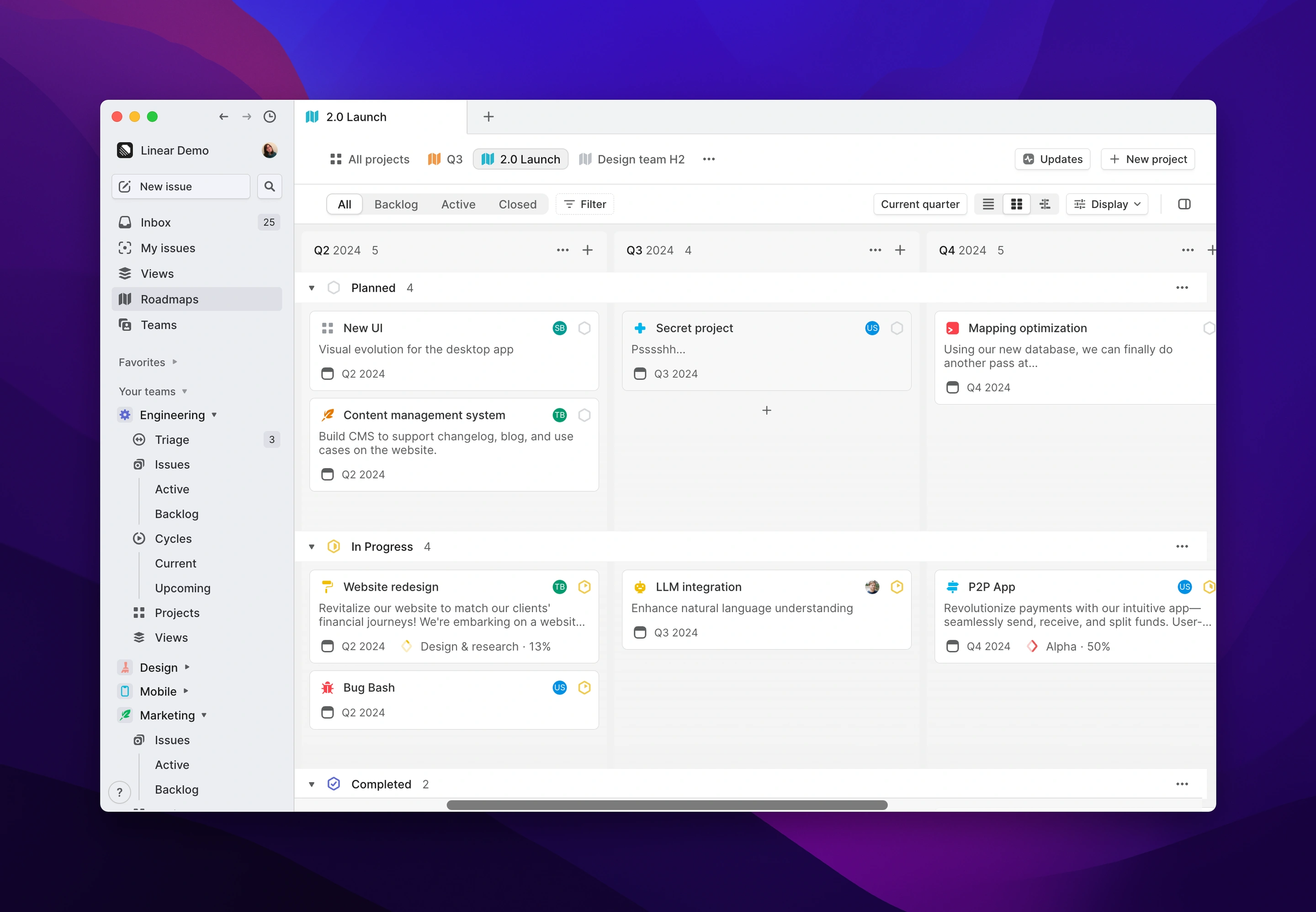
Organize your view with Swimlanes
You can use swimlanes to get better visibility into workstreams and explore the details that you care about most. On any issue or project board view, open display options and specify a row to add swimlanes.
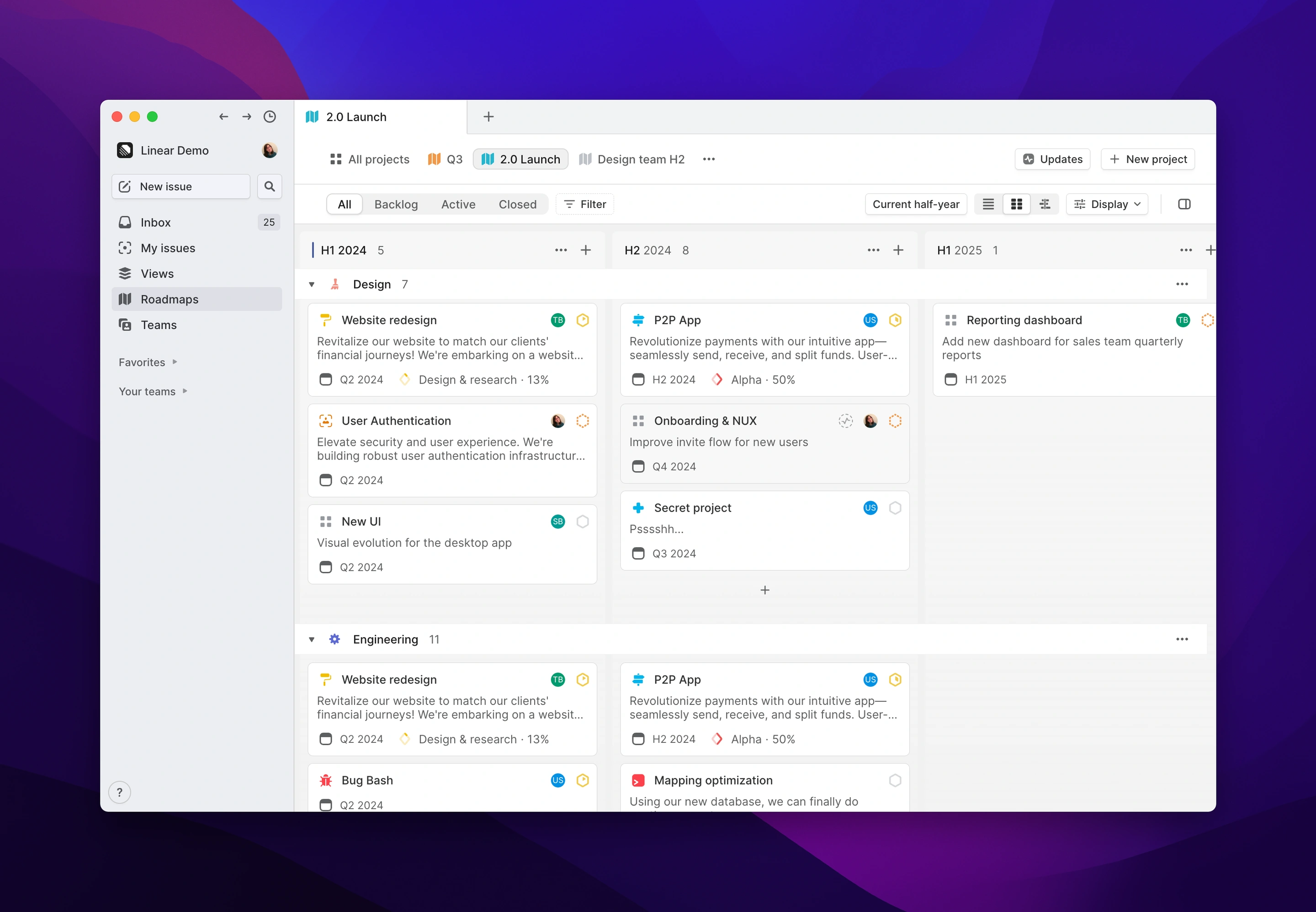
Organize your roadmap with Target date (Quarter) as columns and Status as rows so your GTM team can understand release timelines.

Organize your roadmap by Target date (Half-year) as columns and Team as rows to build a view leadership can refer to during planning meetings.

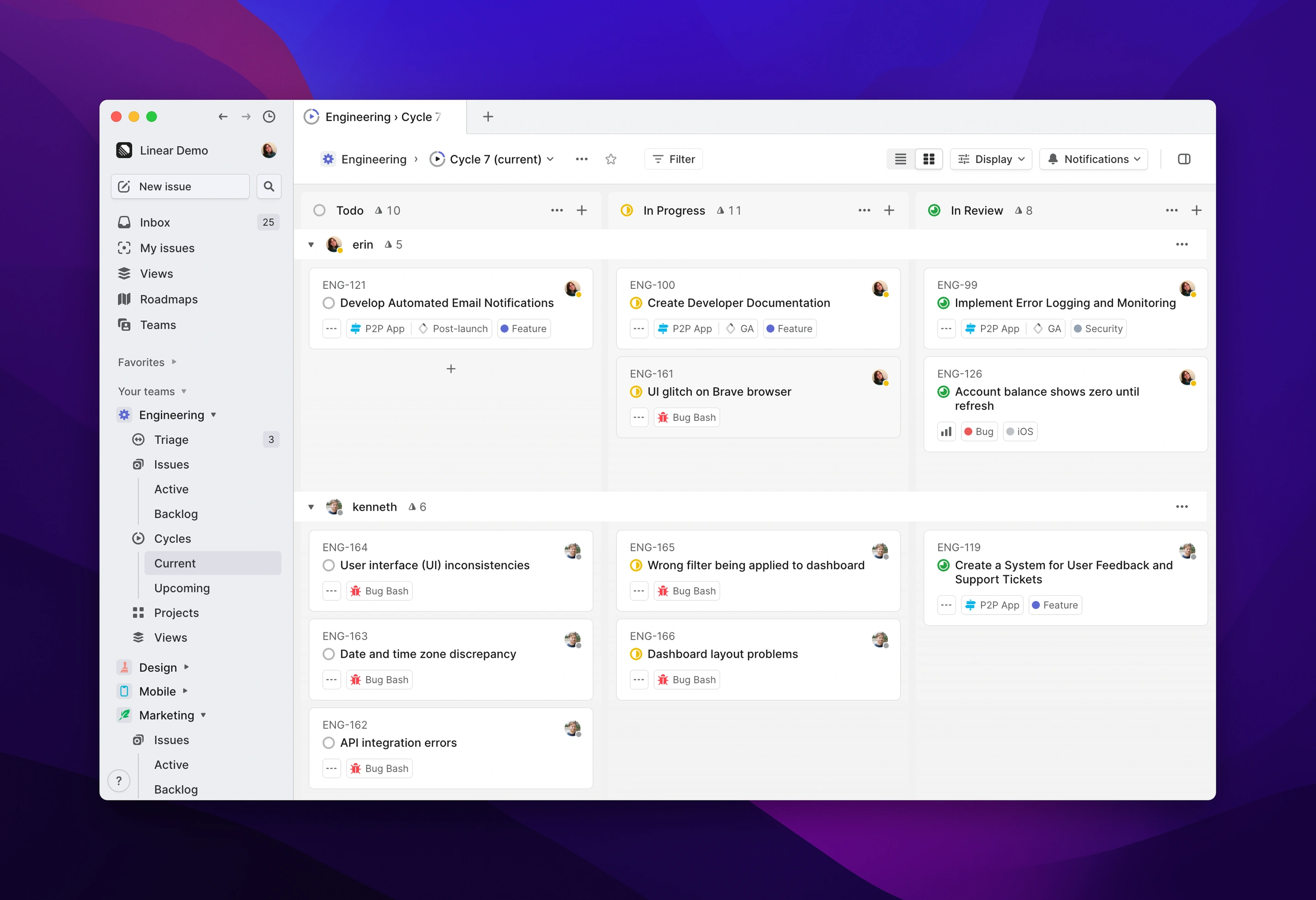
Organize your team cycle view by Status as columns and Assignee as rows to see who is working on what and how to redistribute work.

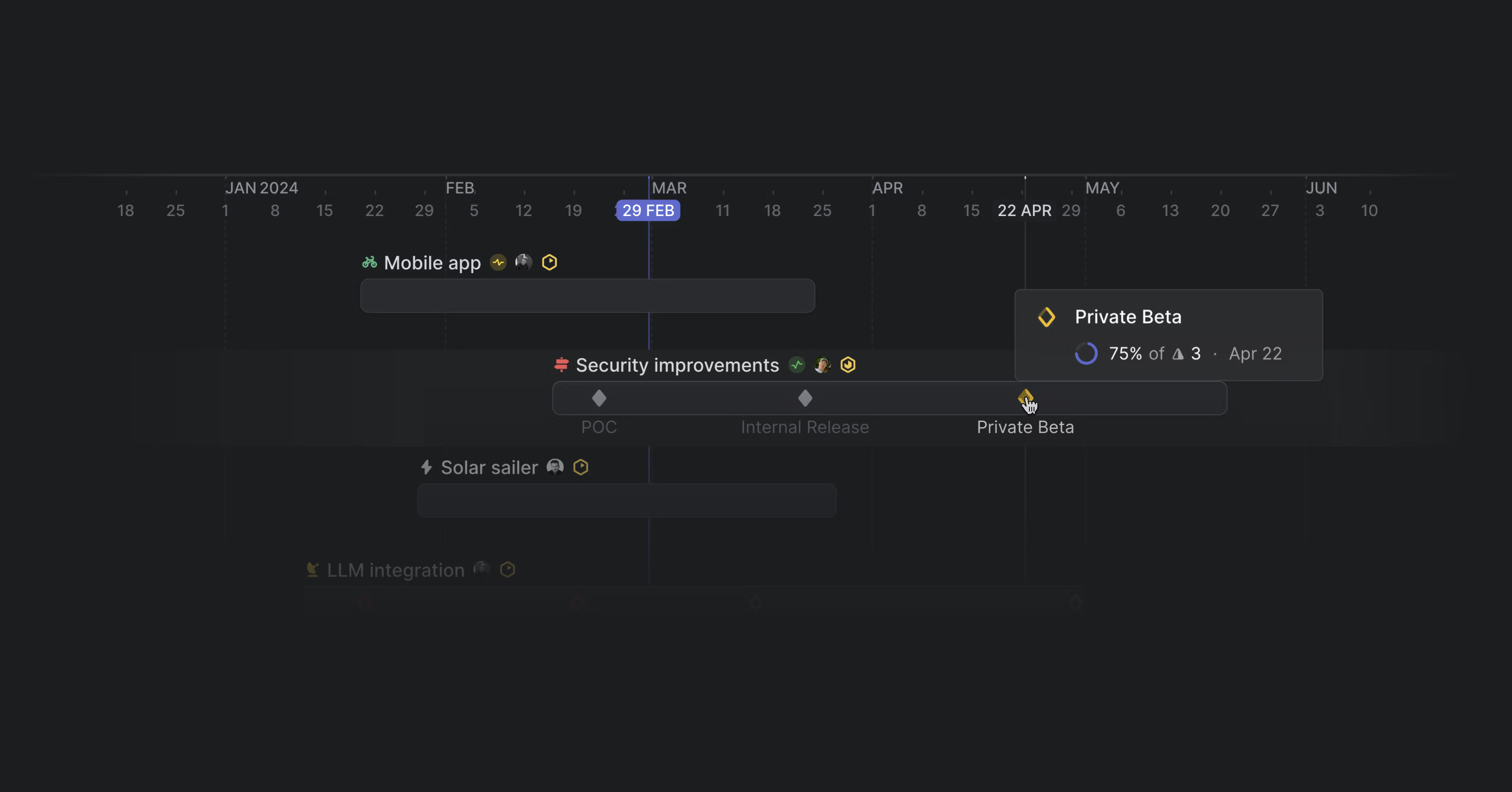
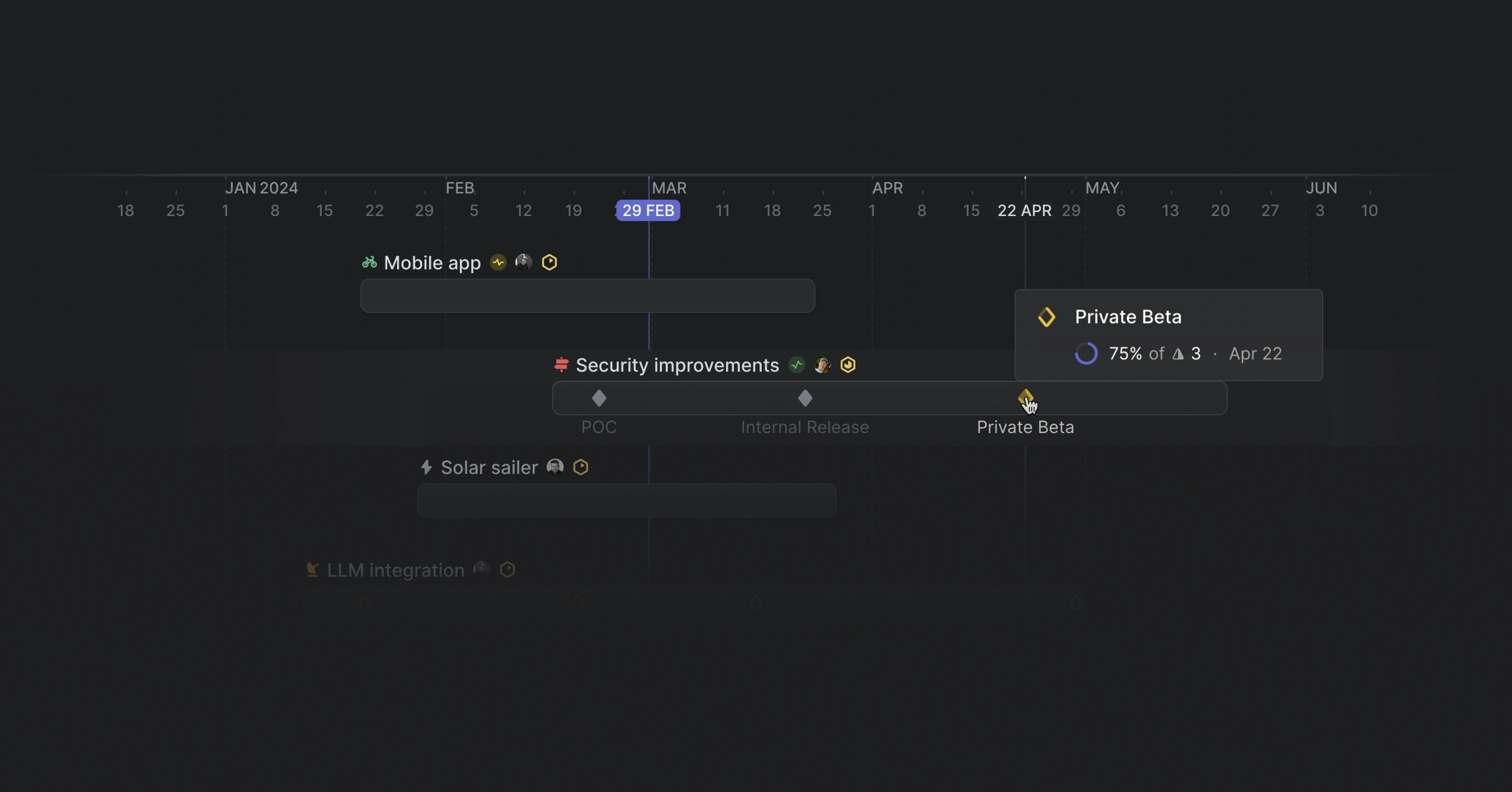
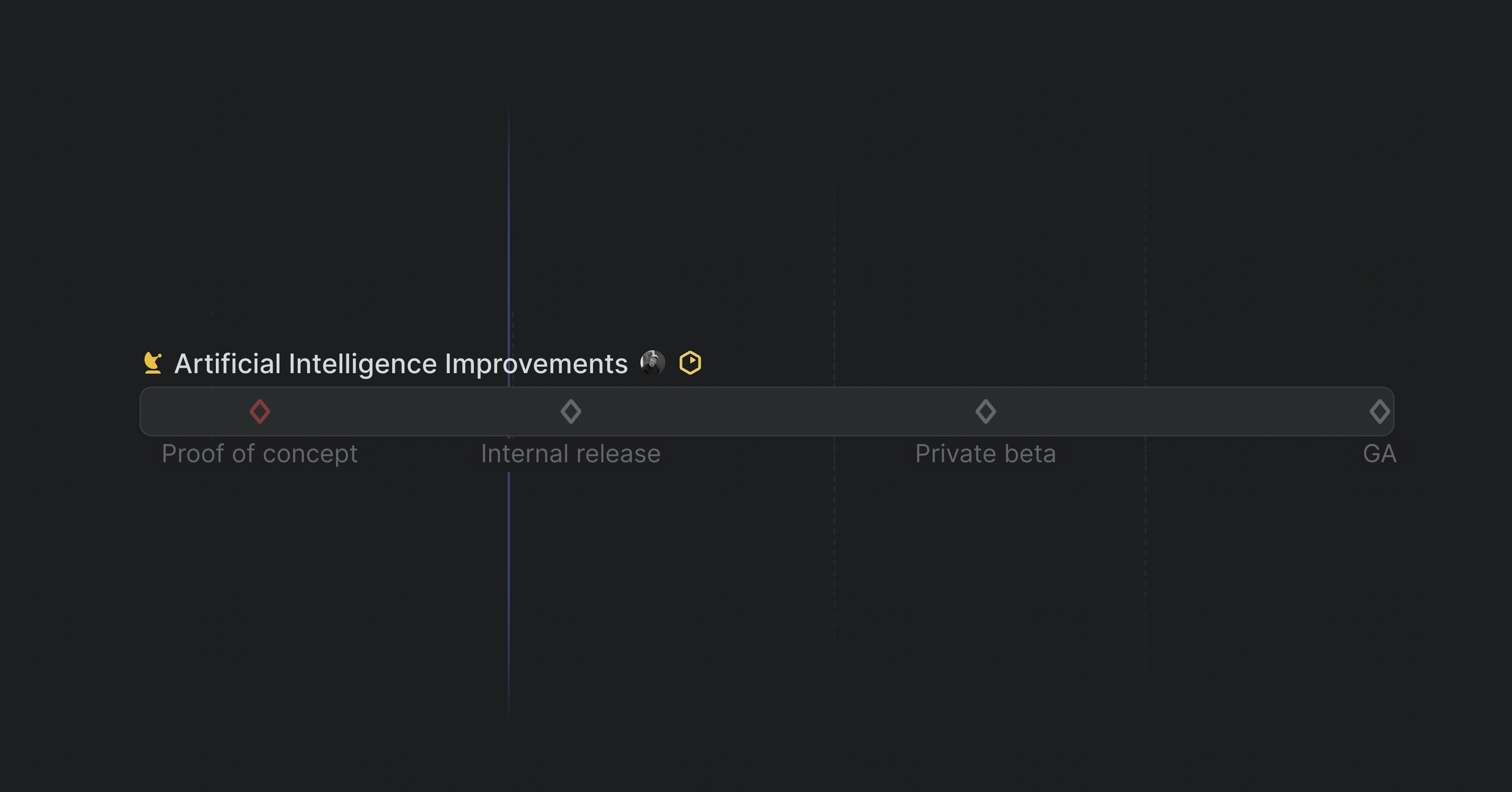
See key project details in an updated timeline design
Our new roadmap design layers in details about projects and their progress. The roadmap is synced in realtime to issues in the project, so you can trust that you're seeing the most up-to-date view. Along with board swimlanes, this new design should eliminate the need to maintain a roadmap outside of Linear in a separate spreadsheet or doc.
- View milestones and see progress details directly on the timeline
- Easily navigate with a chronology bar
- Display cycles on the timeline

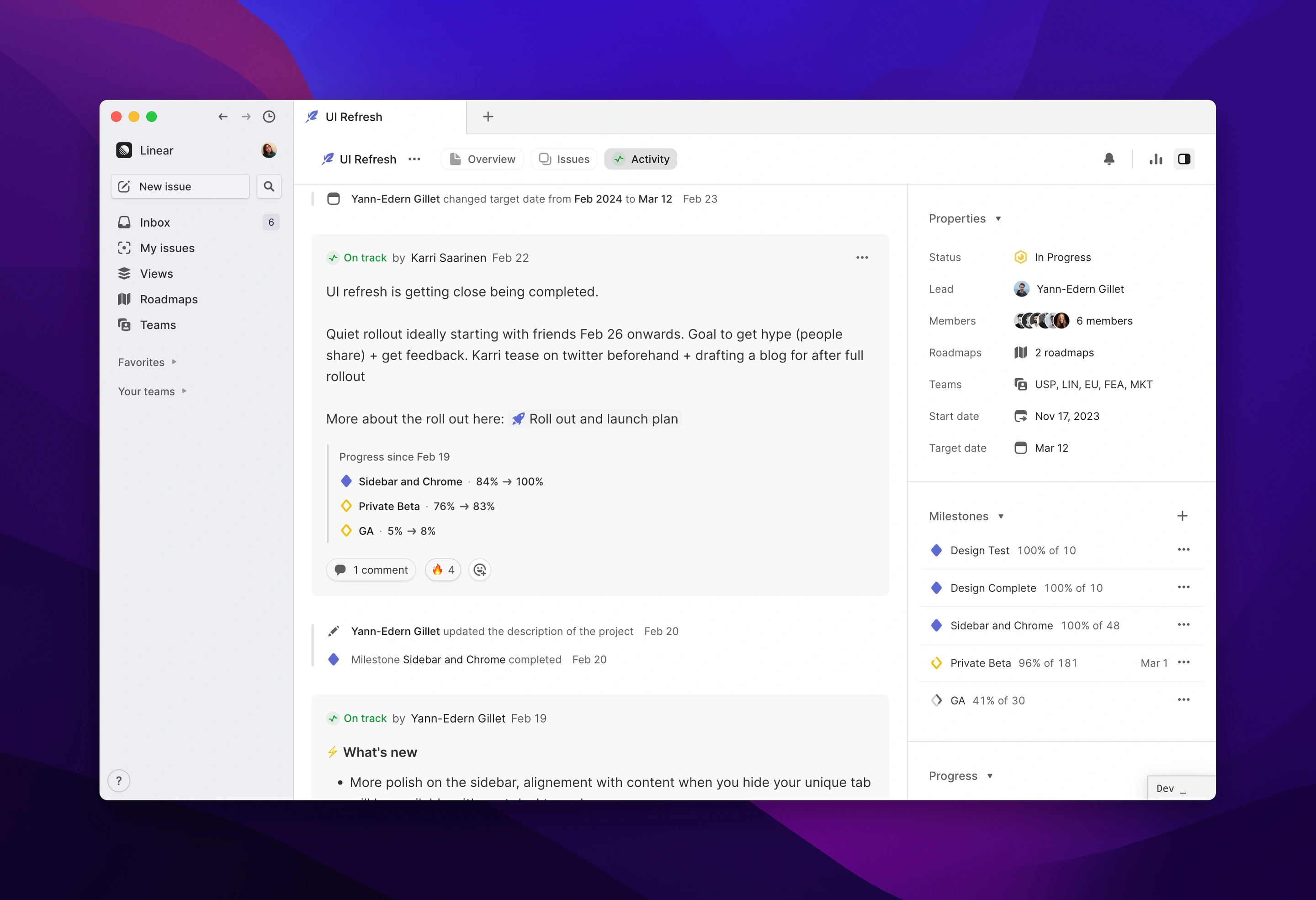
View project updates on the Activity page
We've created a dedicated page for project updates called Activity. YOu can open this tab to write a project update or view project activity in chronological view, including past project updates, team changes, and milestone progress. Project updates now also support comments, which are bi-directionally synced from Slack if you've enabled the integration.
- Write project updates from the Activity page
- Discuss project updates via synced replies